Background
During the last few studios we’ve built a basic HTML/CSS+JavaScript UI for a desk lamp and even created a JavaScript object that allows us to model the behavior of the lamp. Now it’s time to start building the embedded system (the lamp itself).
Objectives
The objectives of today’s Studio are:
- Review critical concepts in electronics,
- Configure your Photon for on-campus development, and
- Develop some code necessary to control an RGB light.
1. Studio Setup
1.1. Find a Group & Get Roll Assignments
As usual, today’s studio will require groups of four.
Each role has some specific responsibilities for the work, but everyone is expected to contribute to discussions and exploration of concepts.
Please take your role seriously. When you get your role, review the responsibilities and make sure you follow through on them.
Special Circumstances: Groups of three
Groups of three will be allowed if:
- You plan to work with someone who is absent and all members of the group agree to work as a group of three for this studio.
- There aren’t enough people present to form groups of four.
In groups of three the Manager must also take on the responsibilities of the Spokesperson.
1.2 Role Reminder
- Common Roles
- Participate in discussion and work
- Review & revise the final report for the studio
- Manager
- GitHub: Create group (following the naming convention) & Verify that everyone else joins it
- Time management: Ensure the group is making progress, is on-task, and asks for help when stuck
- Human Resources: Ensures civil conduct of all members
- Submission management: Ensure the group completes and submits all parts of the studio on-time
- Hardware / Wiring Review: Review any circuitry for safe operation
- Recorder
- Record who will be taking on each role (complete
process/Roles.md) - Compose answers to questions in
README.md - Record details of the studio session (complete
process/SessionNotes.md):- Notes on the session (what was said, order of work, etc.)
- Summarize important findings or techniques
- Summarize outstanding questions or issues
- Record who will be taking on each role (complete
- Spokesperson
- Report out the results of the Studio at checkout
- Coordinate and schedule out-of-class meetings if necessary.
- Organize parts for circuits
- Technician
- Enter the group’s answers for the questions in
process/Debrief.md - Assemble any circuits
- Enter/modify code
- Enter the group’s answers for the questions in
1.3. Studio Distribution
As in the previous studios, all group members will need to be in a GitHub group (and repository)
- The group’s Manager should create the repository. The GitHub group name should include the surnames of all group members.
- All other members should join the group.
The link for this studio is: https://classroom.github.com/g/MQAaSAac
Today both the Recorder and Technician will want to be able to work with the repository (i.e., it should be on at least two computers). The Technician will be working with the Photon (C++).
1.4. Recorder
The Recorder should update process/Roles.md to record everyone’s roles for this studio (use full names). In addition, the Recorder should take notes about the interaction of the overall session.
1.5 Manager & Safety First!
Manager: you should discuss the safety guidelines in process/SafetyAgreement.md. It’s your job to ensure everyone understands and agrees to the safety precautions for the course. Feel free to ask TAs/Instructors any questions regarding safety or problems that arise during your discussion.
Ensure that each person types their name into the given table themselves (using the Recorder’s computer).
1.6. Prep Debrief
The Technician should read the questions in process/Debrief.md to the group and the group should come to a consensus for each.
2. Studio: Hardware Setup & LEDs
2.1. Photon Setup Background
Although the Photons will be connected to your computer, they are not programmed directly from your computer. We will be writing code that will be compiled via Particle’s could service, which then also deploys it to your Photon via Wi-Fi. There are a few implications of this approach:
- You need an account with Particle,
- The account has to be associated with the Photon you’re trying to use, and
- The Photon needs internet access so Particle can push new code to it.
Today we will go through the process of configuring Photons to work with the campus network (wustl-2.0), which also requires associating them with an account. Consequently, the owner of the Photons should be logged into their accounts. It would be best to use the Technicians Photons today (If the Technician doesn’t have a Photon, but will, it would be possible to register devices to the Technician today and trade as needed). Each Photon can be configured to work with five (5) different Wi-Fi networks, but they can only be associated with a single user account.
2.2 Photon Setup for WUSTL-2.0
- The Photon needs to be in Listening Mode, which allows it to be configred for a new Wi-Fi network.
- New Photons will start in Listening Mode when powered.
- If you are using an previously owned Photon, power your Photon and hold the
SETUPbutton down for 3s (after it is plugged into power via the USB cable)
- Review Particle’s documentation on Listening Mode and verify that your Photon is listening.
- The Technician (person with Photons and doing programming) should go to the
Particlemenu in Particle Dev and selectLog in to Particle Cloud...then enter the e-mail and password used for their Particle.io account. - After logging in, revisit the
Particlemenu and CompleteREADME.mdQ1. - Open the
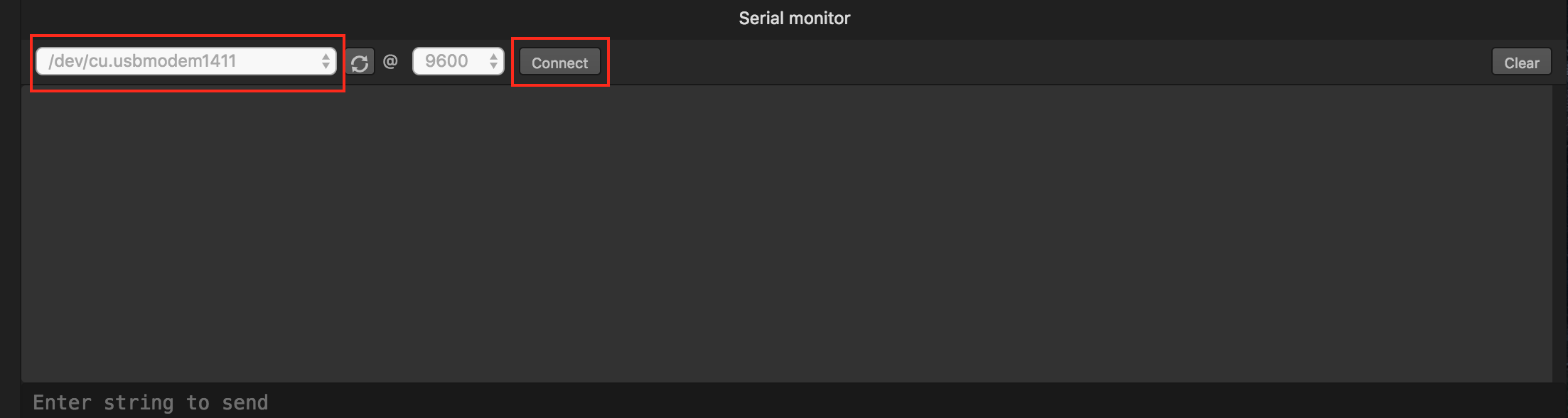
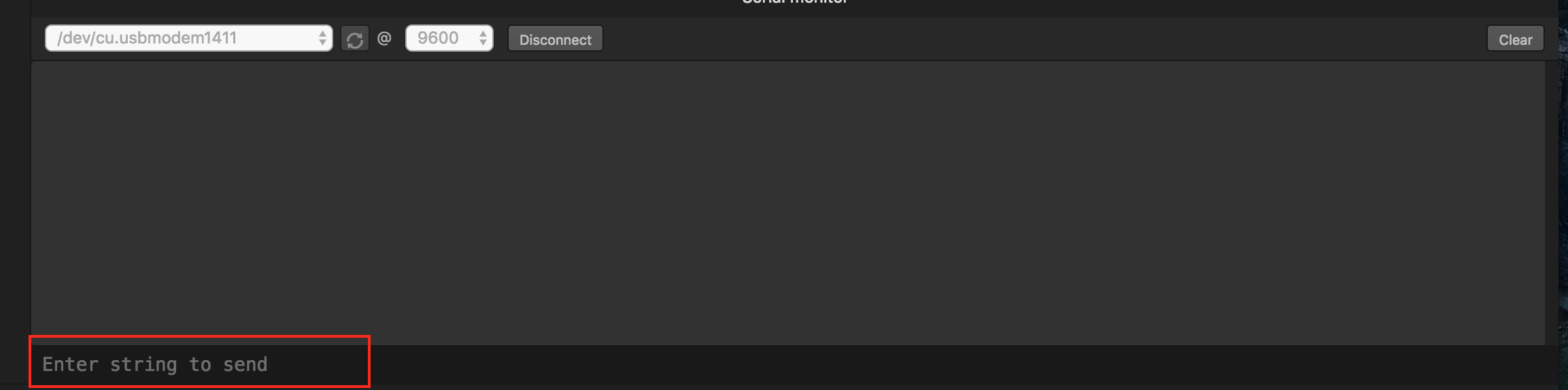
Serial Monitorwindow, select the port corresponding to your Photon, and hit theConnectbutton.- The pictures below show the
Serial Monitorin the Particle Desktop app, but it does not work reliably on all platforms. You can also use the Arduino IDE’sSerial Monitorwindow for all these operations if needed. - If there are multiple ports listed, you can: 1) disconnect the USB cable, 2) hit the refresh button next to the ports in the
Serial Monitor, 3) Note the list, 4) Reconnect the USB cable to the Photon, 5) Put it back in Listening Mode, 6) Hit the refresh button again and identify and select the newly listed port.
- The pictures below show the
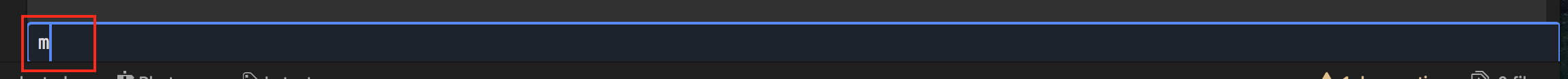
- Once connected, type
min theEnter a stringfield.

- And hit enter.

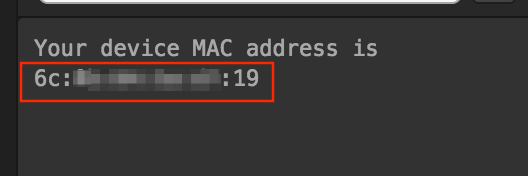
- This will reveal the MAC address for this specific Photon.

You now need to configure the WUSTL network to allow this device to connect to the network. Complete the form here, which will require you to enter the MAC address. Unfortunately you can’t copy/paste text from the Serial Monitor, so you will need to type it. Note that the form keeps a running list of devices associated to your WUSTL ID. If you are adding multiple Photons, be sure you don’t erase an existing device when adding a new one. (Spokesperson: Verify that it’s entered correctly) - Type in
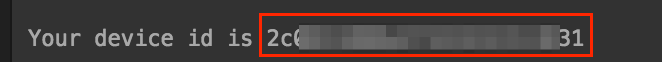
iand hit enter. This will reveal your Photon’s unique ID number. You will need it in a minute, so type it someplace where you will be able to copy/paste. (Spokesperson: Verify that it’s copied correctly). It should look something like:

- Now enter
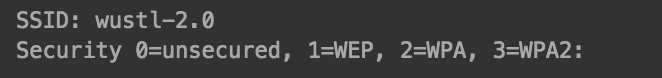
wwustl-2.0NOTE THE TWOws. The firstwis the command to configure the Wi-Fi SSID. The remainder of the line (thewustl-2.0) is the SSID of the WUSTL network. If successful, you should see:
- Enter
0(and enter) to indicate no security is needed to connect to the network (the form you filled out earlier will allow the specific device to connect without additional authorization). - Now the Photon should connect to the WUSTL Wi-Fi network. It successful, the LED should change to indicate that it’s in the Connected mode. Visit Particle’s description of Connected to confirm your Photon is connected.
- Go to the
Particlemenu and selectClaim Device. Paste in the long ID number from step 9. - You may now want to give your device a distinctive name by picking
Rename...from theParticlemenu. - Pick the
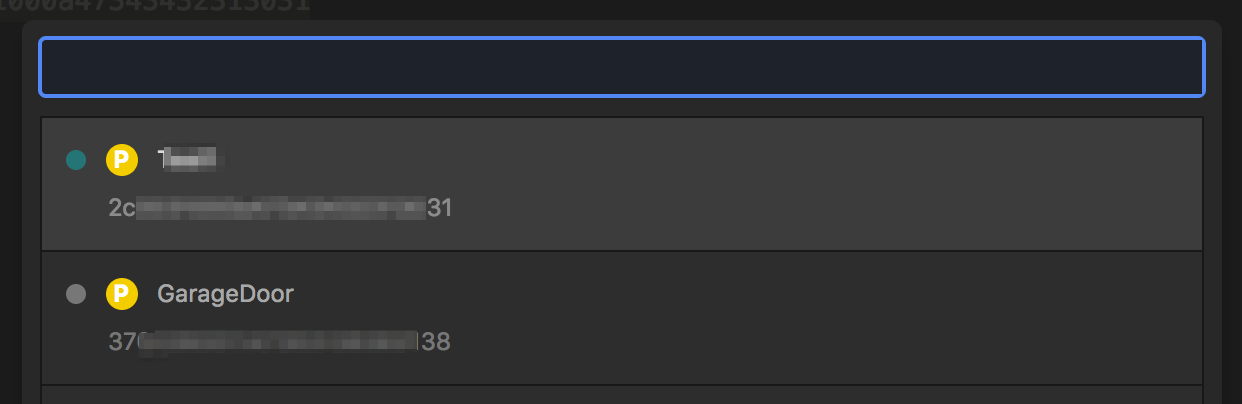
Select Deviceoption from theParticlemenu. If you have many devices (multiple Photons claimed by one account), this allows you to select the one you will currently be programming. It should look something like this if you have more than one device:
Complete README.md Q2
2.4 Other Helpful Resources
If you need to connect your Photon to another network (ex: for off-campus work), there are a variety of ways to configure it. See Particle’s Connect Your Photon
- You can configure it via a desktop (Chrome/Firefox, not Safari) web browser via the process at setup.particle.io
- You can configure it via a Particle Phone App
- You can install command line tools to configure it over USB.
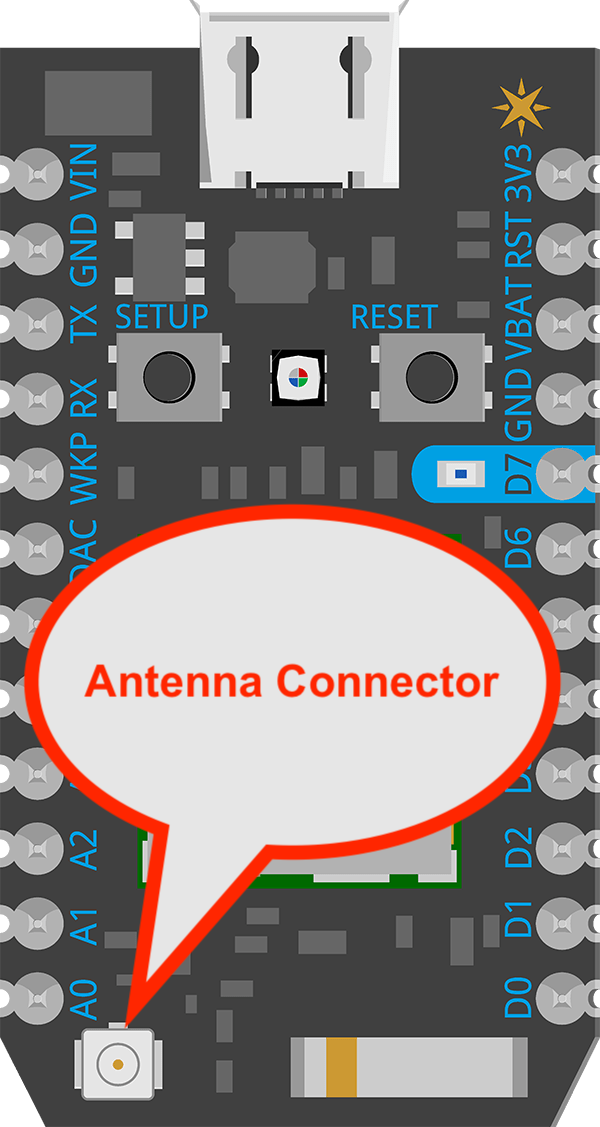
2.4.1 External Antenna
Some students have reported connectivity issues. Although we don’t have conclusive proof, it appears that using an external antenna may help overcome some problems. The Maker Kit comes with one external antenna: 
In order to use it you have to:
- Plug it into the Photon. It “snaps” on to the board (and can be difficult to get on. It requires a firm push).

- Ensure that every sketch run on the Photon includes an additional line of code directing the Photon to use the external antenna. This should be at the same level as functions and global variables:
STARTUP(WiFi.selectAntenna(ANT_AUTO)); // continually switches at high speed between antennas void setup() { ... }
2.4 Blinky: The “Hello, World” of Embedded
The “Hello, World!” is an inside joke in computer science. Some of the earliest resources for learning to program always started with an example that printed “Hello, World!”. Often when a programmer learns a new language one of their first example programs is a variation on “Hello, World!”. (The Hello World Collection has a vast list of examples of “Hello, World!”)
When working with microcontrollers the equivalent program is “Blinky”. That is, people almost always start by making an LED blink. We won’t break with that tradition here.
The Photon just uses the Arduino sketch conventions that you should have already seen in CSE132 (i.e., a setup() function, a loop() function, delay(), pinMode(), etc.)
The Photon has an LED on output pin D7. Write a sketch that makes it blink with a frequency of 0.33 Hz (on for 2s and off for 1s). (Delay timing is fine)
- Create a new project via the new project icon: on the side panel
 .
. - Name it
blinkyand verify that it will be within yourstudio05folder (and then be pushed to GitHub). - If necessary, refer to Particle’s Firmware Documentation (Select the Firmware category on the left)
- Program the Photon via the Flash icon on the side panel
 .
.
2.5 Pulsing
Pulse Width Modulation can be used to control the brightness of LEDs. Review SparkFun’s Pulse Width Modulation Tutorial.
Complete README.md Q3
The analogWrite() performs PWM, but it only works on certain pins. Review the analogWrite() documentation for the Photon and identify which pins it works on.
Connect an LED and resistor to an appropriate pin. Create a new sketch called pulsing and try to recreate the pulsing you see with on the Photon’s central LED. The Particle Dev Desktop doesn’t support projects nested in a folder well, so you may need to:
- Right-click on the repo directory (
studio05) and selectRemove Project Folder. This doesn’t remove it from the disk, but it does remove it from the IDE. - Click on the
Start a New Projectbutton and create the new project within the GitHub repo directory (i.e., instudio05) - You may need to pick the device to program. Go to the
Particlemenu, chooseSelect Device..., and pick your Photon.
2.6 RGB
Create a new project/sketch called RGBTest in your studio folder.
The color of the RGB lamp can be controlled by controlling the colors of each LED using PWM. Review Particle’s Documentation on the RGB LED in the Maker Kit (as well as the datasheet linked from Particle).
Wire one LED of the three colors to the Photon. Everyone should review the wiring.
Try to replicate the on/off cycle from before with just one of the three colors (I.e., on for 2s, off for 1s).
Complete README.md Q4
Finally, complete wiring of the other two LEDs. Update the sketch so that it repeatedly cycles through a variety of colors. Try producing a reasonable set of all colors possible within a reasonable time.
3. In-Class Checkout
Commit your work to GitHub:
- The Recorder should complete changes, save them, commit them locally, then push to GitHub using GitHub desktop.
- The Technician should save any changes, commit them locally, use GitHub desktop to Pull and merge any changes to the repo, and finally Commit/Push the additions back to GitHub.
- Verify your commits from both Technician and Recorder on GitHub
- Show a TA your progress
4. Post-Class Checkout
Complete any unfinished work and commit it to your repo by 11:59pm Sunday, Sept. . 30th.