Background
The last studio introduced integration with ThingSpeak, a cloud-based IoT platform. This studio will introduce other forms of integration via WebHooks.
Objectives
The objectives of today’s Studio are:
- Gain a better understanding of HTTP requests
- Investigate the use of webhooks to coordinate different web services/platforms
1. Studio Setup
1.1. Find a Group & Pick a Roll
Please take your role seriously. When you get your role, review the responsibilities and make sure you follow through on them.
Role Reminders
- Common Roles
- Participate in discussion and work
- Review & revise the final report for the studio
- Manager
- GitHub: Create group (following the naming convention) & Verify that everyone else joins it
- Time management: Ensure the group is making progress, is on-task, and asks for help when stuck
- Human Resources: Ensures civil conduct of all members
- Submission management: Ensure the group completes and submits all parts of the studio on-time
- Hardware / Wiring Review: Review any circuitry for safe operation
- Recorder
- Record who will be taking on each role (complete
process/Roles.md) - Compose answers to questions in
README.md - Record details of the studio session (complete
process/SessionNotes.md):- Notes on the session (what was said, order of work, etc.)
- Summarize important findings or techniques
- Summarize outstanding questions or issues
- Record who will be taking on each role (complete
- Spokesperson
- Enter the group’s answers for the questions in
process/Debrief.md - Report out the results of the Studio at checkout
- Coordinate and schedule out-of-class meetings if necessary.
- Organize parts for circuits
- Enter the group’s answers for the questions in
- Technician
- Create project code
- Assemble any circuits
- Enter/modify code
Special Circumstances: Groups of three
Groups of three will be allowed if:
- You plan to work with someone who is absent and all members of the group agree to work as a group of three for this studio.
- There aren’t enough people present to form groups of four.
In groups of three the Manager must also take on the responsibilities of the Spokesperson.
1.2. Studio Distribution
As in the previous studios, all group members will need to be in a GitHub group (and repository)
- The group’s Manager should create the repository. The GitHub group name should include the surnames of all group members.
- All other members should join the group.
The link for this studio is: https://classroom.github.com/g/f1prYUPR
Today the Recorder, Technician, and the Spokesperson will want to be able to work with the repository (i.e., it should be on at least two computers). The Technician will be working with the Photon (C++).
1.3. Recorder
The Recorder should update process/Roles.md to record everyone’s roles for this studio (use full names). In addition, the Recorder should take notes about the interaction of the overall session. Be sure to pull/merge/commit/push at the end of the day!
1.4. Spokesperson
Today you will be doing the bulk of recording answers to questions. Read the questions in process/Debrief.md to the group and the group should come to a consensus for each. Be sure to enter the responses. Be sure to pull/merge/commit/push at the end of the day!
1.5. Technician
The Technician will be programming the Photon and the UI. Consequently their computer will need to be logged into the account for the Photon being used for testing. (Particle Desktop will need to be logged in)
You will be managing the code for today’s studio. DO NOT open it in Particle Dev. Instead create new projects within the repo folder. Be sure to pull/merge/commit/push at the end of the day!
2. Studio: Examples
This studio will work through some examples and require that you build comparable examples from them.
2.1. NextBus Alert
Work through the Next bus Alert tutorial, but heed the following modifications:
- The Technician should create a new project (using Particle Dev) within the repo folder. Name the new project
NextBus - When you get to adding the AdaFruit library, add it via the
Browse and Manage Particle Librariesbutton on the left button ribbon. (The one that looks like a bookmark)- Search for
Adafruit_SSD1306(0.0.2) - Click the
Usebutton. - Click the
Copy to current projectbutton - Update the main
.inoto include the library by adding the following to the file (before any actual code):#include "Adafruit_SSD1306/Adafruit_SSD1306.h"
- Search for
- Update the NextBus webhook and Photon app to work for another route of your choosing. Try to find an active route.
- Run the code with the above route/bus.
- Review the time until the next bus. Update the “lead time” used for alarms to be 2-3 minutes less than the arrival time and re-program your Photon.
- You should hear the Piezo beeper beep soon after it restarts.
Complete README.md Q1.1-1.3
2.2. GET and POST requests
Web servers use the HTTP protocol, which supports multiple types of requests. Many IoT and cloud services, including Particle’s service, support interaction via HTTP requests.
When you enter a URL in the address bar of your browser, the browser will perform a GET request.
First, make sure you can see events happening to your devices using a GET with your browser:
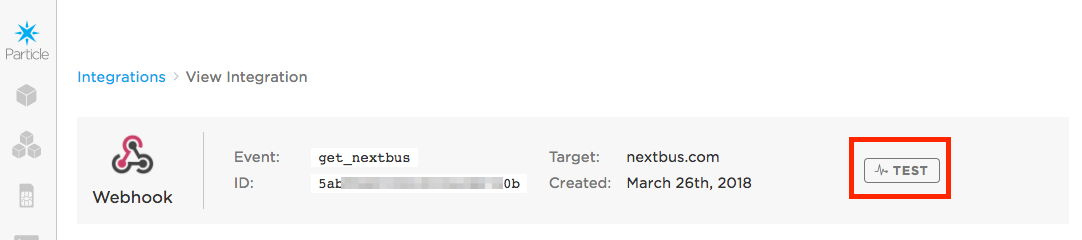
- Open the
get_nextbusintegration you created. There should be aTestbutton on the page:

- Open your event console on https://console.particle.io/
- Trigger the
get_nextbuswebhook and note the posted events in the console.
Now review the Particle Cloud API documentation. Identify the URL needed to get events and:
- Get your access token (available in the Settings tab of https://build.particle.io/)
- Find the
Get a stream of eventsURL in the Cloud API documentation. Try it in your browser.- You may notice that it seems to keep loading for a long time and that the page is large.
- It’s probably best to observe the contents for a while (and scroll to the bottom), then close the tab/window.
- Find the
Get a stream of YOUR eventsURL in the Cloud API documentation and try it.- Trigger your webhook and observe the update (you may need to scroll).
Complete README.md Q2.1-2.2
2.3. OLED Practice
Technician:
- Close the sketch from the previous part (Right click on the enclosing folder and
Remove Project Folder(not delete). Also close all open tabs). - Create a new project named
HappyOLEDand include the OLED library again.
Group:
- Review the components needed to use the OLED from the previous project (source code: here)
- Include the necessary elements in your new sketch
- The OLED supports AdaFruit’s GFX library
- Review the basic description of the library here
- The OLED is stricly on/off pixels (not colors). Use
WHITEfor white pixels andBLACKfor black pixels.WHITEandBLACKare already defined for you. Do NOT include the#defines given in the GFX library description. They apply to other screens supported by the GFX library.
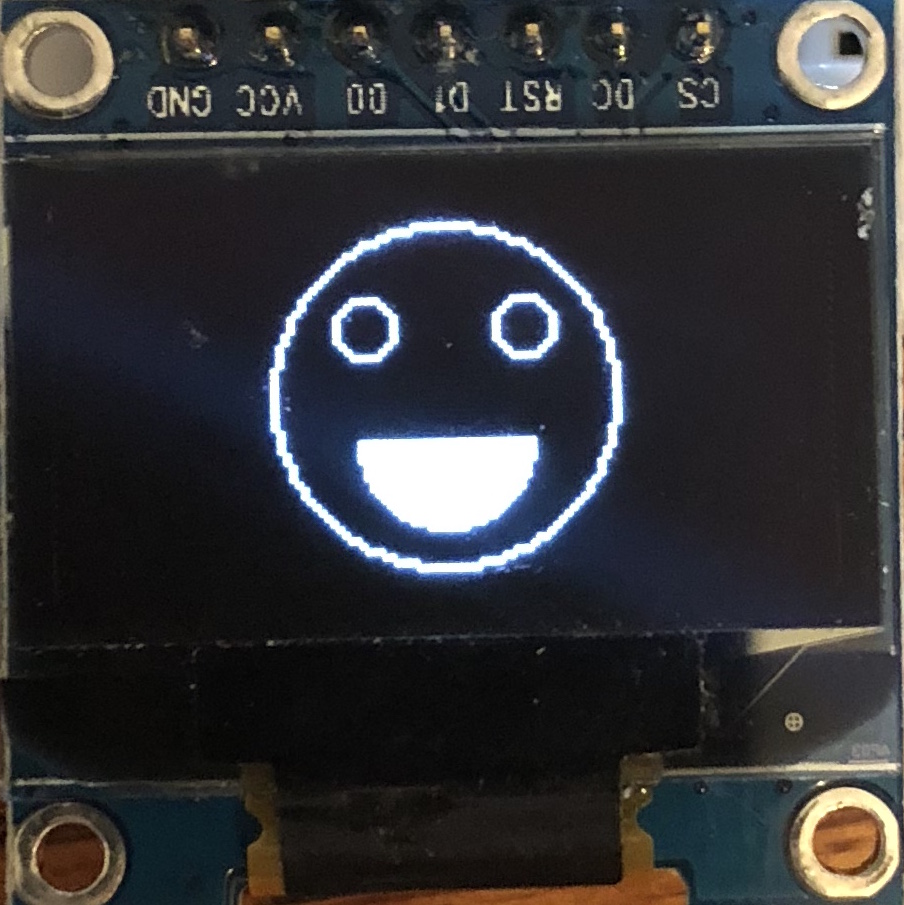
- Draw a smiley face on the OLED. You don’t need to exactly match the following, but here’s an example:

Complete README.md Q3
3. In-Class Checkout
Commit your work to GitHub:
- The Spokesperson should complete changes, save them, commit them locally, then push to GitHub using GitHub desktop.
- The Recorder should save any changes, commit them locally, use GitHub desktop to Pull and merge any changes to the repo, and finally Commit/Push the additions back to GitHub.
- The Technician will be using the cloud-based IDE today, but code will still need to be merged into the repo locally.
- Verify your commits from the Recorder, an Spokesperson, and Technician are on GitHub.
- Show a TA your progress
4. Post-Class Checkout
Complete any unfinished work and commit it to your repo by 11:59pm Sunday, April 1st.