Google Maps API
Jump to navigation
Jump to search
1.Before you start, make sure you have the newest version of Python, a wifi connection, and a google account.
2. In order to use google maps, you are required to use a key, which is provided by google
- In order to access this key go to this website: enabling google maps platform
- Create a project, and set up billing (its free if you use an individual account)
- From this point you will be able to activate your key
3. In order to call the google maps API and visualize a maps display, we can create an HTML file:
- We can either create a HTML file which makes this call
- Or, if we want to have more accessibility, and do more than just call an already programmed map(for example if you want to take data from a CSV file, and plot it accordingly) you can also program this HTML file in python
4. To create this HTML file, we will use the following tutorials by google:
- If you're just trying to pull up a map of a specific area, the first link is all you will need.
- If you're looking to plot shapes onto the map you initialize, you will also need to look at the other link.
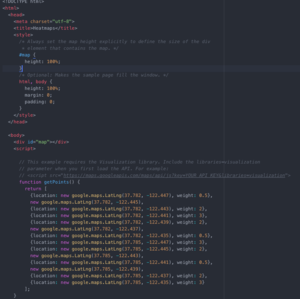
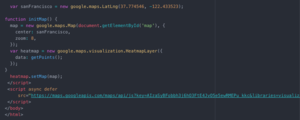
5. Looking at the example code photo on this page (All pictures are from the same code, some are closer up so that it is easier to read the code)
- You can see we initialize the map inside the function (initMap), here you can also add where you want the map to be centered, and the zoom.
- We call the google maps API key inside the "async defer src" script. All you need to do here is copy and paste your key into the address: <script async defer src="https://maps.googleapis.com/maps/api/js key=YOUR_API_KEY&callback=initMap">
</script>