Difference between revisions of "Google Maps API"
Jump to navigation
Jump to search
| Line 17: | Line 17: | ||
[[File:HTMLMAPS.png|thumb]] | [[File:HTMLMAPS.png|thumb]] | ||
| − | [[File:1one|thumb]] | + | [[File:1one.png|thumb]] |
| − | [[File:2two|thumb]] | + | [[File:2two.png|thumb]] |
*If you're just trying to pull up a map of a specific area, the first link is all you will need. | *If you're just trying to pull up a map of a specific area, the first link is all you will need. | ||
Revision as of 06:59, 11 December 2018
1.Before you start, make sure you have the newest version of Python, a wifi connection, and a google account.
2. In order to use google maps, you are required to use a key, which is provided by google
- In order to access this key go to this website: enabling google maps platform
- Create a project, and set up billing (its free if you use an individual account)
- From this point you will be able to activate your key
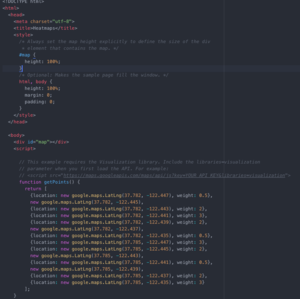
3. In order to call the google maps API and visualize a maps display, we can create an HTML file:
- We can either create a HTML file which makes this call
- Or, if we want to have more accessibility, and do more than just call an already programmed map(for example if you want to take data from a CSV file, and plot it accordingly) you can also program this HTML file in python
4. To create this HTML file, we will use the following tutorials by google:
- If you're just trying to pull up a map of a specific area, the first link is all you will need.
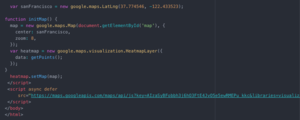
- If you're looking to plot shapes onto the map you initialize, you will also need to look at the other link.
5. Looking at the example code photo on this page