Difference between revisions of "Holograms at Home"
m (Protected "Holograms at Home" ([Edit=Allow only administrators] (indefinite) [Move=Allow only administrators] (indefinite))) |
|||
| (55 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | = | + | = Project Overview = |
| + | [[File:Spinning_LED_Top.jpg|300px|thumb|right|''[[LED Frame: Top View]]'']] | ||
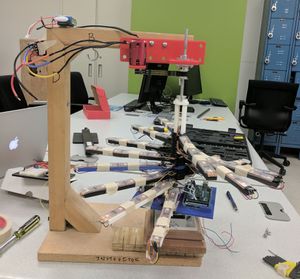
| + | [[File:Spinning_LED_side.jpg|300px|thumb|right|''[[LED Frame: Side View]]'']] | ||
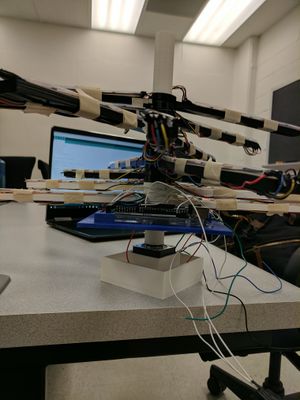
| + | [[File:final_project.jpg|300px|thumb|right|''[[Completed Device]]'']] | ||
== Team members == | == Team members == | ||
*Kevin Kim | *Kevin Kim | ||
| Line 7: | Line 10: | ||
*TA: William Luer | *TA: William Luer | ||
| − | == | + | == Premise == |
| − | We are attempting to create a spinning LED display capable of displaying 3D objects from all directions on a cylindrical shape. Our display | + | We are attempting to create a spinning LED display capable of displaying 3D objects from all directions on a cylindrical shape device. Our display shows basic shapes such as cylinders and circles. It can also animate such shapes. |
| − | |||
== Objectives == | == Objectives == | ||
| − | # Design a mechanically robust device that will house the | + | # Design a mechanically robust device that will house the Arduino, batteries, and LEDs. |
| − | # Position each component so the device is capable of displaying basic 3D objects on a cylindrical volume | + | # Position each component so the device is capable of displaying basic 3D objects on a cylindrical volume. |
| − | # Develop an algorithm to control when each LED turns on and off during the display cycle | + | # Develop an algorithm to control when each LED turns on and off during the display cycle. |
== Challenges == | == Challenges == | ||
| − | *Having a mechanical design | + | *Having a mechanical design with a center of mass around the axis of rotation |
| − | * | + | *Having a mechanical design that can rotate stably despite the mechanical vibrations |
| − | + | *Mounting the device on a motor | |
| − | |||
| − | |||
| − | |||
*Mounting battery and Arduino on the spinning portion of the device | *Mounting battery and Arduino on the spinning portion of the device | ||
| − | * | + | *Building the device so the wires are not entangled while the device rotates |
| + | *Making sure wire connections do not break while the device is spinning | ||
| + | *Determining the ideal rpm for visual display | ||
| + | *Ensuring that the display time is correct: Ensuring static display stays static and ensuring animations to be done at desired speed | ||
| + | *Creating an algorithm to optimally control the LEDs | ||
= Budget = | = Budget = | ||
*Arduino Mega: $0 - provided | *Arduino Mega: $0 - provided | ||
*Arduino Redboard: $0 - provided | *Arduino Redboard: $0 - provided | ||
| − | * | + | *80A ESC Trackstar motor & motor controller: $0 - provided |
*Electrical Tape: $0 - provided | *Electrical Tape: $0 - provided | ||
| − | * | + | *Electrical Wires of various color: $0 - provided |
*Stepper Motor[17hs13-0404s]: $0 - provided | *Stepper Motor[17hs13-0404s]: $0 - provided | ||
| − | |||
*Soldering Tools: $0 - provided | *Soldering Tools: $0 - provided | ||
*3D Printing material and 3D Printer: $0 - provided | *3D Printing material and 3D Printer: $0 - provided | ||
| + | *2 Cell Lithium-Polyer Battery: $0 - provided | ||
| + | *10 X 17 Breadboard : $0 - provided | ||
*D batteries: $8.79 link denied by spam filter | *D batteries: $8.79 link denied by spam filter | ||
| − | *Battery | + | *D Battery Connector: $4.10 link denied by spam filter |
*LED strips x3: $29.95 x 3 = $89.85 [https://www.adafruit.com/product/306] | *LED strips x3: $29.95 x 3 = $89.85 [https://www.adafruit.com/product/306] | ||
| − | '''Total: $ | + | *Hall Effect Sensor: $9.99 [https://www.amazon.com/ALLEGRO-MICROSYSTEMS-A1302KUA-T-EFFECT-SENSOR/dp/B00DK29LLY/ref=sr_1_10?ie=UTF8&qid=1489018673&sr=8-10&keywords=hall+effect+sensor] |
| + | *N52 Neodymium magnets - $11.98 [https://www.amazon.com/Powerful-Neodymium-Magnets-CMS-Magnetics/dp/B01I1ZB2SE/ref=sr_1_2?ie=UTF8&qid=1489018720&sr=8-2-spons&keywords=cms+magnetics&psc=1] | ||
| + | '''Total: $124.71''' | ||
| + | |||
| + | = Design and Solutions = | ||
| + | Constructing our device consisted of 3 major parts: | ||
| + | # Mechanical Design | ||
| + | # Circuitry and Wire Management | ||
| + | # Algorithm Design | ||
| + | |||
| + | == Mechanical Design == | ||
| + | Two mechanical structures were made: LED layer frame and the motor frame | ||
| + | |||
| + | *LED layer frame | ||
| + | [[File:Pole.jpg|200px|thumb|right|''[[Pole]]'']] | ||
| + | [[File:arduino_battery_layer_v2.0.jpg|200px|thumb|right|''[[Battery and Arduino Layer]]'']] | ||
| + | [[File:LED_Layer_1_left.JPG.jpg|200px|thumb|right|''[[LED holding stick example]]'']] | ||
| + | [[File:Assembled_Parts.jpg|200px|thumb|right|''[[Assembled Parts]]'']] | ||
| + | The first thing we did was to create a structure that can house our LEDs, Arduino Mega, and the battery to power our Arduino. | ||
| + | |||
| + | The design we came up with consisted of layers to mount LED strips on, bottom layer to house the Arduino and the battery, and a pole that can fit other parts. All designs were made using Solidworks and Autodesk Inventor. First, we designed a circular pole to fit in other parts of the frame, the motor shaft, and the bearing on the bottom. Next, we designed a flat, rectangular layer that can house our Arduino and the battery. Then, we designed frames that can hold LED strips and modulizedthe the design to create other layers. Considering wire management issues, we designed each part so that the center of each circular fits are hollow. | ||
| + | |||
| + | *Motor Frame | ||
| + | Design of the motor frame changed as our initial idea to use a stepper motor proved unsuccessful when the motor shield hardware failed due to incapability to handle much electric power. | ||
| + | Initially, we planned on installing a stepper motor on the bottom of the LED layer frame to spin our device. However, due to hardware failure, we decided to use 80A ESC Trackstar motor while keeping the stepper motor as a bearing on the bottom. | ||
| + | |||
| + | We changed our design into a C-shaped structure with the motor on the top attached to a gear box. We initially created a wooden structure with a 3D printed L-bracket on the bottom; however, the structure could not withstand the mechanical vibration caused by the motor. Through a rigorous search process, we acquired a pre-made structure with more than satisfactory mechanical stability. We fine-tuned the frame to hold the motor and the LED layer frame by attaching a 3D printed structure to secure the motor and the gear box. | ||
| + | |||
| + | The gearbox was mainly used for dimension and fit issues. The shaft coming out of our gear box was used to hold on the top of the circular pole of the LED frame. We secured the mechanical connection by using disk-shaped metal structure that could be loosened and tightened at desire, so we can separate the motor frame from the LED free when desired. | ||
| + | |||
| + | Due to height issues, we visited the machine shop to attach wooden blocks on the bottom of the motor frame as a stands for the LED frame. Next, we 3D printed a case that can fit in the stepper motor. Finally, we 3D printed a case that can hold our LED frame to make sure mechanical vibration hold the LED frame in place. | ||
| + | |||
| + | Note: We used 2 cell lithium-polymer battery to power our motor. | ||
| + | |||
| + | == Circuitry and Wire Management == | ||
| + | *Choosing LED strips | ||
| + | For convenience and wire management purposes, finding LED strips that can be controlled individually with minimum time delay was crucial. We found certain LED strips on AdaFruit that fit our purposes. | ||
| + | |||
| + | *Wiring LED strips | ||
| + | The difficulty in wire management came from wiring multiple LED strips. Total of 16 strips, each containing 6 LEDs, had to be wired. We wired half of the LED strips together into 1 extend strip and the same for the other. | ||
| + | In order to manage various wires, we attached a breadboard on our LED frame. In order to help with threading wires, our design for the pole had a hollow center to thread wires through. We first taped the wires with electrical tape to secure the connections and prevent any unwanted electric connections. Realizing that the wire connections are not secure enough with tape, we soldered the wires to each strip. | ||
| + | |||
| + | Each LED strip has 4 wires - 5V, Clock, Data, and Ground. Since we had 2 "extended" LED strips, we connected strip 1 to pins 51 and 52 and strip 2 to pins 39 and 41 on the Arduino. We connected the 5V and GND to the bread board to only have one wire be connected to 5V and GND pins on the Arduino board. | ||
| + | |||
| + | Due to resolution issues, each LED strip had to be placed within a specific distance from the center of the circular pole (axis of rotation therefore). We corrected the placements of each strip using a ruler. To make sure that each strip stays in their rightful place, we taped LED strips and the wires to the LED frame using masking tape. Our LED strips were encases in transparent plastic bands. In order to make sure that the LED strips do not move around the bands, we stripped of each end of the bands and taped each end of the LED strips to the LED frame using transparent tape. | ||
| + | |||
| + | *Wiring Hall Effect Sensor | ||
| + | Wiring the hall effect sensor to the Arduino is quite simple. Hall effect sensor has 3 connections - 5V, Vin, and GND. We soldered wires to each prong and applied shrink wraps to cover the connections. We connected the 5V wire to 5V connection on the breadboard and the similar to other wires. We connected a 10kΩ resistor to go between 5V and Vin on the breadboard as required. Next, we connected the Vin to pin 2 on the Arduino. Then, we taped the hall effect sensor to the bottom of the LED frame layer holding the Arduino. We placed our neodymium magnet directly below the hall effect sensor and taped it over on the floor of the motor frame to make sure the magnet does not stick to the battery on the LED frame. | ||
| + | |||
| + | == Algorithm Design == | ||
| + | The code used to control the device consists of three parts: interpreting the information from the hall effect sensor, storing the necessary information to display images, and interpreting that information to actually display the intended image. | ||
| + | *The Hall Effect Sensor | ||
| + | The hall effect sensor basically detects when the device makes a complete revolution, and the Arduino uses this information to determine how long it takes for the device to make one revolution (the period). The period is then divided into eight equal time intervals, which other parts of the code use. | ||
| + | *The Image Class | ||
| + | To ensure that more images could be added later on easily, we began by creating a virtual base class that all shapes that we would display (spheres, cylinders, etc.) would inherit from. All shapes basically had to answer the question, "what color lights are on at a specific angle?" The Image class answered this question by providing an 8x8x12 int array containing an integer between -1 and 255 (-1 representing the light being off, and 0-255 representing a color). Originally the Image class (and all classes that inherited it) contained an instance of the 3D array, but such a design scaled poorly, and we quickly ran into memory issues, prompting us generate the array each time we needed it, shifting the issue from memory to the processor. The Image class contains the duration (how long the image is displayed for, in number of revolutions), the color of the image (int from 0-255), and the getFrame() method, which generates the 8x8x12 array that is used to display the image. | ||
| + | *Reading the 8x8x12 array | ||
| + | The main code contains an array of Image class pointers, which represent the chain of images that the device would display, along with an instance of the 8x8x12 array containing the array of the image currently being displayed. Using the time intervals of the angles calculated from the information of the hall effect sensor, the corresponding parts of the array to set the 96 LEDs on the device to the color dictated by the array. After the duration indicated by the Image class passes, the next Image is loaded into the array, and the process repeats, until it reaches the end of the Image pointer array, at which point the first Image is displayed again. | ||
| + | |||
| + | = Results = | ||
| + | |||
| + | == Mechanical Robustness == | ||
| + | Mechanically, our device met our initial goals. The motor was strong, providing enough torque to spin the device at a desired rate. Our motor frame was stable enough to keep the device still despite the mechanical vibrations caused by the motor and possible angle offsets. Our LED frame, while being light, was sturdy enough to withstand the spin. We optimized the construction process of our device by modulizing the LED strip holding layers. We were able to house Arduino and the battery to power the Arduino without causing any issues for the motor. | ||
| + | |||
| + | == Circuitry Reliability == | ||
| + | Soldering the wires, in fact, secured most of the connections we needed to secure. Unwanted electrical connections were minimized as a result even while spinning. LEDs were also securely taped to the LED frame that they did not move around while spinning. | ||
| + | |||
| + | == Algorithm and Actual Display Capabilities == | ||
| + | The greatest limitation of our device is its resolution. The smallest arc that can be drawn by our device is 45 degrees. We had intended for the for a higher resolution on our display, but there were hardware limitations that prevented a higher resolution. The LED strips used in our device takes around 30 ms to write to all 96 LEDs, and because our period is around 200-300ms, this severely limited our ability to create a high-resolution display. | ||
| + | |||
| + | ==Poster== | ||
| + | [[File: HolgramsAtHomPoster_fix.png|1200px]] | ||
| + | |||
| + | ==Links== | ||
| + | *Git repository for code and CAD models: [https://hschoi0803@bitbucket.org/hologramsathome/holograms-at-home-repo.git] | ||
| + | *Using Arduino LPD8806 Library[http://classes.engineering.wustl.edu/ese205/Using_Arduino_LPD8806_Library] | ||
| + | *Controlling 80A ESC Motor with a motor controller[http://classes.engineering.wustl.edu/ese205/Controlling_80A_ESC_Motor_with_a_motor_controller] | ||
| + | |||
| + | = Gantt Chart = | ||
| + | [[File: Gantt Chart Holograms at Home.png|1200px|thumb|left]] | ||
| + | |||
| − | |||
| − | |||
[[Category:Projects]] | [[Category:Projects]] | ||
[[Category:Spring 2017 Projects]] | [[Category:Spring 2017 Projects]] | ||
Latest revision as of 16:08, 3 May 2017
Project Overview
Team members
- Kevin Kim
- Hyunseok Choi
- TA: William Luer
Premise
We are attempting to create a spinning LED display capable of displaying 3D objects from all directions on a cylindrical shape device. Our display shows basic shapes such as cylinders and circles. It can also animate such shapes.
Objectives
- Design a mechanically robust device that will house the Arduino, batteries, and LEDs.
- Position each component so the device is capable of displaying basic 3D objects on a cylindrical volume.
- Develop an algorithm to control when each LED turns on and off during the display cycle.
Challenges
- Having a mechanical design with a center of mass around the axis of rotation
- Having a mechanical design that can rotate stably despite the mechanical vibrations
- Mounting the device on a motor
- Mounting battery and Arduino on the spinning portion of the device
- Building the device so the wires are not entangled while the device rotates
- Making sure wire connections do not break while the device is spinning
- Determining the ideal rpm for visual display
- Ensuring that the display time is correct: Ensuring static display stays static and ensuring animations to be done at desired speed
- Creating an algorithm to optimally control the LEDs
Budget
- Arduino Mega: $0 - provided
- Arduino Redboard: $0 - provided
- 80A ESC Trackstar motor & motor controller: $0 - provided
- Electrical Tape: $0 - provided
- Electrical Wires of various color: $0 - provided
- Stepper Motor[17hs13-0404s]: $0 - provided
- Soldering Tools: $0 - provided
- 3D Printing material and 3D Printer: $0 - provided
- 2 Cell Lithium-Polyer Battery: $0 - provided
- 10 X 17 Breadboard : $0 - provided
- D batteries: $8.79 link denied by spam filter
- D Battery Connector: $4.10 link denied by spam filter
- LED strips x3: $29.95 x 3 = $89.85 [1]
- Hall Effect Sensor: $9.99 [2]
- N52 Neodymium magnets - $11.98 [3]
Total: $124.71
Design and Solutions
Constructing our device consisted of 3 major parts:
- Mechanical Design
- Circuitry and Wire Management
- Algorithm Design
Mechanical Design
Two mechanical structures were made: LED layer frame and the motor frame
- LED layer frame
The first thing we did was to create a structure that can house our LEDs, Arduino Mega, and the battery to power our Arduino.
The design we came up with consisted of layers to mount LED strips on, bottom layer to house the Arduino and the battery, and a pole that can fit other parts. All designs were made using Solidworks and Autodesk Inventor. First, we designed a circular pole to fit in other parts of the frame, the motor shaft, and the bearing on the bottom. Next, we designed a flat, rectangular layer that can house our Arduino and the battery. Then, we designed frames that can hold LED strips and modulizedthe the design to create other layers. Considering wire management issues, we designed each part so that the center of each circular fits are hollow.
- Motor Frame
Design of the motor frame changed as our initial idea to use a stepper motor proved unsuccessful when the motor shield hardware failed due to incapability to handle much electric power. Initially, we planned on installing a stepper motor on the bottom of the LED layer frame to spin our device. However, due to hardware failure, we decided to use 80A ESC Trackstar motor while keeping the stepper motor as a bearing on the bottom.
We changed our design into a C-shaped structure with the motor on the top attached to a gear box. We initially created a wooden structure with a 3D printed L-bracket on the bottom; however, the structure could not withstand the mechanical vibration caused by the motor. Through a rigorous search process, we acquired a pre-made structure with more than satisfactory mechanical stability. We fine-tuned the frame to hold the motor and the LED layer frame by attaching a 3D printed structure to secure the motor and the gear box.
The gearbox was mainly used for dimension and fit issues. The shaft coming out of our gear box was used to hold on the top of the circular pole of the LED frame. We secured the mechanical connection by using disk-shaped metal structure that could be loosened and tightened at desire, so we can separate the motor frame from the LED free when desired.
Due to height issues, we visited the machine shop to attach wooden blocks on the bottom of the motor frame as a stands for the LED frame. Next, we 3D printed a case that can fit in the stepper motor. Finally, we 3D printed a case that can hold our LED frame to make sure mechanical vibration hold the LED frame in place.
Note: We used 2 cell lithium-polymer battery to power our motor.
Circuitry and Wire Management
- Choosing LED strips
For convenience and wire management purposes, finding LED strips that can be controlled individually with minimum time delay was crucial. We found certain LED strips on AdaFruit that fit our purposes.
- Wiring LED strips
The difficulty in wire management came from wiring multiple LED strips. Total of 16 strips, each containing 6 LEDs, had to be wired. We wired half of the LED strips together into 1 extend strip and the same for the other. In order to manage various wires, we attached a breadboard on our LED frame. In order to help with threading wires, our design for the pole had a hollow center to thread wires through. We first taped the wires with electrical tape to secure the connections and prevent any unwanted electric connections. Realizing that the wire connections are not secure enough with tape, we soldered the wires to each strip.
Each LED strip has 4 wires - 5V, Clock, Data, and Ground. Since we had 2 "extended" LED strips, we connected strip 1 to pins 51 and 52 and strip 2 to pins 39 and 41 on the Arduino. We connected the 5V and GND to the bread board to only have one wire be connected to 5V and GND pins on the Arduino board.
Due to resolution issues, each LED strip had to be placed within a specific distance from the center of the circular pole (axis of rotation therefore). We corrected the placements of each strip using a ruler. To make sure that each strip stays in their rightful place, we taped LED strips and the wires to the LED frame using masking tape. Our LED strips were encases in transparent plastic bands. In order to make sure that the LED strips do not move around the bands, we stripped of each end of the bands and taped each end of the LED strips to the LED frame using transparent tape.
- Wiring Hall Effect Sensor
Wiring the hall effect sensor to the Arduino is quite simple. Hall effect sensor has 3 connections - 5V, Vin, and GND. We soldered wires to each prong and applied shrink wraps to cover the connections. We connected the 5V wire to 5V connection on the breadboard and the similar to other wires. We connected a 10kΩ resistor to go between 5V and Vin on the breadboard as required. Next, we connected the Vin to pin 2 on the Arduino. Then, we taped the hall effect sensor to the bottom of the LED frame layer holding the Arduino. We placed our neodymium magnet directly below the hall effect sensor and taped it over on the floor of the motor frame to make sure the magnet does not stick to the battery on the LED frame.
Algorithm Design
The code used to control the device consists of three parts: interpreting the information from the hall effect sensor, storing the necessary information to display images, and interpreting that information to actually display the intended image.
- The Hall Effect Sensor
The hall effect sensor basically detects when the device makes a complete revolution, and the Arduino uses this information to determine how long it takes for the device to make one revolution (the period). The period is then divided into eight equal time intervals, which other parts of the code use.
- The Image Class
To ensure that more images could be added later on easily, we began by creating a virtual base class that all shapes that we would display (spheres, cylinders, etc.) would inherit from. All shapes basically had to answer the question, "what color lights are on at a specific angle?" The Image class answered this question by providing an 8x8x12 int array containing an integer between -1 and 255 (-1 representing the light being off, and 0-255 representing a color). Originally the Image class (and all classes that inherited it) contained an instance of the 3D array, but such a design scaled poorly, and we quickly ran into memory issues, prompting us generate the array each time we needed it, shifting the issue from memory to the processor. The Image class contains the duration (how long the image is displayed for, in number of revolutions), the color of the image (int from 0-255), and the getFrame() method, which generates the 8x8x12 array that is used to display the image.
- Reading the 8x8x12 array
The main code contains an array of Image class pointers, which represent the chain of images that the device would display, along with an instance of the 8x8x12 array containing the array of the image currently being displayed. Using the time intervals of the angles calculated from the information of the hall effect sensor, the corresponding parts of the array to set the 96 LEDs on the device to the color dictated by the array. After the duration indicated by the Image class passes, the next Image is loaded into the array, and the process repeats, until it reaches the end of the Image pointer array, at which point the first Image is displayed again.
Results
Mechanical Robustness
Mechanically, our device met our initial goals. The motor was strong, providing enough torque to spin the device at a desired rate. Our motor frame was stable enough to keep the device still despite the mechanical vibrations caused by the motor and possible angle offsets. Our LED frame, while being light, was sturdy enough to withstand the spin. We optimized the construction process of our device by modulizing the LED strip holding layers. We were able to house Arduino and the battery to power the Arduino without causing any issues for the motor.
Circuitry Reliability
Soldering the wires, in fact, secured most of the connections we needed to secure. Unwanted electrical connections were minimized as a result even while spinning. LEDs were also securely taped to the LED frame that they did not move around while spinning.
Algorithm and Actual Display Capabilities
The greatest limitation of our device is its resolution. The smallest arc that can be drawn by our device is 45 degrees. We had intended for the for a higher resolution on our display, but there were hardware limitations that prevented a higher resolution. The LED strips used in our device takes around 30 ms to write to all 96 LEDs, and because our period is around 200-300ms, this severely limited our ability to create a high-resolution display.
Poster
Links
- Git repository for code and CAD models: [4]
- Using Arduino LPD8806 Library[5]
- Controlling 80A ESC Motor with a motor controller[6]