Difference between revisions of "Grocery Guru"
Annamcossio (talk | contribs) (edit) |
m (Protected "Grocery Guru" ([Edit=Allow only administrators] (indefinite) [Move=Allow only administrators] (indefinite))) |
||
| (158 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
== Members== | == Members== | ||
| − | Maggie Archer | + | *Maggie Archer, |
| − | Anna Cossio | + | *Anna Cossio, |
| − | Amelia Delzell | + | *Amelia Delzell, |
| − | + | *Andrew O'Sullivan (TA) | |
| + | == Overview == | ||
| + | As a WashU student living on the South 40, there is no more convenient one-stop shopping location than Paws & Go. This small grocery is a time-saver during slow hours, a money-saver in comparison to most campus dining, and carries countless options for those with dietary restrictions. Unfortunately, a frequent problem for many shoppers is the inconsistency of Paws & Go's inventory. | ||
| + | Many students desire a speedy shopping experience, hope to save meal points by purchasing ingredients to cook their own food, or depend on gluten-free and Kosher products on a daily basis. However, on account of Paws & Go routinely running out of even their most popular products for days or even weeks at a time, the needs of WashU students are not able to be satisfied. | ||
| + | |||
| + | We aim to eliminate these inefficient practices with our project by creating an iPhone app that allows the user to edit both a personal and public shopping list. | ||
| + | |||
| + | Personal: Each individual user has the option to utilize a barcode scanner that will scan a product and add it to their grocery list. They can add and delete items to their list, as well as save a particular product to a “Favorites” list so that it is easily accessible during their next shopping trip. One of the app’s functions will display all of the barcodes that were scanned during a particular trip, which can then be scanned quickly and efficiently at the check-out. The user will also have access to an estimated total price for their basket. | ||
| + | |||
| + | Public: As the user scans their item to their shopping list, it will be added to a full catalog of products that have been scanned on that particular day. Therefore, other customers can check the list to determine if the product they desire to purchase is available. | ||
| + | |||
| + | == Objectives == | ||
| + | |||
| + | # Obtain Paws & Go's database OR manually create a database of UPC numbers for Paws & Go Market | ||
| + | # Create an intuitive mobile application in iOS using Xcode that allows a user to scan items as they pick them up at Paws & Go and generates a single-view page of barcodes for the items the user will purchase | ||
| + | # Program a barcode scanner that can identify a grocery item based off of the UPC number, and add it to the list | ||
| + | # In addition to the app's scanning capabilities, create a program that allows the user to manually input their grocery item. It will do this by identifying key words or the first few letters of items typed | ||
| + | # Apply an algorithm that adds the individual costs of each item on the user's list and displays the list's total cost when prompted | ||
| + | # Produce a list of grab-and-go items that have been purchased that day, based on purchased items that users scan into the app | ||
| + | # Demo our project by scanning a random order of supplied items into the app so that it can add the items and their barcodes to the checkout list, provide a total cost of the user's list, and update the available grab-and-go items bought that day | ||
| + | # Create a user interface for the app that displays the grocery list itemized by barcode and has an "add" menu that allows the user to add an item by navigating to a screen displaying a search bar for manual keyword search or to a camera which will scan barcodes | ||
| + | # The app will also have a "today's grab-and-go items" screen that will display those items | ||
| + | |||
| + | == Challenges == | ||
| + | |||
| + | # Learn how to create a mobile app for an iPhone | ||
| + | # Learn how to code in Swift using the Xcode app developer | ||
| + | # Learn how to code a barcode scanner into the mobile iOS app in Swift | ||
| + | # Learn how to generate a barcode from a string in Swift | ||
| + | # Find data for and create a database that efficiently stores product locations and UPC's | ||
| + | # Learn how to set up a secure, public IP address so that users can update the list of items available | ||
| + | # Learn how to navigate and use Amazon RDS for storing database of product data | ||
| + | # Create a self-explanatory and easy-to-use application interface | ||
| + | # Create a program that recognizes keywords so that it is not necessary for the user to input the exact product | ||
| + | |||
| + | == Gantt Chart == | ||
| + | |||
| + | [[File:GroceryGuruGanttChart.jpg|1734px|904px]] | ||
| + | |||
| + | == Budget == | ||
| + | |||
| + | # Device with iOS (previously owned) - $0.00 | ||
| + | # Xcode 8.2.1 - $0.00 https://itunes.apple.com/us/app/xcode/id497799835?ls=1&mt=12 | ||
| + | # Paws & Go Gluten Free Peanut Butter & Jelly - $3.25 | ||
| + | # Paws & Go Hummus & Pretzels - $2.60 | ||
| + | # Paws & Go House-made Potato Chips - $2.25 | ||
| + | # Prairie Farms 2% Reduced Fat Milk - $1.89 | ||
| + | # Lays Oven Baked Barbecue Chips - $4.29 | ||
| + | # Amazon RDS through Amazon Free Tier - $0.00 https://aws.amazon.com/free/ | ||
| + | # Bluehost Web Hosting $2.98 for 1 month | ||
| + | # Apple Developer Program- One Year Membership - $99 https://developer.apple.com/support/purchase-activation/ | ||
| + | |||
| + | Total Budget: $116.26 | ||
| + | |||
| + | == Draft of App Layout == | ||
| + | |||
| + | Our team sat down and took time to design what we believed to be the ideal layout for our app. In order to make this decision, we took into account each of our objectives as well as what we thought the most important functions would be for the convenience of our future users. After individually brainstorming, drafting, and editing sketches of our application, we shared each of our layouts with the other members of our group. The following images contain the final draft of each page, which combine our ideas in the way we believe will be most successful in our real-life implementation: | ||
| + | |||
| + | [[File:GG1.jpg.png|308px|160px]] [[File:gg2.pdf.png|308px|160px]] [[File:gg3.pdf.png|308px|160px]] [[File:gg4.pdf.png|308px|160px]] [[File:gg5.pdf.png|308px|160px]] | ||
| + | |||
| + | == Design and Solutions == | ||
| + | |||
| + | === Design Components === | ||
| + | The app was designed to crowdsource data from customers at Paws & Go so that they can: | ||
| + | |||
| + | # List items and their barcodes for the total cost of shopping | ||
| + | # Scan barcodes to add to cart and update the stock | ||
| + | # View and be alerted by the amount of items left in stock at Paws & Go | ||
| + | # Manually search for items in Paws & Go | ||
| + | |||
| + | === User Interface === | ||
| + | * The UI for Grocery Guru was created in Xcode, Apple's Developer program, in the Swift language | ||
| + | * Multiple View Controllers were created, which houses the code for each new page of the app | ||
| + | * Xcode has a built in Utilities tool to provide easy implementation of a user-friendly interface | ||
| + | ** This includes buttons for the camera (scanning), tapping an item, adjusting the slider, text fields for inputting the names of items | ||
| + | * A foundation was used for the barcode scanner and then was implemented into our code | ||
| + | * JSON was used to access the php files in order to store the information from the database | ||
| + | |||
| + | === Server and Database === | ||
| + | |||
| + | * Used Bluehost to set up a web domain (thepawsngo.com), SQL database, and database user | ||
| + | * Within Bluehost, used phpMyAdmin to create a table with columns "UPC", "Name", "Price", and "Stock" and inserted rows of data for all of the items in Paws & Go | ||
| + | * Created php files on the Bluehost file manager to run SQL queries: | ||
| + | ** service.php: establishes a connection with the SQL database and used the SELECT query to get the rows from the database and display as an array on the webpage, thepawsngo.com/service.php. This allowed us to access the database in Xcode. | ||
| + | ** combine.php: establishes a connection with the database and uses the UPDATE query for customers to have the ability to update the amount of items left in stock. This occurs by sending a POST request to the database. | ||
| + | ** We tested the functionality of the php files using the Chrome applet, Postman, before implementing them into the code for the app | ||
| + | |||
| + | == Results == | ||
| + | |||
| + | === Final App Layout === | ||
| + | |||
| + | <gallery mode="nolines"> | ||
| + | Image:unnamed.png|Home Screen: the opening page of the app | ||
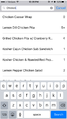
| + | Image:cartdelete.png|Shopping list: display all items currently in your cart, as well as the option to add / delete items | ||
| + | Image:notification.png|Notification: tell you when your item is not in stock | ||
| + | Image:barcode.png|Barcode Scanner: alerts the user when a barcode has been detected | ||
| + | Image:updatestock.png|Stock Update: a slider can be adjusted in order to update the amount of items left in stock | ||
| + | Image:search.png|Manual Search: allows the user to type the name of an item to add it to their list and / or see how many are left in stock | ||
| + | </gallery> | ||
| + | |||
| + | === Demo Poster === | ||
| + | [[File:PosterSS2.png|1734px|904px]] | ||
| + | |||
| + | |||
| + | === Comparison to Objectives === | ||
| + | |||
| + | In terms of our original objectives, we produced an app that met most of the components we required in our goals. | ||
| + | |||
| + | *Database | ||
| + | **Objective: Obtain Paws & Go's database OR manually create a database of UPC numbers for Paws & Go Market | ||
| + | **Our Implementation: We spoke with multiple Paws & Go employees, but were denied access to their database. Instead, we successfully created a database containing many of the items sold at Paws & Go and we were able to call and access this database within our app. | ||
| + | <br> | ||
| + | *Table View | ||
| + | **Objective: Create an intuitive mobile application in iOS using Xcode that allows a user to scan items as they pick them up at Paws & Go and generates a single-view page of barcodes for the items the user will purchase | ||
| + | **Our Implementation: After following multiple tutorials, we were able to create a Table View via Swift. We filled this view with the name, UPC code, and price of each item on the customer's grocery list. They are able to view each of their items on a single page, as we had intended. | ||
| + | <br> | ||
| + | *Barcode Scanner | ||
| + | **Objective: Program a barcode scanner that can identify a grocery item based off of the UPC number, and add it to the list | ||
| + | **Our Implementation: This proved to be more difficult than we intended. We implemented a pre-existing Barcode Scanner AVI; however, changes needed to be made in order for it to recognize each type of barcode that is used in Paws & Go. After these alterations, we have allowed the scanner to identify each type of barcode and then add each item to the user's list. | ||
| + | <br> | ||
| + | *Manual Search | ||
| + | **Objective: In addition to the app's scanning capabilities, create a program that allows the user to manually input their grocery item. It will do this by identifying key words or the first few letters of items typed | ||
| + | **Our Implementation: We completed this function exactly as hoped. In addition, when an item is manually searched for, the user is able to see the quantity of that particular item left in stock. | ||
| + | <br> | ||
| + | *Total Cost | ||
| + | **Objective: Apply an algorithm that adds the individual costs of each item on the user's list and displays the list's total cost when prompted | ||
| + | **Our Implementation: At the bottom of the grocery list single-screen table view, we have included the total cost of the user's cart. We initially planned to require the user to select a particular option in order to access this function. However, we decided to always have it available on the bottom of the screen in order to simplify the app for the user. | ||
| + | <br> | ||
| + | *Today's Purchases | ||
| + | **Objective: Produce a list of grab-and-go items that have been purchased that day, based on purchased items that users scan into the app | ||
| + | **Our Implementation: In the end, we did not complete this objective as expected. The purpose of this function was for the user to have confidence in the availability of their desired products; however, instead, we decided to display the current stock of each item in the Manual Search functionality. This made it no longer necessary to have a list of the items that had been purchased on each particular day. | ||
| + | <br> | ||
| + | *Demo | ||
| + | **Objective: Demo our project by scanning a random order of supplied items into the app so that it can add the items and their barcodes to the checkout list, provide a total cost of the user's list, and update the available grab-and-go items bought that day | ||
| + | **Our Implementation: Success! Each of the items we provided to our guests during the demonstration successfully scanned during each of our demonstrations. Users were able to utilize each of the functions we implemented as they explored the uses of our application. We were also able to show them how altering the stock of a particular item on one of our demo phones would immediately update the stock of that same item on our other demo phone. | ||
| + | <br> | ||
| + | *User Interface | ||
| + | **Objective: Create a user interface for the app that displays the grocery list itemized by barcode and has an "add" menu that allows the user to add an item by navigating to a screen displaying a search bar for manual keyword search or to a camera which will scan barcodes | ||
| + | **Our Implementation: We implemented each of the aspects of this objective into our final application. The "add" button on the top right-hand corner of the user's grocery list navigates them to the barcode scanner. While in this mode, they are able to click a button (in the top right-hand corner) that takes them to the Manual Search function. | ||
| + | <br> | ||
| + | *Daily Grab & Go | ||
| + | **Objective: The app will also have a "today's grab-and-go items" screen that will display those items | ||
| + | **Our Implementation: Similar to the changes made on our "Today's Purchases" objective, we utilized our Manual Search function to fulfill this objective. Instead of having a page that lists all of the items that are in stock that day, we have a list of each of the items that could potentially be available at Paws & Go, accompanied by the number of each item currently left in stock. This way, the user can still determine whether or not an item is available on each particular day, and is also able to see which items are often available, but happen to be out of that stock at the current moment. | ||
| + | |||
| + | === Critical Decisions === | ||
| + | |||
| + | Throughout the semester, we made many critical decisions in order to have a successful demo and project. To begin with, we adjusted our objectives in the first few weeks of the project in order to create a product that adheres more to the customer and solves a common problem with Paws & Go. This adjustment made us drop the idea of mapping out the store, as it would be rendered useless for the average customer in Paws & Go. Another critical decision that was made includes the switch from using Amazon EC2 and the LAMP server to using a web hosting service, Bluehost. After struggling to use Amazon Web Services for a few weeks, getting multiple errors, and trying to learn how to use UNIX commands on Terminal, we decided that a more user-friendly service would ultimately make our product better and allow us to complete the app in time. Although Bluehost had a fee, it ultimately was a better choice than the free Amazon Web Service because we had access to tutorials that used Bluehost to establish a connection in Xcode to our database and we had the ability to call customer service to help solve errors with writing our php files. The time spent using Amazon EC2 caused us to spend less time on coding the connections to our database. Finally, this time crunch led us to ultimately drop the "Today's Grab and Go" page of items because it was less important towards solving the problems that customers generally have with the store. | ||
| + | |||
| + | === Source Code === | ||
| + | |||
| + | https://github.com/adelzell/GroceryGuru | ||
| + | |||
| + | == References == | ||
| + | |||
| + | http://codewithchris.com/iphone-app-connect-to-mysql-database/ | ||
| + | https://www.w3schools.com/php/php_mysql_update.asp | ||
| + | https://www.simplifiedios.net/swift-php-mysql-tutorial/ | ||
| + | http://www.appcoda.com/simple-barcode-reader-app-swift/ | ||
[[Category:Projects]] | [[Category:Projects]] | ||
[[Category:Spring 2017 Projects]] | [[Category:Spring 2017 Projects]] | ||
Latest revision as of 16:08, 3 May 2017
Contents
Members
- Maggie Archer,
- Anna Cossio,
- Amelia Delzell,
- Andrew O'Sullivan (TA)
Overview
As a WashU student living on the South 40, there is no more convenient one-stop shopping location than Paws & Go. This small grocery is a time-saver during slow hours, a money-saver in comparison to most campus dining, and carries countless options for those with dietary restrictions. Unfortunately, a frequent problem for many shoppers is the inconsistency of Paws & Go's inventory.
Many students desire a speedy shopping experience, hope to save meal points by purchasing ingredients to cook their own food, or depend on gluten-free and Kosher products on a daily basis. However, on account of Paws & Go routinely running out of even their most popular products for days or even weeks at a time, the needs of WashU students are not able to be satisfied.
We aim to eliminate these inefficient practices with our project by creating an iPhone app that allows the user to edit both a personal and public shopping list.
Personal: Each individual user has the option to utilize a barcode scanner that will scan a product and add it to their grocery list. They can add and delete items to their list, as well as save a particular product to a “Favorites” list so that it is easily accessible during their next shopping trip. One of the app’s functions will display all of the barcodes that were scanned during a particular trip, which can then be scanned quickly and efficiently at the check-out. The user will also have access to an estimated total price for their basket.
Public: As the user scans their item to their shopping list, it will be added to a full catalog of products that have been scanned on that particular day. Therefore, other customers can check the list to determine if the product they desire to purchase is available.
Objectives
- Obtain Paws & Go's database OR manually create a database of UPC numbers for Paws & Go Market
- Create an intuitive mobile application in iOS using Xcode that allows a user to scan items as they pick them up at Paws & Go and generates a single-view page of barcodes for the items the user will purchase
- Program a barcode scanner that can identify a grocery item based off of the UPC number, and add it to the list
- In addition to the app's scanning capabilities, create a program that allows the user to manually input their grocery item. It will do this by identifying key words or the first few letters of items typed
- Apply an algorithm that adds the individual costs of each item on the user's list and displays the list's total cost when prompted
- Produce a list of grab-and-go items that have been purchased that day, based on purchased items that users scan into the app
- Demo our project by scanning a random order of supplied items into the app so that it can add the items and their barcodes to the checkout list, provide a total cost of the user's list, and update the available grab-and-go items bought that day
- Create a user interface for the app that displays the grocery list itemized by barcode and has an "add" menu that allows the user to add an item by navigating to a screen displaying a search bar for manual keyword search or to a camera which will scan barcodes
- The app will also have a "today's grab-and-go items" screen that will display those items
Challenges
- Learn how to create a mobile app for an iPhone
- Learn how to code in Swift using the Xcode app developer
- Learn how to code a barcode scanner into the mobile iOS app in Swift
- Learn how to generate a barcode from a string in Swift
- Find data for and create a database that efficiently stores product locations and UPC's
- Learn how to set up a secure, public IP address so that users can update the list of items available
- Learn how to navigate and use Amazon RDS for storing database of product data
- Create a self-explanatory and easy-to-use application interface
- Create a program that recognizes keywords so that it is not necessary for the user to input the exact product
Gantt Chart
Budget
- Device with iOS (previously owned) - $0.00
- Xcode 8.2.1 - $0.00 https://itunes.apple.com/us/app/xcode/id497799835?ls=1&mt=12
- Paws & Go Gluten Free Peanut Butter & Jelly - $3.25
- Paws & Go Hummus & Pretzels - $2.60
- Paws & Go House-made Potato Chips - $2.25
- Prairie Farms 2% Reduced Fat Milk - $1.89
- Lays Oven Baked Barbecue Chips - $4.29
- Amazon RDS through Amazon Free Tier - $0.00 https://aws.amazon.com/free/
- Bluehost Web Hosting $2.98 for 1 month
- Apple Developer Program- One Year Membership - $99 https://developer.apple.com/support/purchase-activation/
Total Budget: $116.26
Draft of App Layout
Our team sat down and took time to design what we believed to be the ideal layout for our app. In order to make this decision, we took into account each of our objectives as well as what we thought the most important functions would be for the convenience of our future users. After individually brainstorming, drafting, and editing sketches of our application, we shared each of our layouts with the other members of our group. The following images contain the final draft of each page, which combine our ideas in the way we believe will be most successful in our real-life implementation:
Design and Solutions
Design Components
The app was designed to crowdsource data from customers at Paws & Go so that they can:
- List items and their barcodes for the total cost of shopping
- Scan barcodes to add to cart and update the stock
- View and be alerted by the amount of items left in stock at Paws & Go
- Manually search for items in Paws & Go
User Interface
- The UI for Grocery Guru was created in Xcode, Apple's Developer program, in the Swift language
- Multiple View Controllers were created, which houses the code for each new page of the app
- Xcode has a built in Utilities tool to provide easy implementation of a user-friendly interface
- This includes buttons for the camera (scanning), tapping an item, adjusting the slider, text fields for inputting the names of items
- A foundation was used for the barcode scanner and then was implemented into our code
- JSON was used to access the php files in order to store the information from the database
Server and Database
- Used Bluehost to set up a web domain (thepawsngo.com), SQL database, and database user
- Within Bluehost, used phpMyAdmin to create a table with columns "UPC", "Name", "Price", and "Stock" and inserted rows of data for all of the items in Paws & Go
- Created php files on the Bluehost file manager to run SQL queries:
- service.php: establishes a connection with the SQL database and used the SELECT query to get the rows from the database and display as an array on the webpage, thepawsngo.com/service.php. This allowed us to access the database in Xcode.
- combine.php: establishes a connection with the database and uses the UPDATE query for customers to have the ability to update the amount of items left in stock. This occurs by sending a POST request to the database.
- We tested the functionality of the php files using the Chrome applet, Postman, before implementing them into the code for the app
Results
Final App Layout
Demo Poster
Comparison to Objectives
In terms of our original objectives, we produced an app that met most of the components we required in our goals.
- Database
- Objective: Obtain Paws & Go's database OR manually create a database of UPC numbers for Paws & Go Market
- Our Implementation: We spoke with multiple Paws & Go employees, but were denied access to their database. Instead, we successfully created a database containing many of the items sold at Paws & Go and we were able to call and access this database within our app.
- Table View
- Objective: Create an intuitive mobile application in iOS using Xcode that allows a user to scan items as they pick them up at Paws & Go and generates a single-view page of barcodes for the items the user will purchase
- Our Implementation: After following multiple tutorials, we were able to create a Table View via Swift. We filled this view with the name, UPC code, and price of each item on the customer's grocery list. They are able to view each of their items on a single page, as we had intended.
- Barcode Scanner
- Objective: Program a barcode scanner that can identify a grocery item based off of the UPC number, and add it to the list
- Our Implementation: This proved to be more difficult than we intended. We implemented a pre-existing Barcode Scanner AVI; however, changes needed to be made in order for it to recognize each type of barcode that is used in Paws & Go. After these alterations, we have allowed the scanner to identify each type of barcode and then add each item to the user's list.
- Manual Search
- Objective: In addition to the app's scanning capabilities, create a program that allows the user to manually input their grocery item. It will do this by identifying key words or the first few letters of items typed
- Our Implementation: We completed this function exactly as hoped. In addition, when an item is manually searched for, the user is able to see the quantity of that particular item left in stock.
- Total Cost
- Objective: Apply an algorithm that adds the individual costs of each item on the user's list and displays the list's total cost when prompted
- Our Implementation: At the bottom of the grocery list single-screen table view, we have included the total cost of the user's cart. We initially planned to require the user to select a particular option in order to access this function. However, we decided to always have it available on the bottom of the screen in order to simplify the app for the user.
- Today's Purchases
- Objective: Produce a list of grab-and-go items that have been purchased that day, based on purchased items that users scan into the app
- Our Implementation: In the end, we did not complete this objective as expected. The purpose of this function was for the user to have confidence in the availability of their desired products; however, instead, we decided to display the current stock of each item in the Manual Search functionality. This made it no longer necessary to have a list of the items that had been purchased on each particular day.
- Demo
- Objective: Demo our project by scanning a random order of supplied items into the app so that it can add the items and their barcodes to the checkout list, provide a total cost of the user's list, and update the available grab-and-go items bought that day
- Our Implementation: Success! Each of the items we provided to our guests during the demonstration successfully scanned during each of our demonstrations. Users were able to utilize each of the functions we implemented as they explored the uses of our application. We were also able to show them how altering the stock of a particular item on one of our demo phones would immediately update the stock of that same item on our other demo phone.
- User Interface
- Objective: Create a user interface for the app that displays the grocery list itemized by barcode and has an "add" menu that allows the user to add an item by navigating to a screen displaying a search bar for manual keyword search or to a camera which will scan barcodes
- Our Implementation: We implemented each of the aspects of this objective into our final application. The "add" button on the top right-hand corner of the user's grocery list navigates them to the barcode scanner. While in this mode, they are able to click a button (in the top right-hand corner) that takes them to the Manual Search function.
- Daily Grab & Go
- Objective: The app will also have a "today's grab-and-go items" screen that will display those items
- Our Implementation: Similar to the changes made on our "Today's Purchases" objective, we utilized our Manual Search function to fulfill this objective. Instead of having a page that lists all of the items that are in stock that day, we have a list of each of the items that could potentially be available at Paws & Go, accompanied by the number of each item currently left in stock. This way, the user can still determine whether or not an item is available on each particular day, and is also able to see which items are often available, but happen to be out of that stock at the current moment.
Critical Decisions
Throughout the semester, we made many critical decisions in order to have a successful demo and project. To begin with, we adjusted our objectives in the first few weeks of the project in order to create a product that adheres more to the customer and solves a common problem with Paws & Go. This adjustment made us drop the idea of mapping out the store, as it would be rendered useless for the average customer in Paws & Go. Another critical decision that was made includes the switch from using Amazon EC2 and the LAMP server to using a web hosting service, Bluehost. After struggling to use Amazon Web Services for a few weeks, getting multiple errors, and trying to learn how to use UNIX commands on Terminal, we decided that a more user-friendly service would ultimately make our product better and allow us to complete the app in time. Although Bluehost had a fee, it ultimately was a better choice than the free Amazon Web Service because we had access to tutorials that used Bluehost to establish a connection in Xcode to our database and we had the ability to call customer service to help solve errors with writing our php files. The time spent using Amazon EC2 caused us to spend less time on coding the connections to our database. Finally, this time crunch led us to ultimately drop the "Today's Grab and Go" page of items because it was less important towards solving the problems that customers generally have with the store.
Source Code
https://github.com/adelzell/GroceryGuru
References
http://codewithchris.com/iphone-app-connect-to-mysql-database/ https://www.w3schools.com/php/php_mysql_update.asp https://www.simplifiedios.net/swift-php-mysql-tutorial/ http://www.appcoda.com/simple-barcode-reader-app-swift/