Difference between revisions of "Tool Tracker Log"
m (Protected "Tool Tracker Log" ([Edit=Allow only administrators] (indefinite) [Move=Allow only administrators] (indefinite))) |
|||
| (74 intermediate revisions by 3 users not shown) | |||
| Line 30: | Line 30: | ||
On Sunday, we met in the lab to continue working on the Raspberry Pi. We are still struggling with the login process and have tried everything that we can think of. We are waiting to hear back from Nathan about how to move forward. In the meantime, we looked at the Wiki page for the Gymnastics App Project from a past semester, since many of their project elements are similar to ours. We predict that we will be using the same program in Python to design our user interface. | On Sunday, we met in the lab to continue working on the Raspberry Pi. We are still struggling with the login process and have tried everything that we can think of. We are waiting to hear back from Nathan about how to move forward. In the meantime, we looked at the Wiki page for the Gymnastics App Project from a past semester, since many of their project elements are similar to ours. We predict that we will be using the same program in Python to design our user interface. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Materials were bought this week and will be arriving between 2/27 and 3/01. | Materials were bought this week and will be arriving between 2/27 and 3/01. | ||
| + | We used these links this week: | ||
| + | https://openenergymonitor.org/forum-archive/node/12311.html | ||
https://nikolak.com/pyqt-qt-designer-getting-started/ | https://nikolak.com/pyqt-qt-designer-getting-started/ | ||
| − | + | On Wednesday, Hannah met with Professor Mell to talk about the issues that we were having with the Raspberry Pi, and Professor Mell and Professor Feher explained that we are already logged in and that we should just use the default login. We worked on SSH-ing the Pi with Nathan, but the network was not functioning properly, so for now we will just have to work off of the Pi.On Friday, we met before class to work on some Python coding. We were able to print 'Hello World!' and did some basic calculations. Eliot Went to lab on Sunday and spent two hours doing the first few basic tutorials found here: https://automatetheboringstuff.com/chapter1/ . Finished up to chapter 3. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Week 6: February 25-March 4 == | ==Week 6: February 25-March 4 == | ||
| Line 82: | Line 65: | ||
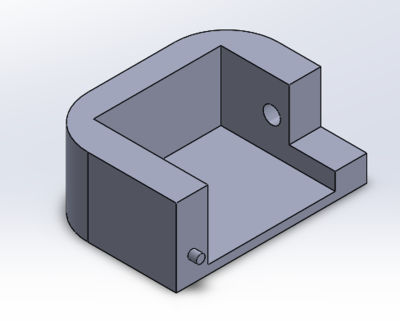
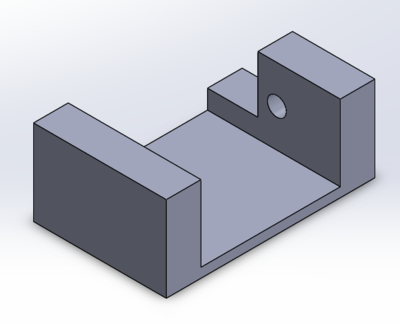
Additionally, we had to change the size to the 3D model. For our first prototype, we will be printing half of the cover and base. The current model is too large to print on the 3D printer. So, we cut the console in half and will be printing out the side that holds the LCD screen. We want to figure out how we are going to house the LCD screen, its components, and the Raspberry Pi before we change the design to fit the RFID reader. The STL and GCode files of the cover and base were sent to Nathan and we are waiting to hear what he says about the overall design and print job. We hope to have these parts printed later this week. Below are screen shots of the parts that were sent to Nathan: | Additionally, we had to change the size to the 3D model. For our first prototype, we will be printing half of the cover and base. The current model is too large to print on the 3D printer. So, we cut the console in half and will be printing out the side that holds the LCD screen. We want to figure out how we are going to house the LCD screen, its components, and the Raspberry Pi before we change the design to fit the RFID reader. The STL and GCode files of the cover and base were sent to Nathan and we are waiting to hear what he says about the overall design and print job. We hope to have these parts printed later this week. Below are screen shots of the parts that were sent to Nathan: | ||
| − | [[File:Base_P1.PNG]] | + | [[File:Base_P1.PNG|300px]] |
| − | [[File:Cover_P1.PNG]] | + | [[File:Cover_P1.PNG|300px]] |
Before break, Nathan gave us updates on the 3D model. We needed to cut down on the model's proportions and make it 'sleeker'. We sent updated models and GCode to Nathan before break. The sleeker models had reduced print time and used less materials than the initial design. The new prototype models are expected to be printed before break and will be used for testing as soon as we get back to campus. The printed models will be used to find out the ideal lay out for the LCD screen hardware and to figure out the ideal way to lay fit the NFC shield into the console. The original design was too large to be printed in the 3D printer. Ideally, we come up with a new design that meets the 3D printer's size requirements and is able to hold all of the console's components. The current plan is to orient the NFC shield to the side of the console so it is able to fit in the new design. We will have more information on the new design once we have the 3D printed models. | Before break, Nathan gave us updates on the 3D model. We needed to cut down on the model's proportions and make it 'sleeker'. We sent updated models and GCode to Nathan before break. The sleeker models had reduced print time and used less materials than the initial design. The new prototype models are expected to be printed before break and will be used for testing as soon as we get back to campus. The printed models will be used to find out the ideal lay out for the LCD screen hardware and to figure out the ideal way to lay fit the NFC shield into the console. The original design was too large to be printed in the 3D printer. Ideally, we come up with a new design that meets the 3D printer's size requirements and is able to hold all of the console's components. The current plan is to orient the NFC shield to the side of the console so it is able to fit in the new design. We will have more information on the new design once we have the 3D printed models. | ||
| Line 94: | Line 77: | ||
==Week 9: March 18-March 25== | ==Week 9: March 18-March 25== | ||
| + | We wanted to have the RFID scanner working before spring break, but we ran into some difficulties before we left. We will definitely attempt to have that done this week, as well as work on fitting the parts into the 3D printed console. | ||
| + | |||
| + | I spent about a half hour researching the latest versions of PyQT and the necessary software that I need to install on my computer in order to use it. I downloaded the Mac version of SIP and PyQT from this website (https://www.riverbankcomputing.com/software/pyqt/download), which gave me 2 folders on my downloaded files, but I need to figure out how to now access the interface platform. I tried going onto Stack Overflow to look for help about finding PyQt on my computer (https://stackoverflow.com/questions/26226730/where-is-qt-designer-app-on-mac-anaconda), but still am having trouble after 45 more minutes of research. I am planning on talking to Nathan tomorrow to work on setting up the designer. (Hannah) | ||
| + | |||
| + | Eliot Spent two hours on Tuesday trying to figure out how to get the shield reader for the RFID chips working, while I found many tutorials for the older model of the shield, I could not find anything for the new model. I also looked over the code again and with all my knowledge it should be able to function, but I will ask Nathan about it to make sure. This is an issue I hope to overcome by spending more time tomorrow researching more about the I/O pins on the PN532 RFID shield. While this problem has not been overcome, the few solutions that are possible are finding a guide with the new shield, figuring out which I/O pins will suffice instead of RX and TX, finding an error in the code, or purchasing the old model of the shield (https://www.adafruit.com/product/364) which was out of stock before spring break but is now in stock. | ||
| + | March 22st update: It was decided with Nathan and professor Feher that the better shield should be purchased, Eliot Spent a few hours searching for any places nearby like Microwarehouse had any of these shields in stock so we wouldn't have to wait for it to be delivered. Unable to find any places nearby that could get it any sooner than just ordering straight from the Adafruit webstie: https://www.adafruit.com/product/364. It is expected to arrive on tuesday, so once it comes in I will spend time getting the shield running on tuesday. | ||
| + | |||
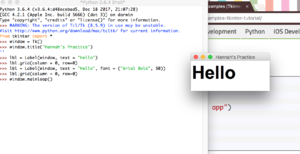
| + | Hannah spent an hour downloading PyCharm and following the tutorial that Nathan sent us (https://likegeeks.com/python-gui-examples-tkinter-tutorial/) to start working with the software interface. I spent a lot of time trying to understand PyQT but had a lot of trouble, so if that doesn't work, it seems that this is a good back-up plan. Posted below are examples of the tutorial that I followed. Almost all of the lines of code worked and made sense, but I did run into a couple of errors that I didn't understand considering I followed the tutorial almost exactly. | ||
| + | |||
| + | [[File:scrnsht1.png|300px|left|alt text]] | ||
| + | [[File:scrnsht2.png|300px|center|alt text]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | I adapted the code that I used in the screenshots above to fit a draft of the opening page of the interface. The image of this can be seen below. The only line of code that continually is not working is the line in which I want the message "the button has been pressed" to appear when the button is clicked. For some reason, the indentation of the code does not align as it should and this message will not appear. I will ask Nathan about this tonight. Also, I need to figure out the sizing of the interface based on the size of the screen. I am not sure this should be the exact size that I am working with when I code the design. I am also having some problems with formatting of text location on the interface, because sometimes the row and column assignments for labels don't seem to match how they are appearing on the interface. | ||
| + | |||
| + | [[File:openingdraft.png|300px|center|alt text]] | ||
| + | |||
| + | |||
| + | I spent an hour and a half working on more complicated interface design, including adding a sort of keyboard to some of the pages. | ||
| + | |||
| + | Over break the print did not go as planned. There were problems with the ModelMaker 2 and it did not print a structurally sound base. Next week, we will print using the ModelMaker 3; however, we have to resize the part because the ModelMaker 3 has different size requirements. Nathan has printed the parts and next week I am going to figure out how we are going to house all of the console's components. Additionally, I will begin designing the back end portion of the UI, which will focus heavily on statistics related to the checked in/checked out 'tools'. Below is a picture of the failed print job: | ||
| + | |||
| + | [[File:BadPrint.jpeg|300px|center|alt text]] | ||
| + | |||
| + | ==Week 10: March 25-April 1== | ||
| + | |||
| + | I am mostly finished with the separate pages of the interface and have them all uploaded to the GitHub. There are still some pieces that need to be worked out, especially on the opening page with the ID display. Now, I am going to start working on the flow of the pages using buttons. I will use this tutorial (https://pythonprogramming.net/change-show-new-frame-tkinter/). | ||
| + | |||
| + | We spent an hour and half as a group working on coding for the interface pages and working on plans for the upcoming reader delivery. Hannah spent another 45 minutes later continuing to work on the ID display and finally got it to work. I have it programmed so that it will only display a maximum of 6 numbers, since this is the length of all student ID's. A video of this process is shown below: | ||
| − | + | [[File: 6138.MOV |500px|thumb|center|ID Display]] | |
| − | We | + | On Tuesday, Zach spent about an hour in the lab working with the printed base part and trying to come up with a new design that will fit all of the console's components. It has become clear that the current console is too small to house all of the wiring and parts. Once we connect everything to the Raspberry Pi, it will be easier to figure out the right size for the console. So far, the LCD screen will lay out like this: |
| + | |||
| + | The new NFC shield came in on Tuesday. Once that is up and running, I am going to connect everything to the Pi and come up with a new design. | ||
| + | |||
| + | Now that the design and coding of the individual interface pages is mostly complete, I am going to start working on how to have button communication signaling the transition between pages on the interface. I found tutorials on this, but I know that it might be more challenging than the design of the individual pages. I also spent another 15 minutes finishing up the opening page and uploading its final version to GitHub. Later this week, I hope to start filling in the rest of the coding such as only taking certain ID's and button transitions. | ||
| + | |||
| + | On tuesday, Eliot worked for two hours on getting the new RFID reader to work. After first soldering all the parts on it and wiring it to the raspberry pi, the device still didn't work. After that I went to troubleshooting different things and learned that the GPIO pins on the pi 3 are different than the pi 2, which is used in the tutorial I followed, but still after following this forum (https://openenergymonitor.org/forum-archive/node/12311.html) to disable to Bluetooth and enable the RX TX function of the pins. I will continue trying to trouble shoot and discuss with Nathan how to solve this issue. | ||
| + | |||
| + | On Thursday, Zach edited the current prototype design and sent Nathan new STL files and GCode to print new prototype parts. The base did not have enough room to house all of the cables that connect the LCD screen to the Pi. Zach will not be in class this Friday. For next week, Zach will work on new statistics pages for the UI and continue working on the console design. The new models can be seen below: | ||
| + | |||
| + | [[File:Base_P1_Part1.PNG|400px|thumb|left|Base Part 1]] | ||
| + | [[File:Base_P2.PNG|400px|thumb|center|Base Part 2]] | ||
| + | |||
| + | |||
| + | |||
| + | On Friday morning, Hannah started working on button transitions. I found this response on Stack Exchange and will attempt to incorporate it into my code. (https://stackoverflow.com/questions/7546050/switch-between-two-frames-in-tkinter) | ||
| + | |||
| + | During class on Friday, Hannah spoke with Professor Feher about getting help with the interface page transitions. I sent an email to the professors about getting extra assistance with the page transitions, since I am having some trouble. | ||
| + | |||
| + | ==Week 11: April 1-April 8== | ||
| + | On Monday, Zach spent an hour troubleshooting the NFC shield and was able to get it work. I was able to get the shield to encode and read the RFID chips. The chips were given ID values from 1-10 and the admin card was given an ID of 101. | ||
| + | |||
| + | On Tuesday, Eliot spent two hours beginning research on combining all of the individual scripts we have into a single one. Following some advice from: http://blog.ablepear.com/2012/10/bundling-python-files-into-stand-alone.html , https://stackoverflow.com/questions/9002275/how-to-build-a-single-python-file-from-multiple-scripts ,https://wiki.python.org/moin/DistributionUtilities. Discovered a few different ways to possibly do this, will discuss with the rest of the group tomorrow on deciding which one. Also spent time working on updating our goals for the final project and make sure we can complete them all. | ||
| + | |||
| + | On Tuesday night, Hannah and Zach met with John to get help with the interface pages. We met for an hour to start working on the interface page transitions, and were able to make progress on the code. We were not able to finish, but now we have a better idea of how to continue this process and will hopefully be able to finish this part of the code by the end of the week. Zach worked on code creates an admin, student, and tool object. The code is posted on GitHub. | ||
| + | |||
| + | On Wednesday morning, Hannah and Zach met for an hour to work on the interface transitions. We are making progress in the syntax and flow of transitions and now just need to continue working on this and adding in functionality. Zach spent an additional hour researching and finding a database to use for the project. He downloaded MySQL and is learning about how this database could be useful in storing the inputted ID's. Later in the day, we also went to the lab for another hour before meeting with Professor Mell to continue working. Hannah now has all of the pages included on one file and understand how to transition between them. | ||
| + | |||
| + | We all met with Professor Mell on Wednesday afternoon to discuss our progress and how we are planning to finish the project. We also met with Nathan on Wednesday night. | ||
| + | |||
| + | On Saturday, we met in the lab to continue working. Hannah worked for 45 minutes to get the ID acceptance and rejection working in the code so that only 10 student ID's are accepted into the tool lab, otherwise the system will not advance if a known student ID is not entered into the system. Eliot spent 2 hours working on getting the touch screen working. The touch screen tutorial has no help besides the lines of code. Zach pointed out later on that we may need another connection between the pi and the screen possibly HDMI to VGA. The issue currently with the code is that the "make" line does nothing, and when I attempt to start the screen, the pi screen goes black and it seems to fail doing whatever its doing. Will continue working on making the screen touch screen compatible. | ||
| + | |||
| + | On Sunday We met and discussed a plan to meet in lab each day for a few hours to combine all our project's different parts. We also got the screen working on the raspberry pi meaning we should be able to just connect the screen to the pi with an HDMI cable and it should function with the same capabilities as any other monitor, keyboard and mouse. This means that with the screen working we can finally try to connect the code for the system with the screen and the reader into one finished product. | ||
| + | |||
| + | On Monday, Hannah went into lab for an hour to fix some syntax issues and continue working on getting the array to clear. | ||
| + | |||
| + | ==Week 12: April 9-April 16== | ||
| + | On Monday we all met and worked on the code for the reader and screens. For the screen, we made a specific page where the reader will function as to incorporate the reader into the code for the screen. | ||
| + | |||
| + | Zach spent 5 hours over the course of Monday working on code to get the shield to work while running the UI program. The main problem I encountered was getting the scanTool file to run in IDLE. The file is able to run in the terminal. I met with Nathan last night and started debugging the code in IDLE. | ||
| + | |||
| + | On Tuesday, we all met in lab. The only thing left to do for the interface transitions is to have the reading of an ID make an automatic switch to the page asking if someone is checking in or out. We finished the flow of the pages, added an information page where we can hopefully display data, and built the Bazel file, which took an hour to compile. | ||
| + | |||
| + | Zach spent 2 hours Tuesday working on the scanTool code and tried to integrate it into the main interface code. The main problem with the file is that scanTool can run in terminal; however, it will not run in IDLE. The main interface code does not run in terminal and only runs in IDLE. This problem needs to get fixed. | ||
| + | |||
| + | Zach spent 4 hours in lab on Wednesday working on setting up the LCD screen and getting the code to work properly. I was able to get the screen to run the calibration program; however, the screen was not responding to touch. With the help of TAs John and Nathan, I was able to get the scanTool portion of the code running properly and integrated it into the main project file. The main problem was that the project file was in python3 and the scanTool file was in python2. We fixed the error and are now able to scan a chip while running the main interface code. | ||
| + | |||
| + | Hannah and Eliot spent 2 hours in lab on Wednesday night finishing the interface transitions to be synced up with the scanning of the chips. We now have the program working so that when a chip is scanned, there is a page transition. We met again on Thursday during the afternoon in the lab to try to find a way to print the number of the scanned chip onto the interface. Hannah also worked on the poster in lab. | ||
| + | |||
| + | We met on Friday before class to continue working on the printing of the ID number on the interface pages. We are still trying to get the touchscreen function working on the screen, even though we know that it is working with a mouse. We also kept working on the poster and we are planning on submitting a draft by Sunday. We soldered the shield onto the final board. | ||
| + | |||
| + | On Friday night, Eliot spent two hours working on de-soldering the connection to the board as to make it fit in our new 3-D model. After two attempts at using boards, I realized that if we used female to female wires and connected the GPIO pins from the pi straight to the reader it would work (and it did). I then worked on getting the tool uid converted from the scanTool file to the Project file and have it record the data in a list or an array that could then be displayed as information. The issue is I still could not get the uid converted between files, even when using global variables importing methods that define that variable or mod methods that would work the same as importing, which means I could not get the data to save in any form. I would like to work with John or Nathan on Saturday in hopes of overcoming this barrier. | ||
| + | |||
| + | On Saturday, Hannah was in the lab for a total of 5 hours working on recording the information of the scanned tools in the interface pages. John was able to help us understand that we needed to put variables in the show function of each page's class in order for the variables to transfer across individual pages. Originally, we were trying to use global variables, but this did not allow information to transfer from one page to another. I also assigned each tool ID a tool name to represent how this system could hypothetically work in a real tool lab. | ||
| + | |||
| + | On Sunday, Zach and Hannah met for 30 minutes to try to work on storing more than one tool's information in the info page. We are not exactly sure how to do this in the code, so we will talk to John and Nathan about this when they come to the lab later in the day. The major tasks that we need to complete as a group are finishing the information page, making sure that the 3D model fits all of our hardware properly, seeing if we can get the screen to respond to touch, clearing the ID when we return to the home page, and getting our poster approved. We sent a draft of our poster in yesterday and are waiting to hear if we should be making any changes before it is printed. | ||
| + | |||
| + | ==Week 13: April 17-April 24== | ||
| + | |||
| + | We are now wrapping up our project and finishing the final details. We have our poster completely drafted and are just waiting to put in a final picture of the printed console before we get the poster printed. We have the code running really well, and are now adding extra details to put in the information page / trying to get a text file to run if we can. We have been in lab every day working on the final details that we want to be done before Friday. We will meet with Nathan tonight (Wednesday) to talk about our demo on Friday. Throughout the day (Wednesday), we spent almost all day and night in the lab working on the text file. We have spent at least 10 hours today in the lab as a group working on setting up the text file to run and update along with our code. We had a lot of trouble with reading specific lines, but by using loops and learning more about text file syntax, we were able to overcome a lot of the challenges and syntax errors that we were facing. Thursday, we spent another 4 more hours at night trying to get the average rating method to work so that a tool's average rating could be displayed on the info page. However, after a lot of attempts, we still could not figure out the errors that were occurring, so we decided as a group that the next best option would be to display the most recent rating as opposed to an average. We automatically started a tool's rating at 10.0, and if someone checked a tool back in with any other rating, this would display on the info page. We also had the poster printed, which can be seen on our main page. | ||
| + | |||
| + | Our demo on Friday went very smoothly. We were able to have 2 sample ID's for people to try out themselves to experience how the program works. Many people had questions about how the program actually works, and we were able to explain our process well. | ||
| − | + | ==Week 14&15: April 25-May 4== | |
| − | + | After Demo Day, we just finished up our Wiki Page and did our tutorial on editing a text file. Most of our page was already complete by demo day, but we added in more images, more detailed descriptions of our process, and some new sections. | |
Latest revision as of 12:17, 5 May 2018
Contents
- 1 Week 1: January 21-28
- 2 Week 2: January 28 - February 4
- 3 Week 3: February 4-11
- 4 Week 4: February 11-18
- 5 Week 5: February 18-25
- 6 Week 6: February 25-March 4
- 7 Week 7: March 4-March 11
- 8 Week 8: March 11-March 18
- 9 Week 9: March 18-March 25
- 10 Week 10: March 25-April 1
- 11 Week 11: April 1-April 8
- 12 Week 12: April 9-April 16
- 13 Week 13: April 17-April 24
- 14 Week 14&15: April 25-May 4
Week 1: January 21-28
This week, we met in class for the second time and were assigned to our project groups. We met briefly to discuss ideas during class, but we did not decide on a final project. Originally, we talked about producing a gadget that could produce a properly portioned protein shake and automatically shake the drink for you. We thought a lot about how practical this idea could be and ultimately decided that the project might be too simple. On Monday, January 22nd, we met outside of class and decided, after much consideration, that we wanted to do an RFID Check-in System. We believe that this project will offer a lot of challenge, but will still be something that we can complete with a lot of research and work.
Week 2: January 28 - February 4
This week, we slightly modified our idea after talking with Nathan. We met with him on February 1st to see the lab for the first time, solidify plans for our project, and talk about our plan for the upcoming week. On February 4th, we met to work on our Wiki page, project proposal, and Gantt Chart. Since nobody in our group has much experience with Raspberry Pi or Arduino, one of our biggest challenges this week was deciding which method to use for our project. We know that there are pros and cons to both of these technologies, so we talked about this with Nathan, but did not reach a final decision.
Week 3: February 4-11
This week, we will continue working on our final project proposal, which is due on Friday of this week. We completed some basic research about RFID technology to get a better understanding of what materials are needed to complete this project. Also, we met with Nathan on Wednesday to discuss our Wiki Page and make sure that our proposal was ready. We split up the parts of this assignment evenly, with some of us working on the budget, the research, the Gantt Chart, etc. Also, during our meeting with Nathan, we decided to use the Raspberry Pi instead of the Arduino, because we know that this will offer more functionality rather than only completing one programmed task, which we will need for our project. Now, we are getting ready to begin more extensive research on programming the Raspberry Pi, and we are also almost ready to place orders for our materials.
Week 4: February 11-18
In class last Friday (February 9th), we received our Raspberry Pi and other hardware components in class. We had a brief discussion/overview of how we should begin to use the Raspberry Pi and set it up so that we can do work on our laptops at home. We met as a group on Sunday (February 11th) for a little over an hour to start working through these tutorials on the class Wiki page. We used the "Set Up and Configure a Raspberry Pi" tutorial to download Raspbian / Etcher and flash the SD card. We also spent our time working on the presentation for our project proposal, which we will be giving this Friday, February 16th. Lastly, we emailed Professor Mell and plan to meet with him on Wednesday at 6:00 pm when we meet with Nathan.
On Monday, we met in the Urbauer lab to connect out Raspberry Pi to the monitor, but we realized after about 30 minutes of trying different tutorials and changing settings on the computer that we were missing a USB power supply cord to connect to our Raspberry Pi. We will try to finish the hardware setup later in the week once we have the cord that we need. We are continuing working on our presentation and plan to meet with Nathan and Professor Mell on Wednesday. At this meeting, we plan to show them our presentation, as well as get advice on how to proceed with the beginning software elements of our project.
On Wednesday, we met as a group with Nathan and Professor Mell. We received the proper USB power supply cord that we will need to finish setting up the Raspberry Pi, which we plan on doing tomorrow (Thursday). We discussed our project in more detail, slightly modifying our plans. We decided that adding a more descriptive and interactive user interface would add more depth to our project. So, rather than using a keypad, we decided that we want to order an LCD Touchscreen Display, which will allow us to create a more interactive user experience and collect/display data in a more useful way. Since we have a lot of room in our budget, we decided that this would work well. We discussed how we plan on splitting up the major component of the user interface programming and many elements of the project that we would like to think about trying. Ideas that we discussed included tracking who has a certain tool, when the tool was checked in/out, the condition of the tool (and potential descriptions from the user if the tool is given a poor rating), how often a tool is used, adding an additional place for an administrator to enter the system to access more data, and more. We also talked about the potential of including images into the database when a user is asked about the condition of the tool, but we are not sure if this is something that we want to/can include at the moment.
On Thursday, we met in the lab to finish setting up the Raspberry Pi. We worked for about an hour and were able to boot the Pi. We were able to get the login working, but we were unable to get the desktop to display. We tried reflashing the SD card and making a new login, but we were still unsuccessful. We looked at tutorials and forums and tried the 'startx' command, but kept receiving messages that the commands were not found. We will try this again later today or tomorrow.
On Friday, we gave our project proposal in class and we plan to meet on Sunday to continue working on the Raspberry Pi.
Week 5: February 18-25
On Sunday, we met in the lab to continue working on the Raspberry Pi. We are still struggling with the login process and have tried everything that we can think of. We are waiting to hear back from Nathan about how to move forward. In the meantime, we looked at the Wiki page for the Gymnastics App Project from a past semester, since many of their project elements are similar to ours. We predict that we will be using the same program in Python to design our user interface.
Materials were bought this week and will be arriving between 2/27 and 3/01.
We used these links this week: https://openenergymonitor.org/forum-archive/node/12311.html https://nikolak.com/pyqt-qt-designer-getting-started/
On Wednesday, Hannah met with Professor Mell to talk about the issues that we were having with the Raspberry Pi, and Professor Mell and Professor Feher explained that we are already logged in and that we should just use the default login. We worked on SSH-ing the Pi with Nathan, but the network was not functioning properly, so for now we will just have to work off of the Pi.On Friday, we met before class to work on some Python coding. We were able to print 'Hello World!' and did some basic calculations. Eliot Went to lab on Sunday and spent two hours doing the first few basic tutorials found here: https://automatetheboringstuff.com/chapter1/ . Finished up to chapter 3.
Week 6: February 25-March 4
On Monday, we all met in the lab for two hours to work on more Python and Python QT design tutorials. Eliot focused on more of the Python coding itself, whereas I focused on the PyQT tutorials for the graphical interface. We are going to have to decide if we want to use automatic buttons or create images and then add code that involves coordinates of where someone is interacting with the screen. Some of the tutorials we looked at are posted below:
https://www.youtube.com/watch?v=Dmo8eZG5I2w This is a general tutorial on the layout of the PyQT Designer.
https://www.youtube.com/watch?v=dRRpbDFnMHI This shows how to open another window when a button is pressed on the interface.
https://www.youtube.com/watch?v=4Y5zjTJ9LV4 This video is a long description of how to set up a login page on the interface.
Most of our materials have arrived on campus, and we plan to start using them this week to set up the RFID chips. For now, we are trying to collect useful tutorials about the interface so that once we have the RFID technology functioning, we are ready to start the coding. Hopefully, in our meeting on Wednesday, we can talk more about the necessary setup for the RFID so that we can get that done before Spring Break.
On Wednesday, we met in the lab before our meeting to work on setting up our display screen and continue working through tutorials. We installed the RFID Reader library so that the coding can work with the Raspberry Pi rather than Arduino, following the tutorial posted in our materials section. We also made a GitHub account so that we can back-up our coding once we begin working on that. The link is posted on our main page. We met with Nathan, and talked about our plan until Spring Break. We plan to have a chip reader working so we know that this is working before we leave for break. We stayed in the lab for about 2/2.5 hours total to work on setting up the parts that we received in the mail, figuring out how to power up the screen, and soldering wires.
On Friday, Zach designed the first 3D model of a prototype console using SolidWorks. Initially, the console was designed as one piece, however, it became clear that it would be very difficult to print the console as a single piece without extensive support material. He decided to split the console into two pieces, a cover and a base, to make the print easier. Currently the console does not meet size requirements, so we are going to print half of the console to figure out how the LCD screen and Raspberry Pi are going to lay in the console. Updates will have to be made to the design so the shield can fit in the console. Below is an assembly of the first console design:
Week 7: March 4-March 11
On Sunday, we spent 2 Hours in the lab working on a variety of things. First, we began designing our initial user interface for the touch screen. We found code to read the RFID chips, but unfortunately could not get them working. We were following this tutorial: https://www.anavi.org/article/210/ . We got the code up and running but ran into an error that said either the reader was not getting enough power or not wired properly. We tried to figure out the wiring and other ways to fix it, one possible solution being buying an older version of the shield that is known to work. We also spent time working on our solid works design for the console. So far, the prototype has been developed and should be able to be printed later this week and fit the screen and wires into it. Our goals for later in the week are to get the RFID reader up and running, getting a prototype printed and the screen working so we have the very base of our project. Some set backs we may face are getting the RFID reader to work, making sure the prototype can house the screen and making sure the screen can have power and we can actually use it.
Here is progress on our hardware setup:

Additionally, we had to change the size to the 3D model. For our first prototype, we will be printing half of the cover and base. The current model is too large to print on the 3D printer. So, we cut the console in half and will be printing out the side that holds the LCD screen. We want to figure out how we are going to house the LCD screen, its components, and the Raspberry Pi before we change the design to fit the RFID reader. The STL and GCode files of the cover and base were sent to Nathan and we are waiting to hear what he says about the overall design and print job. We hope to have these parts printed later this week. Below are screen shots of the parts that were sent to Nathan:
Before break, Nathan gave us updates on the 3D model. We needed to cut down on the model's proportions and make it 'sleeker'. We sent updated models and GCode to Nathan before break. The sleeker models had reduced print time and used less materials than the initial design. The new prototype models are expected to be printed before break and will be used for testing as soon as we get back to campus. The printed models will be used to find out the ideal lay out for the LCD screen hardware and to figure out the ideal way to lay fit the NFC shield into the console. The original design was too large to be printed in the 3D printer. Ideally, we come up with a new design that meets the 3D printer's size requirements and is able to hold all of the console's components. The current plan is to orient the NFC shield to the side of the console so it is able to fit in the new design. We will have more information on the new design once we have the 3D printed models.
Week 8: March 11-March 18
We have been working on the layout of the interface that we are planning to design on PyQT. Even though we don't expect that the pages themselves will be very visually complex, these drafts required thinking about all of the necessary "flow" that we want a user to experience when checking a tool in/out. We know that depending on if they are bringing a tool back or checking one out to use, this should change what is prompted by the screen and the types of information that they are required to give. We anticipate that programming the screen to go from one page to the next based on the input will be challenging. These drafts can be seen below:
Week 9: March 18-March 25
We wanted to have the RFID scanner working before spring break, but we ran into some difficulties before we left. We will definitely attempt to have that done this week, as well as work on fitting the parts into the 3D printed console.
I spent about a half hour researching the latest versions of PyQT and the necessary software that I need to install on my computer in order to use it. I downloaded the Mac version of SIP and PyQT from this website (https://www.riverbankcomputing.com/software/pyqt/download), which gave me 2 folders on my downloaded files, but I need to figure out how to now access the interface platform. I tried going onto Stack Overflow to look for help about finding PyQt on my computer (https://stackoverflow.com/questions/26226730/where-is-qt-designer-app-on-mac-anaconda), but still am having trouble after 45 more minutes of research. I am planning on talking to Nathan tomorrow to work on setting up the designer. (Hannah)
Eliot Spent two hours on Tuesday trying to figure out how to get the shield reader for the RFID chips working, while I found many tutorials for the older model of the shield, I could not find anything for the new model. I also looked over the code again and with all my knowledge it should be able to function, but I will ask Nathan about it to make sure. This is an issue I hope to overcome by spending more time tomorrow researching more about the I/O pins on the PN532 RFID shield. While this problem has not been overcome, the few solutions that are possible are finding a guide with the new shield, figuring out which I/O pins will suffice instead of RX and TX, finding an error in the code, or purchasing the old model of the shield (https://www.adafruit.com/product/364) which was out of stock before spring break but is now in stock. March 22st update: It was decided with Nathan and professor Feher that the better shield should be purchased, Eliot Spent a few hours searching for any places nearby like Microwarehouse had any of these shields in stock so we wouldn't have to wait for it to be delivered. Unable to find any places nearby that could get it any sooner than just ordering straight from the Adafruit webstie: https://www.adafruit.com/product/364. It is expected to arrive on tuesday, so once it comes in I will spend time getting the shield running on tuesday.
Hannah spent an hour downloading PyCharm and following the tutorial that Nathan sent us (https://likegeeks.com/python-gui-examples-tkinter-tutorial/) to start working with the software interface. I spent a lot of time trying to understand PyQT but had a lot of trouble, so if that doesn't work, it seems that this is a good back-up plan. Posted below are examples of the tutorial that I followed. Almost all of the lines of code worked and made sense, but I did run into a couple of errors that I didn't understand considering I followed the tutorial almost exactly.
I adapted the code that I used in the screenshots above to fit a draft of the opening page of the interface. The image of this can be seen below. The only line of code that continually is not working is the line in which I want the message "the button has been pressed" to appear when the button is clicked. For some reason, the indentation of the code does not align as it should and this message will not appear. I will ask Nathan about this tonight. Also, I need to figure out the sizing of the interface based on the size of the screen. I am not sure this should be the exact size that I am working with when I code the design. I am also having some problems with formatting of text location on the interface, because sometimes the row and column assignments for labels don't seem to match how they are appearing on the interface.
I spent an hour and a half working on more complicated interface design, including adding a sort of keyboard to some of the pages.
Over break the print did not go as planned. There were problems with the ModelMaker 2 and it did not print a structurally sound base. Next week, we will print using the ModelMaker 3; however, we have to resize the part because the ModelMaker 3 has different size requirements. Nathan has printed the parts and next week I am going to figure out how we are going to house all of the console's components. Additionally, I will begin designing the back end portion of the UI, which will focus heavily on statistics related to the checked in/checked out 'tools'. Below is a picture of the failed print job:
Week 10: March 25-April 1
I am mostly finished with the separate pages of the interface and have them all uploaded to the GitHub. There are still some pieces that need to be worked out, especially on the opening page with the ID display. Now, I am going to start working on the flow of the pages using buttons. I will use this tutorial (https://pythonprogramming.net/change-show-new-frame-tkinter/).
We spent an hour and half as a group working on coding for the interface pages and working on plans for the upcoming reader delivery. Hannah spent another 45 minutes later continuing to work on the ID display and finally got it to work. I have it programmed so that it will only display a maximum of 6 numbers, since this is the length of all student ID's. A video of this process is shown below:
On Tuesday, Zach spent about an hour in the lab working with the printed base part and trying to come up with a new design that will fit all of the console's components. It has become clear that the current console is too small to house all of the wiring and parts. Once we connect everything to the Raspberry Pi, it will be easier to figure out the right size for the console. So far, the LCD screen will lay out like this:
The new NFC shield came in on Tuesday. Once that is up and running, I am going to connect everything to the Pi and come up with a new design.
Now that the design and coding of the individual interface pages is mostly complete, I am going to start working on how to have button communication signaling the transition between pages on the interface. I found tutorials on this, but I know that it might be more challenging than the design of the individual pages. I also spent another 15 minutes finishing up the opening page and uploading its final version to GitHub. Later this week, I hope to start filling in the rest of the coding such as only taking certain ID's and button transitions.
On tuesday, Eliot worked for two hours on getting the new RFID reader to work. After first soldering all the parts on it and wiring it to the raspberry pi, the device still didn't work. After that I went to troubleshooting different things and learned that the GPIO pins on the pi 3 are different than the pi 2, which is used in the tutorial I followed, but still after following this forum (https://openenergymonitor.org/forum-archive/node/12311.html) to disable to Bluetooth and enable the RX TX function of the pins. I will continue trying to trouble shoot and discuss with Nathan how to solve this issue.
On Thursday, Zach edited the current prototype design and sent Nathan new STL files and GCode to print new prototype parts. The base did not have enough room to house all of the cables that connect the LCD screen to the Pi. Zach will not be in class this Friday. For next week, Zach will work on new statistics pages for the UI and continue working on the console design. The new models can be seen below:
On Friday morning, Hannah started working on button transitions. I found this response on Stack Exchange and will attempt to incorporate it into my code. (https://stackoverflow.com/questions/7546050/switch-between-two-frames-in-tkinter)
During class on Friday, Hannah spoke with Professor Feher about getting help with the interface page transitions. I sent an email to the professors about getting extra assistance with the page transitions, since I am having some trouble.
Week 11: April 1-April 8
On Monday, Zach spent an hour troubleshooting the NFC shield and was able to get it work. I was able to get the shield to encode and read the RFID chips. The chips were given ID values from 1-10 and the admin card was given an ID of 101.
On Tuesday, Eliot spent two hours beginning research on combining all of the individual scripts we have into a single one. Following some advice from: http://blog.ablepear.com/2012/10/bundling-python-files-into-stand-alone.html , https://stackoverflow.com/questions/9002275/how-to-build-a-single-python-file-from-multiple-scripts ,https://wiki.python.org/moin/DistributionUtilities. Discovered a few different ways to possibly do this, will discuss with the rest of the group tomorrow on deciding which one. Also spent time working on updating our goals for the final project and make sure we can complete them all.
On Tuesday night, Hannah and Zach met with John to get help with the interface pages. We met for an hour to start working on the interface page transitions, and were able to make progress on the code. We were not able to finish, but now we have a better idea of how to continue this process and will hopefully be able to finish this part of the code by the end of the week. Zach worked on code creates an admin, student, and tool object. The code is posted on GitHub.
On Wednesday morning, Hannah and Zach met for an hour to work on the interface transitions. We are making progress in the syntax and flow of transitions and now just need to continue working on this and adding in functionality. Zach spent an additional hour researching and finding a database to use for the project. He downloaded MySQL and is learning about how this database could be useful in storing the inputted ID's. Later in the day, we also went to the lab for another hour before meeting with Professor Mell to continue working. Hannah now has all of the pages included on one file and understand how to transition between them.
We all met with Professor Mell on Wednesday afternoon to discuss our progress and how we are planning to finish the project. We also met with Nathan on Wednesday night.
On Saturday, we met in the lab to continue working. Hannah worked for 45 minutes to get the ID acceptance and rejection working in the code so that only 10 student ID's are accepted into the tool lab, otherwise the system will not advance if a known student ID is not entered into the system. Eliot spent 2 hours working on getting the touch screen working. The touch screen tutorial has no help besides the lines of code. Zach pointed out later on that we may need another connection between the pi and the screen possibly HDMI to VGA. The issue currently with the code is that the "make" line does nothing, and when I attempt to start the screen, the pi screen goes black and it seems to fail doing whatever its doing. Will continue working on making the screen touch screen compatible.
On Sunday We met and discussed a plan to meet in lab each day for a few hours to combine all our project's different parts. We also got the screen working on the raspberry pi meaning we should be able to just connect the screen to the pi with an HDMI cable and it should function with the same capabilities as any other monitor, keyboard and mouse. This means that with the screen working we can finally try to connect the code for the system with the screen and the reader into one finished product.
On Monday, Hannah went into lab for an hour to fix some syntax issues and continue working on getting the array to clear.
Week 12: April 9-April 16
On Monday we all met and worked on the code for the reader and screens. For the screen, we made a specific page where the reader will function as to incorporate the reader into the code for the screen.
Zach spent 5 hours over the course of Monday working on code to get the shield to work while running the UI program. The main problem I encountered was getting the scanTool file to run in IDLE. The file is able to run in the terminal. I met with Nathan last night and started debugging the code in IDLE.
On Tuesday, we all met in lab. The only thing left to do for the interface transitions is to have the reading of an ID make an automatic switch to the page asking if someone is checking in or out. We finished the flow of the pages, added an information page where we can hopefully display data, and built the Bazel file, which took an hour to compile.
Zach spent 2 hours Tuesday working on the scanTool code and tried to integrate it into the main interface code. The main problem with the file is that scanTool can run in terminal; however, it will not run in IDLE. The main interface code does not run in terminal and only runs in IDLE. This problem needs to get fixed.
Zach spent 4 hours in lab on Wednesday working on setting up the LCD screen and getting the code to work properly. I was able to get the screen to run the calibration program; however, the screen was not responding to touch. With the help of TAs John and Nathan, I was able to get the scanTool portion of the code running properly and integrated it into the main project file. The main problem was that the project file was in python3 and the scanTool file was in python2. We fixed the error and are now able to scan a chip while running the main interface code.
Hannah and Eliot spent 2 hours in lab on Wednesday night finishing the interface transitions to be synced up with the scanning of the chips. We now have the program working so that when a chip is scanned, there is a page transition. We met again on Thursday during the afternoon in the lab to try to find a way to print the number of the scanned chip onto the interface. Hannah also worked on the poster in lab.
We met on Friday before class to continue working on the printing of the ID number on the interface pages. We are still trying to get the touchscreen function working on the screen, even though we know that it is working with a mouse. We also kept working on the poster and we are planning on submitting a draft by Sunday. We soldered the shield onto the final board.
On Friday night, Eliot spent two hours working on de-soldering the connection to the board as to make it fit in our new 3-D model. After two attempts at using boards, I realized that if we used female to female wires and connected the GPIO pins from the pi straight to the reader it would work (and it did). I then worked on getting the tool uid converted from the scanTool file to the Project file and have it record the data in a list or an array that could then be displayed as information. The issue is I still could not get the uid converted between files, even when using global variables importing methods that define that variable or mod methods that would work the same as importing, which means I could not get the data to save in any form. I would like to work with John or Nathan on Saturday in hopes of overcoming this barrier.
On Saturday, Hannah was in the lab for a total of 5 hours working on recording the information of the scanned tools in the interface pages. John was able to help us understand that we needed to put variables in the show function of each page's class in order for the variables to transfer across individual pages. Originally, we were trying to use global variables, but this did not allow information to transfer from one page to another. I also assigned each tool ID a tool name to represent how this system could hypothetically work in a real tool lab.
On Sunday, Zach and Hannah met for 30 minutes to try to work on storing more than one tool's information in the info page. We are not exactly sure how to do this in the code, so we will talk to John and Nathan about this when they come to the lab later in the day. The major tasks that we need to complete as a group are finishing the information page, making sure that the 3D model fits all of our hardware properly, seeing if we can get the screen to respond to touch, clearing the ID when we return to the home page, and getting our poster approved. We sent a draft of our poster in yesterday and are waiting to hear if we should be making any changes before it is printed.
Week 13: April 17-April 24
We are now wrapping up our project and finishing the final details. We have our poster completely drafted and are just waiting to put in a final picture of the printed console before we get the poster printed. We have the code running really well, and are now adding extra details to put in the information page / trying to get a text file to run if we can. We have been in lab every day working on the final details that we want to be done before Friday. We will meet with Nathan tonight (Wednesday) to talk about our demo on Friday. Throughout the day (Wednesday), we spent almost all day and night in the lab working on the text file. We have spent at least 10 hours today in the lab as a group working on setting up the text file to run and update along with our code. We had a lot of trouble with reading specific lines, but by using loops and learning more about text file syntax, we were able to overcome a lot of the challenges and syntax errors that we were facing. Thursday, we spent another 4 more hours at night trying to get the average rating method to work so that a tool's average rating could be displayed on the info page. However, after a lot of attempts, we still could not figure out the errors that were occurring, so we decided as a group that the next best option would be to display the most recent rating as opposed to an average. We automatically started a tool's rating at 10.0, and if someone checked a tool back in with any other rating, this would display on the info page. We also had the poster printed, which can be seen on our main page.
Our demo on Friday went very smoothly. We were able to have 2 sample ID's for people to try out themselves to experience how the program works. Many people had questions about how the program actually works, and we were able to explain our process well.
Week 14&15: April 25-May 4
After Demo Day, we just finished up our Wiki Page and did our tutorial on editing a text file. Most of our page was already complete by demo day, but we added in more images, more detailed descriptions of our process, and some new sections.