Difference between revisions of "Easy Stir Fry"
GPassamonti (talk | contribs) (→Images) |
m (Protected "Easy Stir Fry" ([Edit=Allow only administrators] (indefinite) [Move=Allow only administrators] (indefinite))) |
||
| (2 intermediate revisions by one other user not shown) | |||
| Line 95: | Line 95: | ||
=====Features===== | =====Features===== | ||
| + | Using Atom, an open-source text and source code editor which works with all languages necessary for this project, our team constructed HTML, CSS, and Javascript files which were linked together to create our Website. Without one of those three pieces, the website would not be fully functional or easy to use. While most people understand websites to be simply an HTML file, the CSS is what brings the page to life, aesthetically, and the javascript gives the page movement. Our database and server are also crucial so the website may be viewed on all devices with internet capability and so user data is effectively stored and can be called back to use. | ||
| + | |||
*''Sign-up/Sign-In'' to give users a home on our site and make individuals responsible for their orders by attaching their WUSTL ID to the each order | *''Sign-up/Sign-In'' to give users a home on our site and make individuals responsible for their orders by attaching their WUSTL ID to the each order | ||
*''Place Order'' gives users the opportunity to place a Stir Fry order online (this is our main functionality) | *''Place Order'' gives users the opportunity to place a Stir Fry order online (this is our main functionality) | ||
| Line 112: | Line 114: | ||
The team has come out of this semester with a functional product which we hope to see create new opportunities for continued growth and learning in the future. All the languages we learned, and functional knowledge we now possess due to our project is applicable for many uses down the line such as web-development, server management, and database construction. | The team has come out of this semester with a functional product which we hope to see create new opportunities for continued growth and learning in the future. All the languages we learned, and functional knowledge we now possess due to our project is applicable for many uses down the line such as web-development, server management, and database construction. | ||
| + | |||
| + | =====Next Steps===== | ||
| + | The team plans to engage in further conversations with Dining Services with the goal of implementing this new online order system, or re-instituting Bear Deliveries, a peer-to-peer campus delivery service. But, there are many operational changes that must be made to make ESF a cleaner, more usable product: | ||
| + | *Auto-fill phone number | ||
| + | *Submit by pressing 'enter' | ||
| + | *Once signed-in, send users to place order | ||
| + | *When using your saved order, fill in the place order fields so that the user may edit the order manually without affecting saved order | ||
| + | *Clear order IDs from database after every day | ||
| + | *Increase password security | ||
| + | *Adapt UI for mobile use | ||
| + | *Add a live order input for Bear's Den chefs | ||
| + | *Add a 'forgot password' option with sms or email service | ||
| + | *Create different ordering platforms for other stations | ||
| + | *Add an online payment service, or link pay pal | ||
=====Images===== | =====Images===== | ||
Latest revision as of 15:55, 17 December 2018
Contents
Final Project Proposal: Easy Stir Fry (ESF)
Weekly Log
Proposal Presentation
Easy Stir Fry Website
Demo Day Poster
Bit Bucket Pipeline
Project Overview
Easy Stir Fry, or ESF for short, is an academic project for a course labeled ESE 205. Given the open-ended task to build something, really anything applying software, mechanical, or electrical skill, our tetam (Stephen & Garrett) decided to create an online platform for ordering Stir Fry from Bear's Den. The User Interface gives our users the opportunity to check current wait times, place an order online, and receive live updates about when the order will be ready. Our unique value comes by way of User Profiles, enabling ESF members to save their favorite dish and place the order in half-the-time.
Why choose this project?
The lines in Bear's Den are getting worse as incoming classes grow in size. WashU students are standing outside the Stir Fry area, waiting for 15, 20, sometimes even more than 25 minutes for their meal! We are all incredibly busy people, so why waste time standing around waiting for food?
Easy Stir Fry will allow users to monitor current wait times and be notified when their order is ready-to-go! Say goodbye to the guessing game that is finding out when your order is ready. Say goodbye to the several trips to and from your BD table, or even suite. It is our mission at ESF to make ordering a painless, even enjoyable process.
Team Members
- Stephen Richardson [Student]
- Garrett Passamonti [Student]
- Ethan Shry [TA]
- Jim Feher [Professor]
Objectives
Overall: Build a online application to decongest Bear's Den during peak meal hours and make the dining experience more enjoyable for both students and employees.
- Develop two sets of online consumer facing applications using Javascript and HTML
- Create a database using MySQL Workbench to provide a repository for data such as Order ID, current wait time, profile data, and more
- Using Express Node.js, create a modifiable interface(server) between our database and UIs
- Student facing: Projected wait time, ption to place order online, customizable user profile
- Cook Facing: Order ID input space, two lists of orders (online and live), option to either cancel or finish the order
- Obtain raw data on average Stir Fry wait times during different hours of operation and using this to create a function for projecting wait time
- [Reach] This type of modeling might be a stretch, but we hope to offer this capability
- Use current number of orders along with prior data to project wait times for users
- Allow users to order Stir Fry online
- Notify users when their order is ready via text
- Prove concept through prototyping at Bear's Den with a random assortment of students using diverse web browsers
- Requires contacting dining services and providing an interface for BD workers to use
- Pitch to WashU Bon Apetit and Dining Services, displaying proof-of-concept results and providing an implementation plan to see if this project may be put to real use
- [Reach] Apply concept to other stations, the Grill will be our first target
- [Reach] Notify users when their order has been processed and is being made, similar to say, Dominoes
- Through this service, provide information on when order is processed and project pick-up time
Challenges
- Neither students know any languages involved in coding this project and will have to learn before engaging in mapping and beginning to develop the application.
- Neither student understands the concept mapping behind creating a database or server and how they link to a consumer facing interface.
- It will be hard to sell Dining Services on our idea, especially with limited background merits in coding. Once the system is finalized, it may be easier to approach BD and ask to test ESF's viability day-to-day.
- Will take some ingenuity to gather data regarding wait time estimates for the Stir Fry station and create some form of equation or algorithm to predict an accurate wait time
- Getting users to adopt ESF and use it regularly when ordering Stir Fry, the application will have to be well-marketed to students frequenting BD.
- Acclimating the Stir Fry staff to use ESF day-to-day.
Gantt Chart
Budget
| Item | Description | Cost | Source Link |
|---|---|---|---|
| Server Space | AWS Lightsail Instance | $10 | Lightsail Pricing |
| Twilio SMS Service -- Notify | For Automatic Text Notifications (Sign-Up and Order Ready) | $20 | Twilio Pricing |
| Total Cost | $30 |
Design and Solutions
Setup List
- Download Atom LTS and include necessary packages: [1]
- Atom-beautify -- Using this command aligns your code in a logical manner based on where functions and other commands close with either brackets or parentheses. It is easier to parse through code in order to find loop closing mistakes, or improper embedding.
- Atom-live-server -- Allows the user to push their code to the local-host and run files without the need for a server and will update automatically when saving in Atom. We stopped using this package once we began work with javascript and hard-coded our server package to work with local host on port 4000.
- Platformio-ide-terminal -- Brought our console into Atom and allowed us to execute git and server commands as well as see what errors our code threw throughout the debugging process.
- Download BitBucket[2]
- Our team already had git accounts from our CSE 131 Course which used Eclipse. However, they are very easy (and free) to set-up.
- Use Bit to save code and highlight any changes
- Create an AWS Instance with a Public IP address using Bitnami
- Create an AWS Database Instance and Connect to MYSQL
- This initial set-up was recommended by our TA, Ethan, and was incredibly easy to navigate.
- Through an AWS account, one has access to a multitude of tools and functionalities all in one general area
Module List
- HTML file for each webpage with corresponding css file [3]
- The HTMl and CSS files were separate and linked in order to keep file size down and make it easier to parse through code when debugging
- These files are responsible for creating the User Interface, perhaps one of the most necessary pieces in any online project
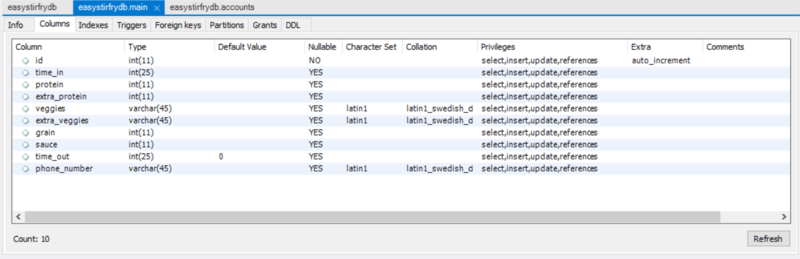
- MySQL Workbench table to store all site data
- Has several different columns to identify profile IDs, order IDs, in/out time of orders, order details, user credentials like name, phonenumber, password, and saved order, and to hold wait time (see below for a visual representation)
- A server.js file which includes all necessary database 'GET' and 'POST' routes
- This file acts as glue between the javascript attached to the HTML (the UI) and the MySQL database
- It is also the file which grabs the proper HTML files from our website folder in atom
- Order and Account classes
- Each class was used to create Order and Account objects (respectively) as a way to input and manipulate database table data from outside MySQL workbench
- Each object's constructors were identical to the columns of the corresponding table in the database and could be used in Server routes when pushing/pulling data
- Various methods such as a sendSMS() method and a sendOrder() and sendAccount() method were created to more efficiently query the database
- Javascript files were linked to many HTMl files (AJAX)
- The Server routes speak through the AJAX in these javascript files in order to update the databse without having to reload the page
- This code pulls information directly from the interface then uses server routes to push on towards the database when placing an order, signing-in, updating a profile, etc
Features
Using Atom, an open-source text and source code editor which works with all languages necessary for this project, our team constructed HTML, CSS, and Javascript files which were linked together to create our Website. Without one of those three pieces, the website would not be fully functional or easy to use. While most people understand websites to be simply an HTML file, the CSS is what brings the page to life, aesthetically, and the javascript gives the page movement. Our database and server are also crucial so the website may be viewed on all devices with internet capability and so user data is effectively stored and can be called back to use.
- Sign-up/Sign-In to give users a home on our site and make individuals responsible for their orders by attaching their WUSTL ID to the each order
- Place Order gives users the opportunity to place a Stir Fry order online (this is our main functionality)
- Saved Order is linked to user's individual profiles and allows them to save their favorite Stir Fry order. On the Place Order page, users can use this function to quickly place a new order
- Profile Edit allows users to edit their name
- Wait Time provides an up-to-date estimated Wait-Time for users looking to place an order
- Twilio Service thanking users for signing up and and notifying them when their order is ready with the prompt "Your BD stir fry order is ready! Enjoy!"
- Worker Home so stir fry chefs have access to a list of current online orders. From here, chefs can also remove orders from queue when ready to pick-up
- Order Details page from which a chef can see the order's specific make-up
- Sign-Out allows users to switch accounts on the same device
Visit ESF here: Easy Stir Fry Website
Results
The Easy Stir Fry team is extremely excited about our end product. We worked very hard to complete the bulk of our objectives and put together an aesthetically pleasing, functional interface. As shown above, Easy Stir Fry was demoed without a hitch and was well-received. But, there is room for improvement, and there can always be more features added to improve function and ease of use. By the end of the semester, we lacked an adequate Wait-Time calculator, limited ourselves to only one food station, were unable to put together a working "Real-order" route, and did not successfully pitch the concept to Dining Services.
As stated earlier, much, if not all of the technical skills necessary for completing this project had to be learned concurrently with its completion. As such, the team is proud of our accomplishments, but we also realize there were barriers which could have been avoided. The largest one being the point in the semester from which we really started to work hard came too late. In that earlier time, we could have taken data from BD and began work on our Wait Time calculator. It became easier, as our familiarity with the languages grew, to build and fix our existing code; however, even despite hours of work, routes like adding a "Real-order" did not make the final cut. For this feature in particular, there required either a new table set-up, or a new methods file to create separate, real-order objects, both of which we deemed to be unnecessary challenges as demo-day grew closer.
The team has come out of this semester with a functional product which we hope to see create new opportunities for continued growth and learning in the future. All the languages we learned, and functional knowledge we now possess due to our project is applicable for many uses down the line such as web-development, server management, and database construction.
Next Steps
The team plans to engage in further conversations with Dining Services with the goal of implementing this new online order system, or re-instituting Bear Deliveries, a peer-to-peer campus delivery service. But, there are many operational changes that must be made to make ESF a cleaner, more usable product:
- Auto-fill phone number
- Submit by pressing 'enter'
- Once signed-in, send users to place order
- When using your saved order, fill in the place order fields so that the user may edit the order manually without affecting saved order
- Clear order IDs from database after every day
- Increase password security
- Adapt UI for mobile use
- Add a live order input for Bear's Den chefs
- Add a 'forgot password' option with sms or email service
- Create different ordering platforms for other stations
- Add an online payment service, or link pay pal