Difference between revisions of "BOARDLOCK project"
m (Protected "BOARDLOCK project" ([Edit=Allow only administrators] (indefinite) [Move=Allow only administrators] (indefinite))) |
|||
| (78 intermediate revisions by one other user not shown) | |||
| Line 4: | Line 4: | ||
==Project Overview== | ==Project Overview== | ||
| − | Tired of your run-of-the-mill skateboard? Looking to upgrade it to the next level? We present to you BOARDTRACK: a slick skateboard equipped with a battery-powered Raspberry Pi, GPS chip, and accelerometer attached to its underside. Why? We're glad you asked... these small gadgets provide BOARDTRACK with the the capacity for user-friendly tracking of its location, acceleration, and average speed. Once collected, this data is displayed onto a | + | Tired of your run-of-the-mill skateboard? Looking to upgrade it to the next level? We present to you BOARDTRACK: a slick skateboard equipped with a battery-powered Raspberry Pi, GPS chip, and accelerometer attached to its underside. Why? We're glad you asked... these small gadgets provide BOARDTRACK with the the capacity for user-friendly tracking of its location, acceleration, and average speed. Once collected, this data is displayed onto google maps in a form of a heat map. In this project, our team aims to manufacture a unique transportation method of utmost quality, aesthetics, and convenience. |
== Weekly Log == | == Weekly Log == | ||
| Line 39: | Line 39: | ||
===New Skills=== | ===New Skills=== | ||
| − | Programming in python: | + | ====Programming in python:==== |
| − | + | We learned how to program a python script to read data from a GPS chip and an accelerometer and write it to a USB flash drive. | |
| − | + | *This required us to research online and find resources which would help us read this data. We were able to find tutorials which taught us how to call our accelerometer. Originally we were not able to set it up, but the drivers we were directed to made it easy to collect the data it was sending. We also found a youtube video which taught us how to set up our GPS, and linked us to a github which had code to a program which decoded the GPS data into coordinates, speed and other useful information. Using these resources we were easily able to write useful information sent from the Accelerometer and GPS to pi onto our USB flash drive. | |
| − | |||
| − | |||
| − | Using | ||
| − | = | + | <big><big>'''Tutorial: How to use google maps API to plot on a map'''</big></big> https://classes.engineering.wustl.edu/ese205/core/index.php?title=Google_Maps_API |
| − | + | We struggled for a bit trying to figure out the best way to display all of this data that we were able to collect. It seemed pretty complicated, especially since we wanted to incorporate the accelerometer into it as well. The only way to display data from an accelerometer/ speed from the GPS with specific coordinate points is if we could color each point, or edit it in some way to differentiate each coordinate point so you could tell how fast you were going at that point in time. We researched about this and decided to program a script which would call google maps API in an HTML webpage. Google maps API is the simplest way to plot data with different shapes of different sizes and colors. | |
| + | *This required us to learn a bit of HTML and how the maps part of google maps API worked. One way to use google maps API is by creating a webpage and calling the google maps API in the HTML script. So we began writing this file strictly in HTML/Javascript, but we soon came to find out that it would be really difficult to pull data from a local drive (the flash drive on the mac which has data written from pi) using strictly HTML. HTML/Javascript doesn’t allow you to simply call a path to a file on your computer to a local drive. So we decided to use python, although we were not really sure how we were going to do this. We stumbled upon a video on youtube of a man writing to an html file from python. This gave us the idea to create a string in python, which would be all the code included the HTML file. In the python script we would append to the end of the string all the parts of the HTML file which needed to call to a CSV file stored in the usb flash drive. This included the information which would be used to create the lines (of different sizes and colors) connecting coordinate points which display a heat map of the trip traveled on the raspberry pi. | ||
| − | == | + | ===Pivot in our project=== |
| + | We lost access to our electric longboard, which was also going to use an ESC to lock the board's wheels along with powering the raspberry pi. This meant that we needed to figure out a way to carry out this project in a different direction. We decided to stop trying to lock board's wheels and using an electric longboard. Instead we used a regular, unmotorized skateboard which would be used to mount the pi and in addition, an accelerometer. We would instead power the pi using a portable battery. | ||
| − | + | ===Other Challenges=== | |
| + | Some other challenges we faced include initially testing our GPS: | ||
| + | *We tested the GPS a lot and didn’t get many results until Jim suggested we solder the connections of our GPS. After this we started getting some sort of data, but nothing useful in the basement. We went to a place in Jolley Hall across from Lopata, which had windows. The GPS finally worked when we put it up against a window. After this we started testing some code that we found from a pi-GPS tutorial on youtube. This code would use the information sent by the GPS and decode it in an orderly fashion, listing coordinates, speed and other useful data that the GPS collected | ||
| + | *We got our GPS program work, but it was still hard to program other things when our GPS had to be actively collecting data in order for us to know if our program was working. It became easier to test our project once we installed our LED pushbutton which would let you know if the program was running and would only start collecting data once pushed. One way we could have avoided the stress of troubleshooting the GPS is if we had installed a small LED screen to the pi, giving us the capability of debugging while outside. | ||
| + | Accessing the USB flash drive when program is started through cron tab: | ||
| + | *When we first started testing the program on boot of the pi, the pi was booting and starting our program before it realized that there was a mounted USB flashdrive. This caused our program to not work at all, since we needed to access the data stored in the USB flash drive. In order to solve this problem we placed a 15 second sleep() call before the program called the USB flash drive. | ||
| + | and our Raspberry Pi completely stopped working, but luckily we had our files backed up: | ||
| + | *We reinstalled the Raspberry Pi OS and downloaded our backed up files. Some parts of our project did not work once we reinstalled the OS, but after enough working backwards we were able to find out that we were missing a few drivers which we did not remember to back up with the rest of our files. | ||
| − | == | + | ==Gantt Chart== |
| − | https:// | + | https://classes.engineering.wustl.edu/ese205/core/images/7/7d/Ganttchartt.pdf |
| − | == | + | ==Designs and Solutions== |
| + | ===Design Components=== | ||
| + | [[File:Circuit22.png|thumb|Circuit Diagram]] | ||
| + | *[https://drive.google.com/open?id=1Lo6x7WjDGlmgH2jnNmtYe05KyVStAJF5 A 3D printed box which encases: Raspberry pi, Portable battery, Accelerometer, GPS sensor, and an LED pushbutton(which is exposed in the outside of the box.)] | ||
| − | + | *An HTML webpage which displays a heat map of route traveled by raspberry pi | |
| − | + | ====Overall Setup:==== | |
| + | We used a raspberry pi in order to record and store data sent from a GPS chip and an Accelerometer. The raspberry pi is wired to our accelerometer and our LED pushbutton using GPIO pins, and connected to our GPS using a USB wire. We also used a USB flash drive on our raspberry pi to be able to easily transport data to collected by our pi to other computers. By using our data collected by our pi, we are able to display the route traveled by our pi on an html webpage using google maps API. The average accelerations and speed between coordinate points are demonstrated in respect to color, and line width(line connecting 2 coordinate points) respectively. | ||
| − | + | ===Raspberry pi: Accelerometer, GPS, and button=== | |
| − | + | We found useful tutorials regarding reading Accelerometer data from the GPS and Accelerometer. Through these tutorials we were able to find a program which decoded and organized the GPS data into an array, and a driver that easily set up our accelerometer. From here we needed to write the information that was read by the GPS and the accelerometer to the USB flash drive. | |
| + | *In order to do this for the GPS we wrote to a CSV file on the USB flash drive every time it read information from the decoded coordinate, and speed values stored in the array. | ||
| + | *To do this for the Accelerometer, we did the same, but we called the accelerometer only once each time we also wrote data from the GPS sensor, in order to have an equal amount of corresponding data to each coordinate point, and to limit the accelerometer from sending too many values. | ||
| + | *We also programmed a button which would light up once the program started running after boot. While it's recording data, the LED turns off, and turns back on once you press it again to stop the program. | ||
| − | [ | + | [[File:Screen Shot 2018-11-30 at 6.30.36 AM.png|thumb| Example HeatMap]] |
| − | + | [[File:Map_string_variable.png|thumb| Map String]] | |
| + | [[File:Line_loop_creator.png|thumb| Creating lines in loop]] | ||
| + | [[File:Appending_line_strings.png|thumb| Appending line strings in array to map variable]] | ||
| + | [[File:Rest.png|thumb| leftover HTML code to map variable]] | ||
| + | [[File:Adding_rest.png|thumb| appending the rest of HTML code to the map variable ]] | ||
| + | [[File:MAPPING to RGB.png|thumb| Mapping Values to colors]] | ||
| + | [[File:RGB_to_HEX.png|thumb| converting RGB to HEX]] | ||
| − | + | ===Python programmed Google Maps webpage=== | |
| − | + | After collecting the data, we were then able to connect our usb flash drive to a different computer in order to display our route traveled by a heat map. We found out that one way of doing this was by creating an HTML webpage and calling google maps API within it. In order to accomplish this we also made a google account and got a key which could be used to access the API. We eventually realized that we couldn't strictly write our webpage in HTML/Javascript because you cannot easily access a local drive in an HTML file. This meant that we could not access the data stored in our usb flash drive. We realized that we could could accomplish the same goal by using python to read the data from the USB flash drive, then writing all the necessary blocks of string code to an HTML file. We created a python program which created a string variable with the format of code in an HTML file called "map". This was only the backbone of this string which included only the code for an HTML file. We still needed to add lines of different colors and sizes, connecting between their respective coordinates. In order to do this, we created a loop which would in each iteration create a block of string code, one for each line that had to be created. Inside of this loop is where we called the data which had been stored in the usb flash drive. In each iteration we stored the block of string code (including coordinates of lines, color, and line width) into an array called "lines." After creating this array, the only thing left was to append each block of string to the end of our HTML webpage string called "map"(really, the end of our HTML document). After adding each line string to the end of the HTML file, we also had to append what was left in the HTML file code (ie closing the script/body/html file, plus the google maps api call. ) After this, we wrote the whole "map" string we created to our HTML file. | |
| − | + | Inside of this python script we also created a method which could take the accelerometer data and map it to a range of colors, from minimum acceleration to maximum acceleration. This method gave us R,G,B values but what we needed to plot using google maps API was the hex format of these values, so we also had to create a method which would convert these RGB values again, into hexadecimal. We then stored these values in another array, which was called when creating each "line." | |
| − | + | ==Results== | |
| − | + | The final result of BoardTrack is a device/program that: | |
| + | *Tracks location, acceleration and speed of the raspberry pi | ||
| + | *Displays route traveled through Google maps API using a custom built heat map | ||
| − | + | After some last minute adjustments, everything ended up working out. Even though we did not have our connections soldered and our box printed out by demo day, we were able to get everything else wet set out to accomplish done. Our goals morphed into something different than we expected at the start, but we were able to meet our new goals. We successfully stored the GPS and Accelerometer data onto the USB flashdrive and created a program which could represent the data in a visual display which was easy to understand. | |
| + | Some things which we could have done to get better results were: | ||
| + | *Starting the 3d print design of the box earlier on, and taking more accurate measurements doing so. Also being aware of the size limit of the 3d printer would have helped. Our original designs were too big, this slowed us down to getting it printed in time. | ||
| + | *Earlier on in the semester we could have worked more proactively in the parts of the projects that could be done when we were stuck on certain parts. For example, when we were stuck with the GPS, someone could have figured out how to do all of what was needed for the accelerometer in that time being. | ||
| + | *Being careful when doing something for the first time, and not making mistakes from not asking questions. For example the first time we tried to use our LED button, we burned our LED because we forgot to connect a resistor to it. Another example is when we tried to set up the GPS without having the connections soldered. If we had asked a question about this early on, we wouldn't have had to spend so much time on that part of the project. | ||
| + | [[File:My_Movie.mp4|thumb|Video of working project]] | ||
| − | + | [[File:PosterBoard.png|thumb]] | |
| − | + | ==Next Steps/Improvements== | |
| + | Going forward with this project, we would incorporate the following: | ||
| − | + | 3D printed box: | |
| + | *Print our designed box to safely enclose Board Track's components | ||
| + | Be able to use phone to record and visualize data: | ||
| + | *Connect sensors to mobile device or use device's built in accelerometer and GPS in order to record and interpret data on one single device on the go. We would also make an app that would make our project more practical, providing a more user friendly platform. | ||
| − | + | ==Presentation Slides== | |
| − | + | https://docs.google.com/presentation/d/1R9UPc2ogxPKON9jxLcB9qWECYStB06nGXCuJ_GoqvfU/edit?usp=sharing | |
| − | |||
| + | ==Budget== | ||
| − | + | [https://www.amazon.com/Anker-PowerCore-Ultra-Compact-High-Speed-Technology/dp/B0194WDVHI/ref=sr_1_1?ie=UTF8&qid=1542319763&sr=8-1&keywords=Anker+PowerCore+10000%2C+One+of+The+Smallest+and+Lightest+10000mAh+External+Batteries%2C+Ultra-Compact%2C+High-Speed+Charging+Technology+Power+Bank&dpID=31B5rBNP%252B8L&preST=_SY300_QL70_&dpSrc=srch Anker PowerCore 10000] | |
| + | $25.49 | ||
| − | + | [https://www.amazon.com/gp/product/B00XW2LH0U/ref=oh_aui_detailpage_o00_s00?ie=UTF8&psc=1 Adafruit 16mm Illuminated Pushbutton - Blue Momentary [ADA1477<nowiki>]</nowiki>] | |
| + | $6.09 | ||
| − | + | [https://www.amazon.com/gp/product/B0151GI5VI/ref=oh_aui_detailpage_o05_s00?ie=UTF8&psc=1 SunFounder MPU6050 Module for Arduino and Raspberry Pi, 3-axis Gyroscope and 3-axis Accelerator] | |
| + | $11.99 | ||
| + | [https://www.amazon.com/Adafruit-Ultimate-GPS-Breakout-channel/dp/B01H1R8BK0/ref=sr_1_fkmr0_1?s=electronics&ie=UTF8&qid=1542319951&sr=1-1-fkmr0&keywords=Adafruit+Ultimate+GPS+Breakout+-+66+channel+w%2F10+Hz+updates+-+Version+3 Adafruit Ultimate GPS Breakout - 66 channel w/10 Hz updates - Version 3] | ||
| + | $39.99 | ||
| − | + | Raspberry pi 3B: Provided | |
| − | + | Total: | |
| + | $83.56 | ||
| − | + | ==Links to the code of our programs/ Flow charts explaining code== | |
| − | |||
| + | [https://docs.google.com/document/d/1P_6Wa_4iRpHaUr8VCrzxUUzYchpAIBLTDIl3nTPTLcc/edit?usp=sharing Program run on Pi] | ||
| − | + | [https://docs.google.com/document/d/1H40HMIs4LhERsbeEDja584JLoawuV64Do6nZYFdjpTM/edit?usp=sharing Python program that creates an HTML page containing a heatmap on google maps] | |
| − | + | [https://drive.google.com/drive/folders/1hvXnjNgOybHcI4_9p61cv6nCxnQzUHF0?usp=sharing Google drive repository ] | |
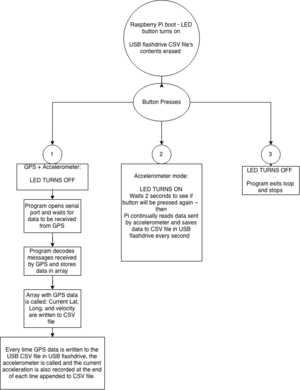
| + | [[File:PiProgram.png|thumb|Raspberry Pi program flow chart]] | ||
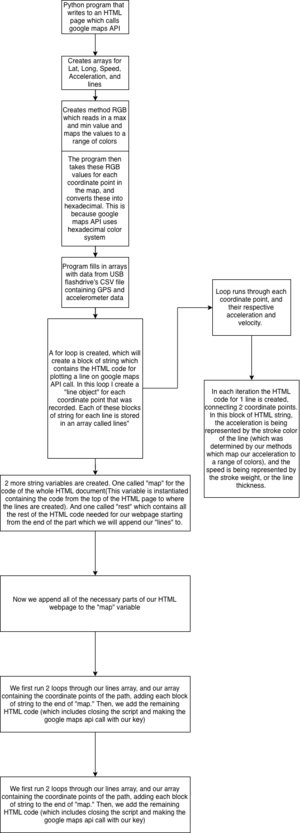
| + | [[File:Python program google maps.png|thumb|Python --> google maps heatmap flowchart]] | ||
| + | ==Sources== | ||
| + | GPS: | ||
| + | *https://www.youtube.com/watch?v=LVRXa8pX0Oc | ||
| + | *https://www.piddlerintheroot.com/gps/ | ||
| + | *https://gist.github.com/Lauszus/5785023#file-gps-py | ||
| + | *https://learn.adafruit.com/adafruit-ultimate-gps-on-the-raspberry-pi/setting-everything-up | ||
| + | Accelerometer: | ||
| + | *https://pypi.org/project/mpu6050-raspberrypi/ | ||
| + | Google maps API: | ||
| + | *https://developers.google.com/maps/documentation/javascript/shapes#circles | ||
| + | *https://developers.google.com/maps/documentation/javascript/tutorial | ||
| − | + | ==Night Light design== | |
| − | + | https://drive.google.com/open?id=14BxDPPlyi2YZkdFCk_n2jNiYaWCCQbUU | |
| − | |||
| − | |||
Latest revision as of 15:44, 17 December 2018
Contents
Project Overview
Tired of your run-of-the-mill skateboard? Looking to upgrade it to the next level? We present to you BOARDTRACK: a slick skateboard equipped with a battery-powered Raspberry Pi, GPS chip, and accelerometer attached to its underside. Why? We're glad you asked... these small gadgets provide BOARDTRACK with the the capacity for user-friendly tracking of its location, acceleration, and average speed. Once collected, this data is displayed onto google maps in a form of a heat map. In this project, our team aims to manufacture a unique transportation method of utmost quality, aesthetics, and convenience.
Weekly Log
https://classes.engineering.wustl.edu/ese205/core/index.php?title=BOARDLOCK
Team Members
- Amin Bdeir
- Isabella Zisman
- TA: Sam Hoff
Objectives
Old Objectives:
- Attach ESC to Raspberry pi
- Be able to lock board's wheels
- Use raspberry pi bluetooth capabilities to lock board wheel from cellphone
New Objectives:
- Attach a 3D-printed box to the underside of our Skateboard's deck, containing a portable battery-powered Raspberry Pi, GPS Chip, Accelerometer, and a LED pushbutton
- Set up Raspberry Pi
- Learning how the Raspberry pi and Python works
- Understand how GPS technology works
- Get GPS and Accelerometer to send data to Raspberry pi
- Program button so that we can begin and end pi program
- Program a Python Script which writes an HTML file which displays a heat map of route traveled
Challenges
We anticipated our challenges to mainly be using unfamiliar technology to all group members, including programming in python, the raspberry pi, accelerometer and GPS. In addition to these being new to us, we knew that we also were going to have trouble testing the GPS, especially if we were inside. The GPS specifically caused the most trouble, and was hardest thing to deal with in our project.
New Skills
Programming in python:
We learned how to program a python script to read data from a GPS chip and an accelerometer and write it to a USB flash drive.
- This required us to research online and find resources which would help us read this data. We were able to find tutorials which taught us how to call our accelerometer. Originally we were not able to set it up, but the drivers we were directed to made it easy to collect the data it was sending. We also found a youtube video which taught us how to set up our GPS, and linked us to a github which had code to a program which decoded the GPS data into coordinates, speed and other useful information. Using these resources we were easily able to write useful information sent from the Accelerometer and GPS to pi onto our USB flash drive.
Tutorial: How to use google maps API to plot on a map https://classes.engineering.wustl.edu/ese205/core/index.php?title=Google_Maps_API
We struggled for a bit trying to figure out the best way to display all of this data that we were able to collect. It seemed pretty complicated, especially since we wanted to incorporate the accelerometer into it as well. The only way to display data from an accelerometer/ speed from the GPS with specific coordinate points is if we could color each point, or edit it in some way to differentiate each coordinate point so you could tell how fast you were going at that point in time. We researched about this and decided to program a script which would call google maps API in an HTML webpage. Google maps API is the simplest way to plot data with different shapes of different sizes and colors.
- This required us to learn a bit of HTML and how the maps part of google maps API worked. One way to use google maps API is by creating a webpage and calling the google maps API in the HTML script. So we began writing this file strictly in HTML/Javascript, but we soon came to find out that it would be really difficult to pull data from a local drive (the flash drive on the mac which has data written from pi) using strictly HTML. HTML/Javascript doesn’t allow you to simply call a path to a file on your computer to a local drive. So we decided to use python, although we were not really sure how we were going to do this. We stumbled upon a video on youtube of a man writing to an html file from python. This gave us the idea to create a string in python, which would be all the code included the HTML file. In the python script we would append to the end of the string all the parts of the HTML file which needed to call to a CSV file stored in the usb flash drive. This included the information which would be used to create the lines (of different sizes and colors) connecting coordinate points which display a heat map of the trip traveled on the raspberry pi.
Pivot in our project
We lost access to our electric longboard, which was also going to use an ESC to lock the board's wheels along with powering the raspberry pi. This meant that we needed to figure out a way to carry out this project in a different direction. We decided to stop trying to lock board's wheels and using an electric longboard. Instead we used a regular, unmotorized skateboard which would be used to mount the pi and in addition, an accelerometer. We would instead power the pi using a portable battery.
Other Challenges
Some other challenges we faced include initially testing our GPS:
- We tested the GPS a lot and didn’t get many results until Jim suggested we solder the connections of our GPS. After this we started getting some sort of data, but nothing useful in the basement. We went to a place in Jolley Hall across from Lopata, which had windows. The GPS finally worked when we put it up against a window. After this we started testing some code that we found from a pi-GPS tutorial on youtube. This code would use the information sent by the GPS and decode it in an orderly fashion, listing coordinates, speed and other useful data that the GPS collected
- We got our GPS program work, but it was still hard to program other things when our GPS had to be actively collecting data in order for us to know if our program was working. It became easier to test our project once we installed our LED pushbutton which would let you know if the program was running and would only start collecting data once pushed. One way we could have avoided the stress of troubleshooting the GPS is if we had installed a small LED screen to the pi, giving us the capability of debugging while outside.
Accessing the USB flash drive when program is started through cron tab:
- When we first started testing the program on boot of the pi, the pi was booting and starting our program before it realized that there was a mounted USB flashdrive. This caused our program to not work at all, since we needed to access the data stored in the USB flash drive. In order to solve this problem we placed a 15 second sleep() call before the program called the USB flash drive.
and our Raspberry Pi completely stopped working, but luckily we had our files backed up:
- We reinstalled the Raspberry Pi OS and downloaded our backed up files. Some parts of our project did not work once we reinstalled the OS, but after enough working backwards we were able to find out that we were missing a few drivers which we did not remember to back up with the rest of our files.
Gantt Chart
https://classes.engineering.wustl.edu/ese205/core/images/7/7d/Ganttchartt.pdf
Designs and Solutions
Design Components
- An HTML webpage which displays a heat map of route traveled by raspberry pi
Overall Setup:
We used a raspberry pi in order to record and store data sent from a GPS chip and an Accelerometer. The raspberry pi is wired to our accelerometer and our LED pushbutton using GPIO pins, and connected to our GPS using a USB wire. We also used a USB flash drive on our raspberry pi to be able to easily transport data to collected by our pi to other computers. By using our data collected by our pi, we are able to display the route traveled by our pi on an html webpage using google maps API. The average accelerations and speed between coordinate points are demonstrated in respect to color, and line width(line connecting 2 coordinate points) respectively.
Raspberry pi: Accelerometer, GPS, and button
We found useful tutorials regarding reading Accelerometer data from the GPS and Accelerometer. Through these tutorials we were able to find a program which decoded and organized the GPS data into an array, and a driver that easily set up our accelerometer. From here we needed to write the information that was read by the GPS and the accelerometer to the USB flash drive.
- In order to do this for the GPS we wrote to a CSV file on the USB flash drive every time it read information from the decoded coordinate, and speed values stored in the array.
- To do this for the Accelerometer, we did the same, but we called the accelerometer only once each time we also wrote data from the GPS sensor, in order to have an equal amount of corresponding data to each coordinate point, and to limit the accelerometer from sending too many values.
- We also programmed a button which would light up once the program started running after boot. While it's recording data, the LED turns off, and turns back on once you press it again to stop the program.
Python programmed Google Maps webpage
After collecting the data, we were then able to connect our usb flash drive to a different computer in order to display our route traveled by a heat map. We found out that one way of doing this was by creating an HTML webpage and calling google maps API within it. In order to accomplish this we also made a google account and got a key which could be used to access the API. We eventually realized that we couldn't strictly write our webpage in HTML/Javascript because you cannot easily access a local drive in an HTML file. This meant that we could not access the data stored in our usb flash drive. We realized that we could could accomplish the same goal by using python to read the data from the USB flash drive, then writing all the necessary blocks of string code to an HTML file. We created a python program which created a string variable with the format of code in an HTML file called "map". This was only the backbone of this string which included only the code for an HTML file. We still needed to add lines of different colors and sizes, connecting between their respective coordinates. In order to do this, we created a loop which would in each iteration create a block of string code, one for each line that had to be created. Inside of this loop is where we called the data which had been stored in the usb flash drive. In each iteration we stored the block of string code (including coordinates of lines, color, and line width) into an array called "lines." After creating this array, the only thing left was to append each block of string to the end of our HTML webpage string called "map"(really, the end of our HTML document). After adding each line string to the end of the HTML file, we also had to append what was left in the HTML file code (ie closing the script/body/html file, plus the google maps api call. ) After this, we wrote the whole "map" string we created to our HTML file.
Inside of this python script we also created a method which could take the accelerometer data and map it to a range of colors, from minimum acceleration to maximum acceleration. This method gave us R,G,B values but what we needed to plot using google maps API was the hex format of these values, so we also had to create a method which would convert these RGB values again, into hexadecimal. We then stored these values in another array, which was called when creating each "line."
Results
The final result of BoardTrack is a device/program that:
- Tracks location, acceleration and speed of the raspberry pi
- Displays route traveled through Google maps API using a custom built heat map
After some last minute adjustments, everything ended up working out. Even though we did not have our connections soldered and our box printed out by demo day, we were able to get everything else wet set out to accomplish done. Our goals morphed into something different than we expected at the start, but we were able to meet our new goals. We successfully stored the GPS and Accelerometer data onto the USB flashdrive and created a program which could represent the data in a visual display which was easy to understand.
Some things which we could have done to get better results were:
- Starting the 3d print design of the box earlier on, and taking more accurate measurements doing so. Also being aware of the size limit of the 3d printer would have helped. Our original designs were too big, this slowed us down to getting it printed in time.
- Earlier on in the semester we could have worked more proactively in the parts of the projects that could be done when we were stuck on certain parts. For example, when we were stuck with the GPS, someone could have figured out how to do all of what was needed for the accelerometer in that time being.
- Being careful when doing something for the first time, and not making mistakes from not asking questions. For example the first time we tried to use our LED button, we burned our LED because we forgot to connect a resistor to it. Another example is when we tried to set up the GPS without having the connections soldered. If we had asked a question about this early on, we wouldn't have had to spend so much time on that part of the project.
Next Steps/Improvements
Going forward with this project, we would incorporate the following:
3D printed box:
- Print our designed box to safely enclose Board Track's components
Be able to use phone to record and visualize data:
- Connect sensors to mobile device or use device's built in accelerometer and GPS in order to record and interpret data on one single device on the go. We would also make an app that would make our project more practical, providing a more user friendly platform.
Presentation Slides
https://docs.google.com/presentation/d/1R9UPc2ogxPKON9jxLcB9qWECYStB06nGXCuJ_GoqvfU/edit?usp=sharing
Budget
Anker PowerCore 10000 $25.49
Adafruit 16mm Illuminated Pushbutton - Blue Momentary [ADA1477] $6.09
SunFounder MPU6050 Module for Arduino and Raspberry Pi, 3-axis Gyroscope and 3-axis Accelerator $11.99
Adafruit Ultimate GPS Breakout - 66 channel w/10 Hz updates - Version 3 $39.99
Raspberry pi 3B: Provided
Total: $83.56
Links to the code of our programs/ Flow charts explaining code
Python program that creates an HTML page containing a heatmap on google maps
Sources
GPS:
- https://www.youtube.com/watch?v=LVRXa8pX0Oc
- https://www.piddlerintheroot.com/gps/
- https://gist.github.com/Lauszus/5785023#file-gps-py
- https://learn.adafruit.com/adafruit-ultimate-gps-on-the-raspberry-pi/setting-everything-up
Accelerometer:
Google maps API:
- https://developers.google.com/maps/documentation/javascript/shapes#circles
- https://developers.google.com/maps/documentation/javascript/tutorial
Night Light design
https://drive.google.com/open?id=14BxDPPlyi2YZkdFCk_n2jNiYaWCCQbUU