Assignment 5: ThemeRiver (Stream Graph)

Description
Visualizing and analyzing time-series data is important for many domains including finance, medicine, climatology and history. In this assignment, you will be using d3 to parse a time-series dataset and visualize the changes over time by using a ThemeRiver.
Basic Requirements
- Create or find a time-series dataset
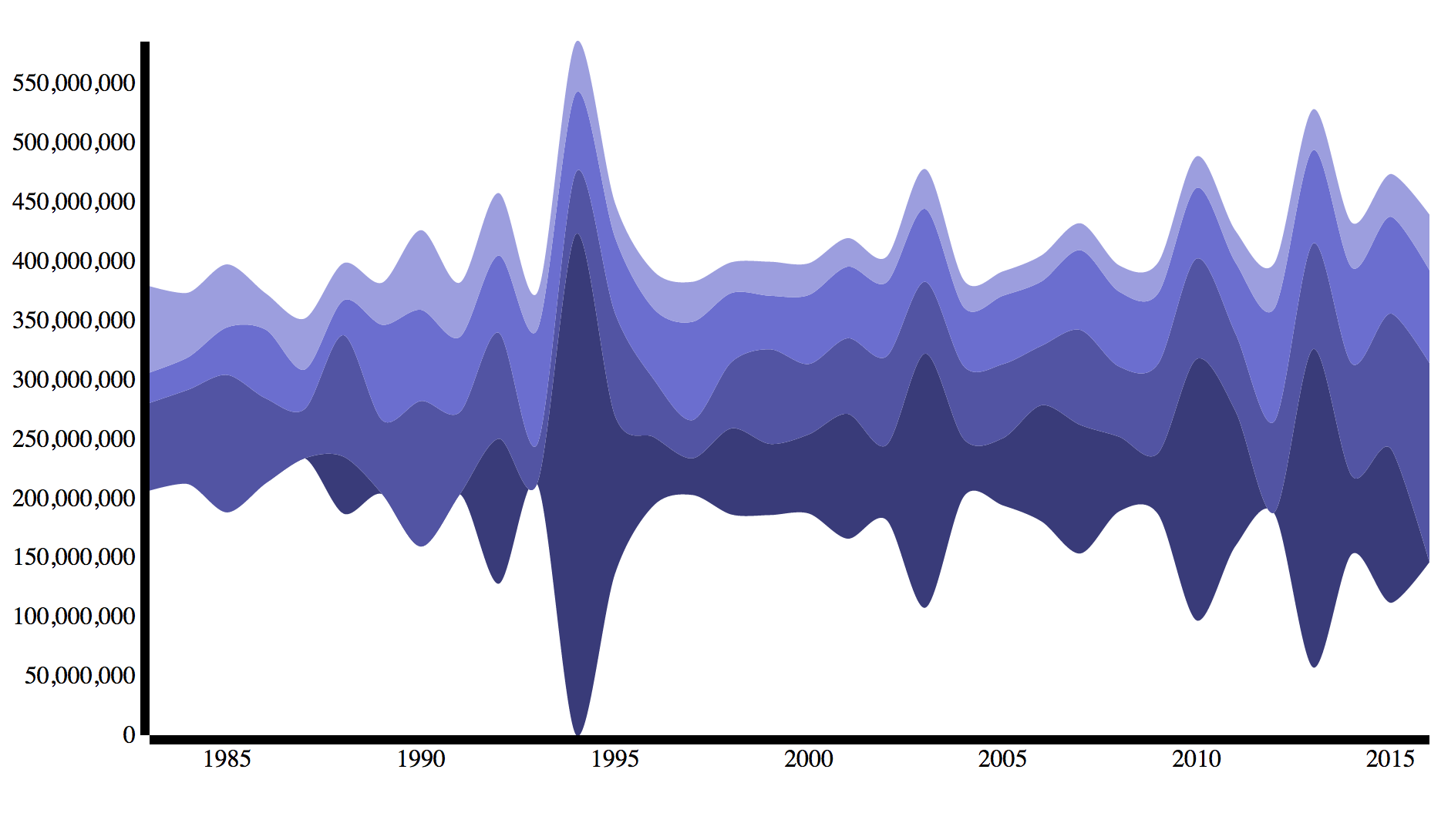
- Implement ThemeRiver
- Layout the data using the stack layout. A tutorial for the themeRiver in d3 can be found here: version 3 and version 4 .
- Don't forget to add axes and mark it appropriately with the time steps.
- As usual, this program needs to be dynamic. It should handle a dynamic number of streams, as well as a dynamic number of time steps in the time-series data.
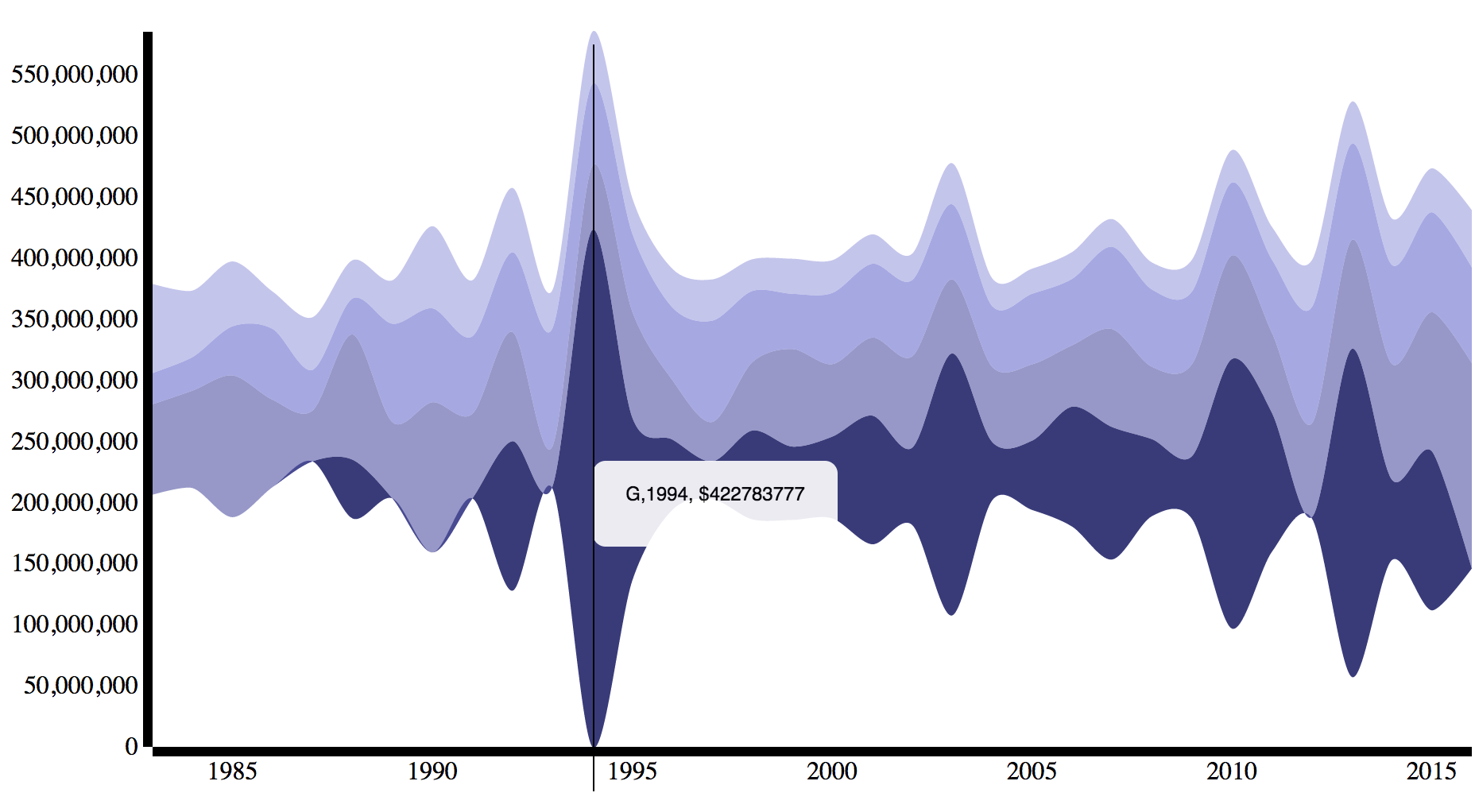
- Implement Hovering
The data format should be exactly the same as the format from assignment 1 (Bar and Line Charts), except that there are now more than 2 columns. This time, the number of columns should be the number of time steps in your time-series data (plus the first column for the name the nominal or ordinal data dimension)
Keep in mind that just like assignment 1, the first row should be labels.
On hover, display a tool tip should highlight the selected stream and display the name of the stream, the closest time step value, as well as the data value at that time step. This should be done in the format of (NameOfStream, timeStep, value).

Extra Credit
- Create a Dashboard
- Use Current Real World Data
- Allow the user to re-order the themes in real time.
While the ThemeRiver makes it easy to see change over time, it is sonmetimes difficult to compare data points for a single time step. Create a Dashboard by adding a secondarcy chart that updates on hover. This can be any chart of your choice. The chart should make facilitate data exploration for a single time step.

report any interesting findings
Submission
Submit your work via Blackboard by Friday March 24, 2017, 11:59pm (midnight). Use the naming convention: "FirstnameLastname_a5"(e.g., AlvittaOttley_a5).
Grading Criteria
- 5pts: When unzipped, project runs without errors or modifications
- 30pts: ThemeRiver displays data accurately and y and x axes are correctly labeled
- 20pts: Hovering Implemented
- *5 pts: Visualization posted online
- *20 pts: Created Dashboard
- *5+ pts: Uses Current Real World Data
- *10 pts: Theme Reordering Implemented
*Extra credit