Motivation
We will recursively generate some images with the Racket Image Library.
Code To Investigate
placement
- beside
- above
- overlay overlay/align
- rotate
shapes
- triangle
- circle
- square
- rectangle
- frame
Spacer
; fully transparent rectangle
(define (spacer-rect w h)
(rectangle w h "outline" (color 0 0 0 0)))
; fully transparent image the size of img
(define (spacer-image img)
(spacer-rect (image-width img) (image-height img)))
Sierpiński
| file: |
src/main/racket/sierpinski_and_cantor/sierpinski.rkt |
 |
| functions: |
sierpinski-triangle
sierpinski-carpet |
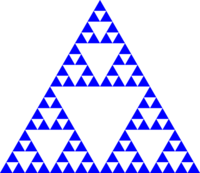
Triangle
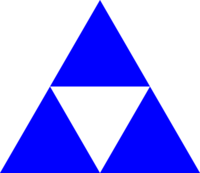
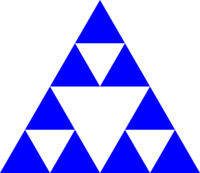
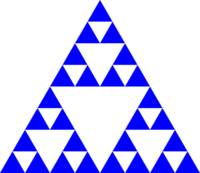
Sierpiński Triangle
(define (sierpinski-triangle side-length n)
(raise 'not-yet-implemented #t))
Note: this has a remarkably clean solution. It is almost as if the Racket Image Library was created to build the Sierpiński Triangle.
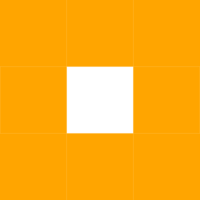
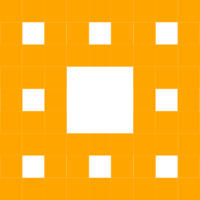
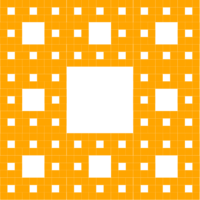
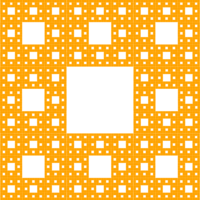
Carpet
(define (sierpinski-carpet side-length n)
(raise 'not-yet-implemented #t))
Cantor
Cantor set
| file: |
src/main/racket/sierpinski_and_cantor/cantor.rkt |
 |
| functions: |
cantor-stool |
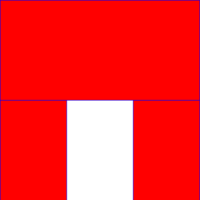
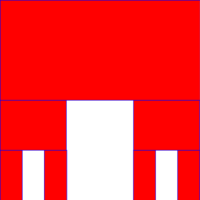
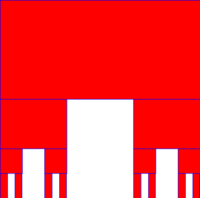
Stool
(define (cantor-stool width height n)
(raise 'not-yet-implemented #t))
Note: you have been provided with a function which draws a red rectangle outlined in blue.
(define (brick w h)
(overlay
(rectangle w h "outline" "blue")
(rectangle w h "solid" "red")
)
)