Branch Assignment
Reference
Lindenmayer system
Array
OpenGL
LogoTurtle
The turtle you will use in this assignment is inspired by the Turtle Graphics in the [Logo Programming Language] created by Wally Feurzeig, Seymour Papert, and Cynthia Solomon. The turtle was a robot which would draw with a pen on paper place on the floor. We will less excitingly draw on the screen with OpenGL.
A primer on how to use a turtle in its native habitat.
The provided class LogoTurtle below provides methods to get and set its pen color and width, pick the pen up and put it down, move forward, and turn right in degrees.
Note: attr_accessor :pen_color, :pen_width provides pen_color, pen_color=, pen_width, and pen_width= methods.
class LogoTurtle
attr_accessor :pen_color, :pen_width
def initialize
super
@is_pen_down = true
@pen_width = 0.005
@pen_color = Color::WHITE
end
def pen_up
@is_pen_down = true
end
def pen_down
@is_pen_down = false
end
def forward(amount)
y = amount
x = @pen_width
if @is_pen_down
glColor3f(@pen_color.red, @pen_color.green, @pen_color.blue)
glBegin(GL_QUADS)
glVertex2d(-x, 0.0)
glVertex2d(-x, y)
glVertex2d(x, y)
glVertex2d(x, 0.0)
glEnd()
end
glTranslatef(0,y,0)
end
def right(degrees)
glRotatef(degrees, 0, 0, 1)
end
end
LogoTurtle Clients
Flower Client
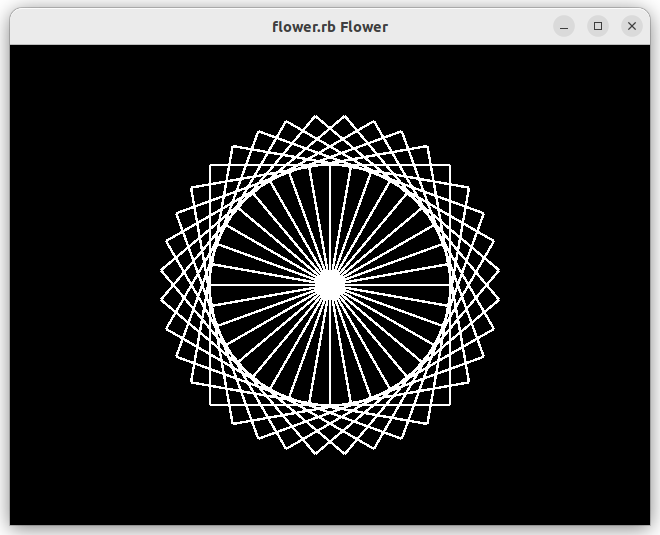
In this example client, a square is drawn by repeatedly moving forward and turning right 90 degrees. The flower is drawn by repeatedly drawing slightly turned from each other squares.
class Flower
def initialize
super
@turtle = LogoTurtle.new
end
def render
flower
end
private
def square
4.times do
@turtle.forward 0.5
@turtle.right 90
end
end
def flower
36.times do
@turtle.right 10
square
end
end
end
| file to run: | src/main/ruby/logo_turtle_clients/flower.rb |
Pen Width and Color Client
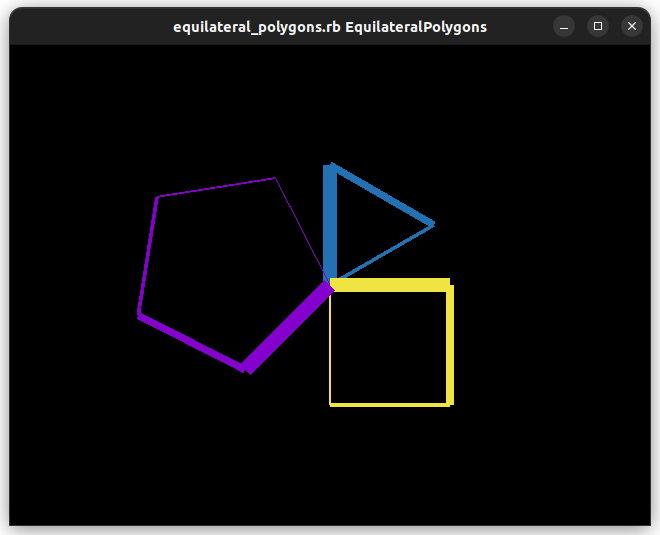
In this client we draw equilateral polygons with different pen colors. Further, each subsequent line segment of a polygon is draw with a smaller pen width.
class EquilateralPolygons
def initialize
super
@turtle = Turtle.new
end
def render
@turtle.pen_color = Color::HONOLULU_BLUE
triangle
@turtle.right(90)
@turtle.pen_width /= 2
@turtle.pen_color = Color::PARIS_DAISY
square
@turtle.right(135)
@turtle.pen_color = Color::FRENCH_VIOLET
pentagon
end
private
def triangle
polygon(3)
end
def square
polygon(4)
end
def pentagon
polygon(5)
end
def polygon(n)
@turtle.pen_width = 0.03
n.times do
@turtle.forward 0.5
@turtle.right 360/n
@turtle.pen_width /= 2
end
end
end
| file to run: | src/main/ruby/logo_turtle_clients/equilateral_polygons.rb |
Code to Implement
TeleportingTurtle
| file: | src/main/ruby/teleporting_turtle/teleporting_turtle.rb | |
| class: | TeleportingTurtle | |
| superclass: | Turtle | |
| methods: | preserve_yield_restore |
preserve_yield_restore
This utility method will simply preserve the current state, yield to the block passed by the client, and then restore the preserved state.
Note: the private preserve_state and restore_state methods have been provided to you.
Teleporting Turtle Client
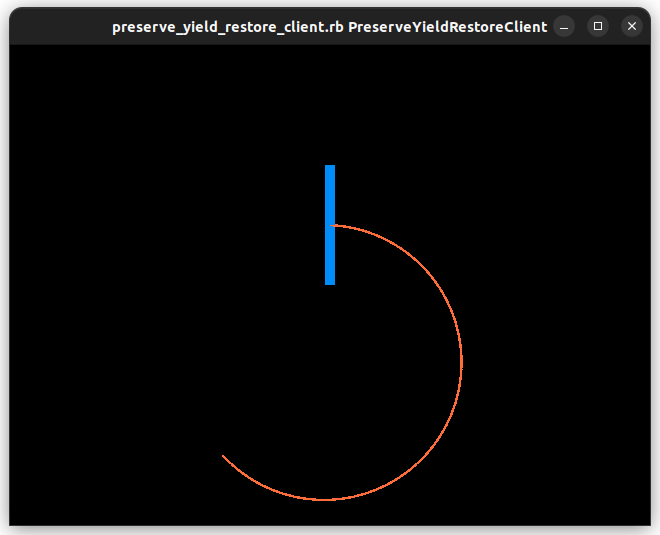
In this client, the @teleporting_turtle starts facing up. After changing the pen color and width, it moves forward, leaving behind a DODGER_BLUE line. Then, it invokes the preserve_yield_restore method you just implemented. The preserve_yield_restore method should preserves the current state of the TeleportingTurtle (that is: the pen width, pen color, and the location and direction of the turtle in the form of the glMatrix) and yields to the specified block. Within that block, the turtle is turned right, the pen width and color are changed, and then a 135 degree arc is drawn in OUTRAGEOUS_ORANGE. Upon the completion of this block, control is returned to your preserve_yield_restore method which should restore the state of the turtle back to its pen color and width and turtle location and direction before preserve_yield_restore was invoked. The turtle then moves forward, leaving behind a DODGER_BLUE line.
class PreserveYieldRestoreClient
def initialize
super
@teleporting_turtle = TeleportingTurtle.new
end
def render
@teleporting_turtle.pen_color = Color::DODGER_BLUE
@teleporting_turtle.pen_width = 0.02
@teleporting_turtle.forward(0.25)
@teleporting_turtle.preserve_yield_restore do
@teleporting_turtle.right(90)
@teleporting_turtle.pen_color = Color::OUTRAGEOUS_ORANGE
@teleporting_turtle.pen_width = 0.005
45.times do
@teleporting_turtle.right(5)
@teleporting_turtle.forward(0.05)
end
end
@teleporting_turtle.forward(0.25)
end
end
| file to run: | src/main/ruby/teleporting_turtle_clients/preserve_yield_restore_client.rb |
Branch
| file: | src/main/ruby/branch/branch.rb | |
| class: | Branch | |
| superclass: | Object | |
| methods: | branch |
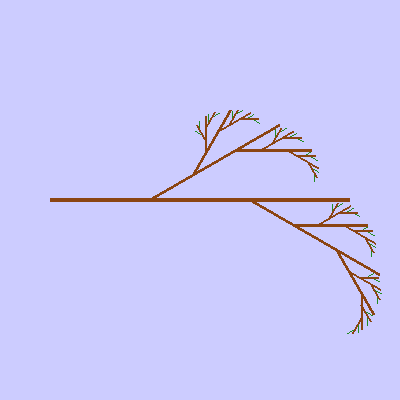
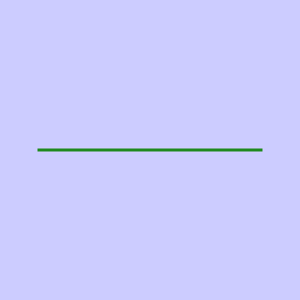
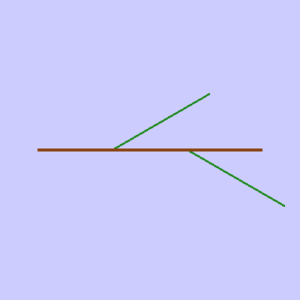
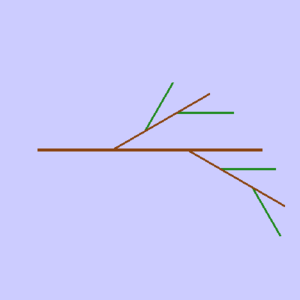
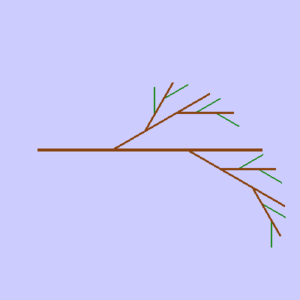
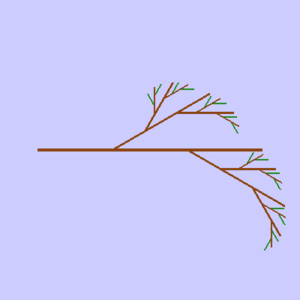
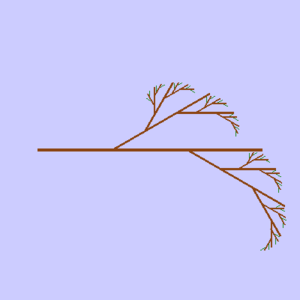
The goal of this assignment is to render a branch that looks something akin to the progression of max_depth branches below.
Note: the initialize method constructs a new instance of TeleportingTurtle as well as hangs onto the parameter values in instance variables.

|

|

|

|

|

|
| max_depth: 0 | max_depth: 1 | max_depth: 2 | max_depth: 3 | max_depth: 4 | max_depth: 5 |
branch(length, line_width_in_pixels, depth_remaining)
Pass a block to preserve_yield_restore to handle the preservation and restoration of the necessary OpenGL and TeleportingTurtle state.
Note: to produce the reference images the code below was used:
next_length = length * 0.5
next_line_width_in_pixels = line_width_in_pixels * 0.8
Note: the child branches in the reference images are located at one third and at two thirds from the beginning to the end.
Note: the child branches in the reference images are rotated 30.0 degrees and -30.0 degrees from their parent branch.
Note: in the recursive case the child branches were drawn before the line at the current depth to allow the green to be beneath the brown.
Do NOT worry if your images are not exact matches of the reference images.
| file to run: | src/main/ruby/render/branch/branch.rb |
Visual Comparison
| file to run: | src/main/ruby/branch_snapshots/branch_snapshots_web_page_generator.rb |
Note: there is no image difference comparison in these snapshots. Do not stress about the exact pixel colors. If it looks like an L-system branch, you should be in good shape.