Branch Assignment
Contents
Reference
Lindenmayer system
Array
OpenGL
Code to Investigate
LogoTurtle
The turtle you will use in this assignment is inspired by the Turtle Graphics in the [Logo Programming Language] created by Wally Feurzeig, Seymour Papert, and Cynthia Solomon. The turtle was a robot which would draw with a pen on paper place on the floor. We will less excitingly draw on the screen with OpenGL.
A primer on how to use a turtle in its native habitat.
The provided class LogoTurtle below provides methods to get and set its pen color and width, pick the pen up and put it down, move forward, and turn right in degrees.
Note: attr_accessor :pen_color, :pen_width provides pen_color, pen_color=, pen_width, and pen_width= methods.
class LogoTurtle
attr_accessor :pen_color, :pen_width
def initialize
super
@is_pen_down = true
@pen_width = 0.005
@pen_color = Color::WHITE
end
def pen_up
@is_pen_down = true
end
def pen_down
@is_pen_down = false
end
def forward(amount)
y = amount
x = @pen_width
if @is_pen_down
glColor3f(@pen_color.red, @pen_color.green, @pen_color.blue)
glBegin(GL_QUADS)
glVertex2d(-x, 0.0)
glVertex2d(-x, y)
glVertex2d(x, y)
glVertex2d(x, 0.0)
glEnd()
end
glTranslatef(0,y,0)
end
def right(degrees)
glRotatef(degrees, 0, 0, 1)
end
end
Flower Client
In this example client, a square is drawn by repeatedly moving forward and turning right 90 degrees. The flower is drawn by repeatedly drawing slightly turned from each other squares.
class Flower
def initialize
super
@turtle = LogoTurtle.new
end
def render
flower
end
private
def square
4.times do
@turtle.forward 0.5
@turtle.right 90
end
end
def flower
36.times do
@turtle.right 10
square
end
end
end
| file to run: | src/main/ruby/render/logo/flower.rb |
Code to Implement
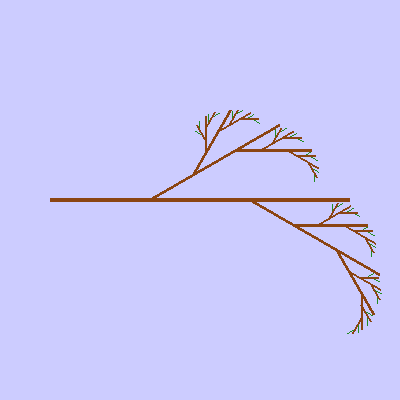
Branch
| file: | src/main/ruby/render/branch/branch.rb | |
| class: | Branch | |
| superclass: | Object | |
| methods: | push_do_pop render |

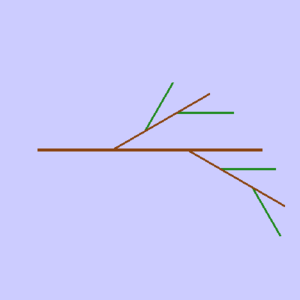
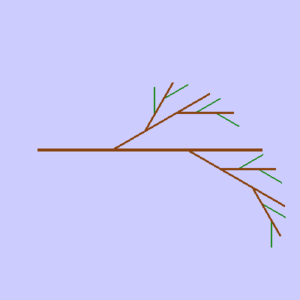
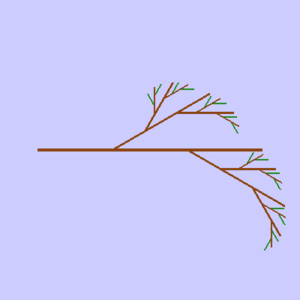
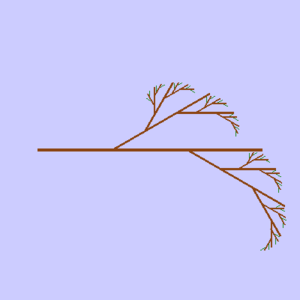
|

|

|

|

|

|
| max_depth: 0 | max_depth: 1 | max_depth: 2 | max_depth: 3 | max_depth: 4 | max_depth: 5 |
push_do_pop
def push_do_pop
raise :not_yet_implemented
end
branch
def branch(length, line_width_in_pixels, depth_remaining)
raise :not_yet_implemented
end
Note: to produce the reference images the code below was used:
next_length = length * 0.5
next_line_width_in_pixels = line_width_in_pixels * 0.8
Note: the child branches in the reference images are one third and two thirds from the beginning to the end.
Note: the child branches in the reference images are rotated 30.0 degrees and -30.0 degrees.
Note: in the recursive case the child branches were drawn before the line at the current depth to allow the green to be beneath the brown.
Do NOT worry if your images are not exact matches of the reference images.
Run
| file to run: | src/main/ruby/render/branch/branch.rb |