Difference between revisions of "Sierpinski Assignment"
Jump to navigation
Jump to search
(→Cantor) |
|||
| Line 23: | Line 23: | ||
(spacer-rect (image-width img) (image-height img)))</nowiki> | (spacer-rect (image-width img) (image-height img)))</nowiki> | ||
| − | = | + | =Code To Implement= |
{{RacketToImplement|sierpinski|sierpinski-triangle<br>sierpinski-carpet|sierpinski_and_cantor}} | {{RacketToImplement|sierpinski|sierpinski-triangle<br>sierpinski-carpet|sierpinski_and_cantor}} | ||
==Triangle== | ==Triangle== | ||
Revision as of 18:17, 1 February 2023
Contents
Motivation
We will recursively generate some images with the Racket Image Library.
Code To Investigate
placement
shapes
Spacer
; fully transparent rectangle (define (spacer-rect w h) (rectangle w h "outline" (color 0 0 0 0))) ; fully transparent image the size of img (define (spacer-image img) (spacer-rect (image-width img) (image-height img)))
Code To Implement
| file: | src/main/racket/sierpinski_and_cantor/sierpinski.rkt | |
| functions: | sierpinski-triangle sierpinski-carpet |
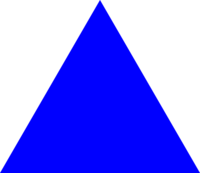
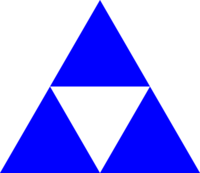
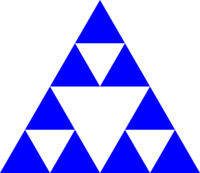
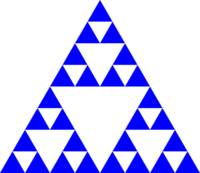
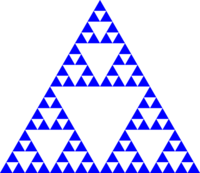
Triangle
(define (sierpinski-triangle side-length n) (raise 'not-yet-implemented #t))

|

|

|

|

|
| n=0 | n=1 | n=2 | n=3 | n=4 |
Note: this has a remarkably clean solution. It is almost as if the Racket Image Library was created to build the Sierpiński Triangle.
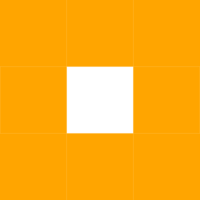
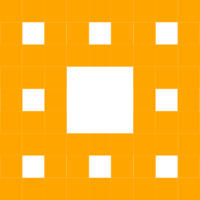
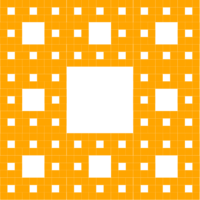
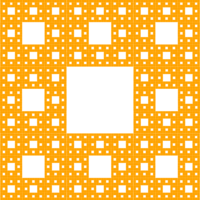
Carpet
(define (sierpinski-carpet side-length n) (raise 'not-yet-implemented #t))

|

|

|

|

|
| n=0 | n=1 | n=2 | n=3 | n=4 |