Difference between revisions of "Sierpinski Assignment"
Jump to navigation
Jump to search
(→Stool) |
|||
| Line 4: | Line 4: | ||
=Code To Investigate= | =Code To Investigate= | ||
===placement=== | ===placement=== | ||
| − | + | * [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._beside%29%29 beside] | |
| − | + | * [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._above%29%29 above] | |
| − | + | * [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._overlay%29%29 overlay] [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._overlay%2Falign%29%29 overlay/align] | |
| − | + | * [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._rotate%29%29 rotate] | |
===shapes=== | ===shapes=== | ||
| − | + | * [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._triangle%29%29 triangle] | |
| − | + | * [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._circle%29%29 circle] | |
| − | + | * [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._square%29%29 square] | |
| − | + | * [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._rectangle%29%29 rectangle] | |
| − | + | * [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._frame%29%29 frame] | |
==Spacer== | ==Spacer== | ||
<nowiki>; fully transparent rectangle | <nowiki>; fully transparent rectangle | ||
Revision as of 10:43, 16 March 2020
Contents
Motivation
We will recursively generate some images with the Racket Image Library.
Code To Investigate
placement
shapes
Spacer
; fully transparent rectangle (define (spacer-rect w h) (rectangle w h "outline" (color 0 0 0 0))) ; fully transparent image the size of img (define (spacer-image img) (spacer-rect (image-width img) (image-height img)))
Sierpiński
| file: | src/main/racket/sierpinski_and_cantor/sierpinski.rkt | |
| functions: | sierpinski-triangle sierpinski-carpet |
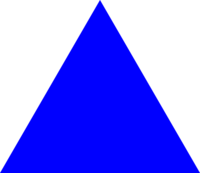
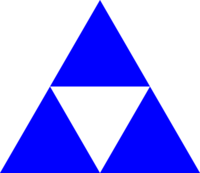
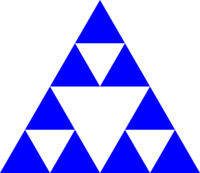
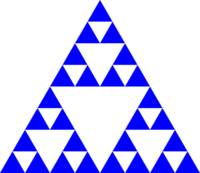
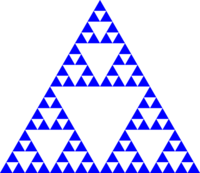
Triangle
(define (sierpinski-triangle side-length n) (raise 'not-yet-implemented #t))

|

|

|

|

|
| n=0 | n=1 | n=2 | n=3 | n=4 |
Note: this has a remarkably clean solution. It is almost as if the Racket Image Library was created to build the Sierpiński Triangle.
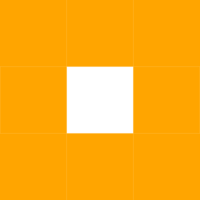
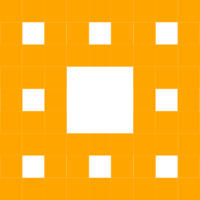
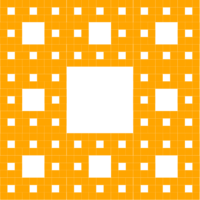
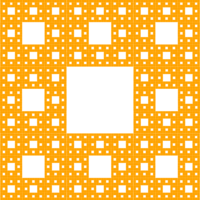
Carpet
(define (sierpinski-carpet side-length n) (raise 'not-yet-implemented #t))

|

|

|

|

|
| n=0 | n=1 | n=2 | n=3 | n=4 |
Cantor
| file: | src/main/racket/sierpinski_and_cantor/cantor.rkt | |
| functions: | cantor-stool |
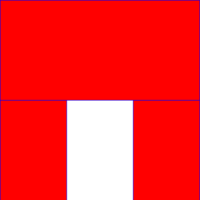
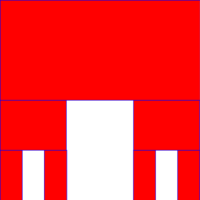
Stool
(define (cantor-stool width height n) (raise 'not-yet-implemented #t))

|

|

|

|

|
| n=0 | n=1 | n=2 | n=3 | n=4 |
Note: you have been provided with a function which draws a red rectangle outlined in blue.
(define (brick w h) (overlay (rectangle w h "outline" "blue") (rectangle w h "solid" "red") ) )