Difference between revisions of "Recursive Circles Assignment"
Jump to navigation
Jump to search
| Line 38: | Line 38: | ||
{| class="wikitable" style="text-align: center; " | {| class="wikitable" style="text-align: center; " | ||
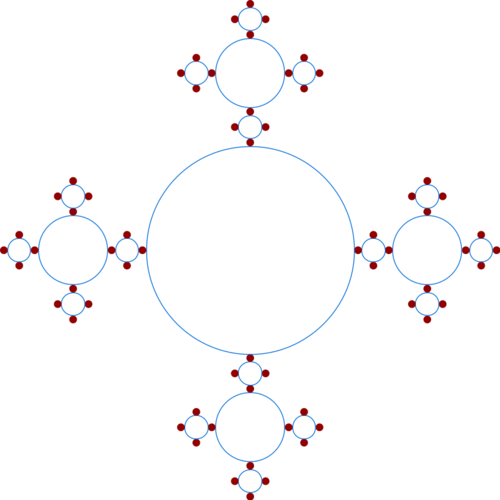
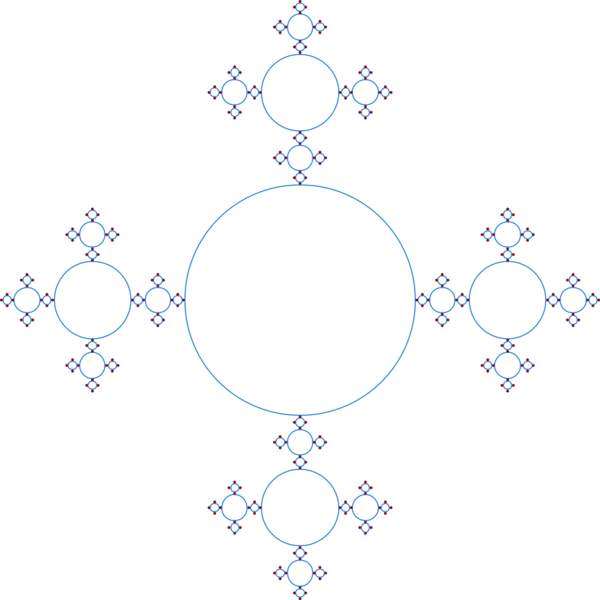
|[[File:Outside-circles_0.svg|200px]] | |[[File:Outside-circles_0.svg|200px]] | ||
| − | |[[File:Outside-circles_1.svg| | + | |[[File:Outside-circles_1.svg|300px]] |
| − | |[[File:Outside-circles_2.svg| | + | |[[File:Outside-circles_2.svg|400px]] |
| − | |[[File:Outside-circles_3.svg| | + | |[[File:Outside-circles_3.svg|500px]] |
| − | |[[File:Outside-circles_4.svg| | + | |[[File:Outside-circles_4.svg|600px]] |
|- | |- | ||
|n=0 | |n=0 | ||
Revision as of 06:59, 21 March 2022
Contents
Motivation
We will recursively generate some images with the Racket Image Library.
Code To Investigate
Racket Image Library
placement
shapes
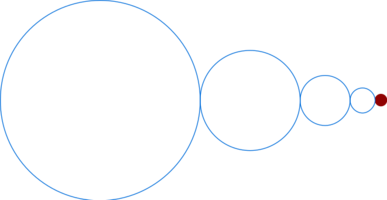
Shrinking Circles
| file: | src/main/racket/recursive_circles/shrinking_to_the_right_circles.rkt | |
| functions: | shrinking-to-the-right-circles |
(outside-circles radius n) (raise 'not-yet-implemented #t))

|

|

|

|

|
| n=0 | n=1 | n=2 | n=3 | n=4 |
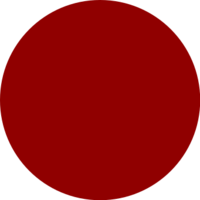
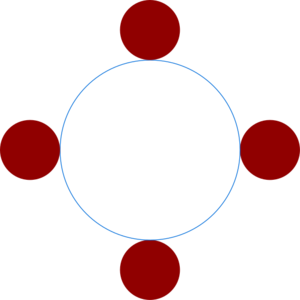
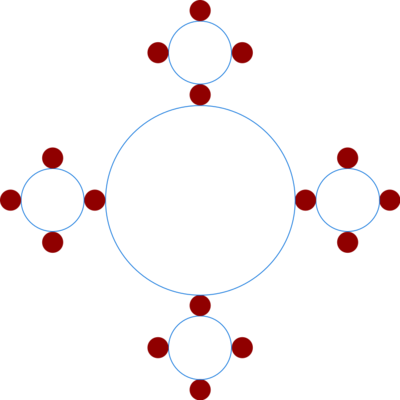
Outside Circles
| file: | src/main/racket/recursive_circles/outside_circles.rkt | |
| functions: | outside-circles |
(outside-circles radius n) (raise 'not-yet-implemented #t))

|

|

|

|

|
| n=0 | n=1 | n=2 | n=3 | n=4 |