Difference between revisions of "Home Is Where The Heart Is Assignment"
Jump to navigation
Jump to search
(→Demo) |
(→Heart) |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 57: | Line 57: | ||
[[File:Heart.svg|200px]] | [[File:Heart.svg|200px]] | ||
| + | |||
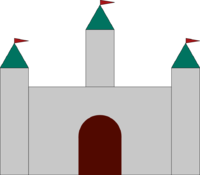
| + | ==Castle== | ||
| + | ==Heart== | ||
| + | {{RacketToImplement|castle|castle|home_is_where_the_heart_is}} | ||
| + | |||
| + | <nowiki>(define (castle base-width) | ||
| + | (raise 'not-yet-implemented #t))</nowiki> | ||
| + | |||
| + | [[File:Castle_Racket_Image_Library.svg|200px]] | ||
Latest revision as of 19:15, 27 October 2020
Contents
Motivation
Become accustomed to programming in Racket with some warm up activities which provide visual feedback.
We will use the functions provided by the Racket Image Library to draw the pictures below.
Racket Image Library
placement
shapes
Demo
Code To Implement
Flags
| file: | src/main/racket/home_is_where_the_heart_is/flags.rkt | |
| functions: | tri-bar-flag/left-to-right tri-bar-flag/top-to-bottom |
tri-bar-flag/left-to-right
Yes, the function name is literally tri-bar-flag/left-to-right.
(define (tri-bar-flag/left-to-right width height left-color middle-color right-color) (raise 'not-yet-implemented #t))
tri-bar-flag/top-to-bottom
(define (tri-bar-flag/top-to-bottom width height top-color middle-color bottom-color) (raise 'not-yet-implemented #t))
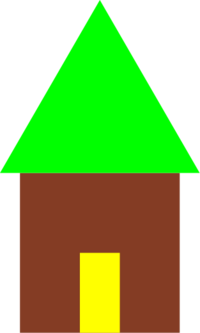
Home
| file: | src/main/racket/home_is_where_the_heart_is/home.rkt | |
| functions: | home |
(define (home roof-side-length roof-color base-width base-height base-color door-width door-height door-color) (raise 'not-yet-implemented #t))
Heart
| file: | src/main/racket/home_is_where_the_heart_is/heart.rkt | |
| functions: | heart |
(define (heart side-length color) (raise 'not-yet-implemented #t))
Castle
Heart
| file: | src/main/racket/home_is_where_the_heart_is/castle.rkt | |
| functions: | castle |
(define (castle base-width) (raise 'not-yet-implemented #t))