Difference between revisions of "Sierpinski Assignment"
Jump to navigation
Jump to search
| (8 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
=Code To Investigate= | =Code To Investigate= | ||
===placement=== | ===placement=== | ||
| − | + | * [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._beside%29%29 beside] | |
| − | + | * [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._above%29%29 above] | |
| − | + | * [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._overlay%29%29 overlay] [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._overlay%2Falign%29%29 overlay/align] | |
| − | + | * [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._rotate%29%29 rotate] | |
===shapes=== | ===shapes=== | ||
| − | + | * [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._triangle%29%29 triangle] | |
| − | + | * [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._circle%29%29 circle] | |
| − | + | * [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._square%29%29 square] | |
| − | + | * [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._rectangle%29%29 rectangle] | |
| − | + | * [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._frame%29%29 frame] | |
==Spacer== | ==Spacer== | ||
<nowiki>; fully transparent rectangle | <nowiki>; fully transparent rectangle | ||
| Line 23: | Line 23: | ||
(spacer-rect (image-width img) (image-height img)))</nowiki> | (spacer-rect (image-width img) (image-height img)))</nowiki> | ||
| − | = | + | =Code To Implement= |
| − | {{RacketToImplement|sierpinski|sierpinski-triangle<br>sierpinski-carpet| | + | {{RacketToImplement|sierpinski|sierpinski-triangle<br>sierpinski-carpet|sierpinski}} |
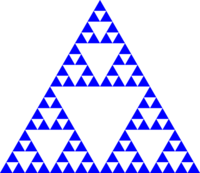
==Triangle== | ==Triangle== | ||
[https://en.wikipedia.org/wiki/Sierpi%C5%84ski_triangle Sierpiński Triangle] | [https://en.wikipedia.org/wiki/Sierpi%C5%84ski_triangle Sierpiński Triangle] | ||
| Line 45: | Line 45: | ||
|} | |} | ||
| − | Note: this has a remarkably clean solution. | + | Note: this has a remarkably clean solution. It is almost as if the [https://docs.racket-lang.org/teachpack/2htdpimage.html Racket Image Library] was created to build the Sierpiński Triangle. |
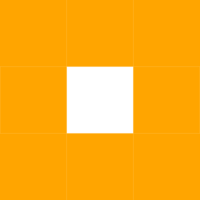
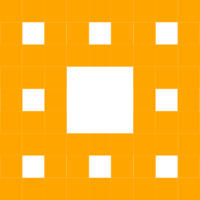
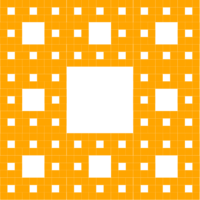
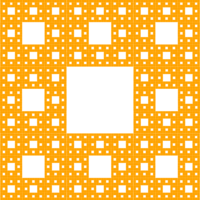
==Carpet== | ==Carpet== | ||
| Line 56: | Line 56: | ||
|[[File:Sierpinski-carpet_3.svg|200px]] | |[[File:Sierpinski-carpet_3.svg|200px]] | ||
|[[File:Sierpinski-carpet_4.svg.png|200px]] | |[[File:Sierpinski-carpet_4.svg.png|200px]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
|n=0 | |n=0 | ||
Latest revision as of 20:36, 27 March 2023
Contents
Motivation
We will recursively generate some images with the Racket Image Library.
Code To Investigate
placement
shapes
Spacer
; fully transparent rectangle (define (spacer-rect w h) (rectangle w h "outline" (color 0 0 0 0))) ; fully transparent image the size of img (define (spacer-image img) (spacer-rect (image-width img) (image-height img)))
Code To Implement
| file: | src/main/racket/sierpinski/sierpinski.rkt | |
| functions: | sierpinski-triangle sierpinski-carpet |
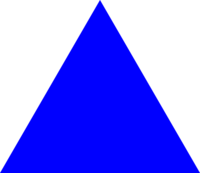
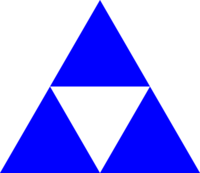
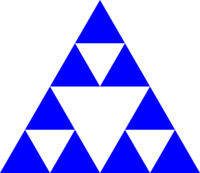
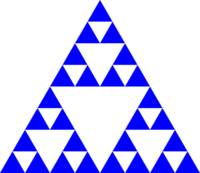
Triangle
(define (sierpinski-triangle side-length n) (raise 'not-yet-implemented #t))

|

|

|

|

|
| n=0 | n=1 | n=2 | n=3 | n=4 |
Note: this has a remarkably clean solution. It is almost as if the Racket Image Library was created to build the Sierpiński Triangle.
Carpet
(define (sierpinski-carpet side-length n) (raise 'not-yet-implemented #t))

|

|

|

|

|
| n=0 | n=1 | n=2 | n=3 | n=4 |