Difference between revisions of "Home Is Where The Heart Is Assignment"
Jump to navigation
Jump to search
(→Heart) |
|||
| (16 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | = | + | =Motivation= |
| + | Become accustomed to programming in Racket with some warm up activities which provide visual feedback. | ||
| − | [ | + | We will use the functions provided by the [https://docs.racket-lang.org/teachpack/2htdpimage.html Racket Image Library] to draw the pictures below. |
| − | [[ | + | =Racket Image Library= |
| + | ==placement== | ||
| + | * [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._beside%29%29 beside] | ||
| + | * [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._above%29%29 above] | ||
| + | * [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._overlay%29%29 overlay] [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._overlay%2Falign%29%29 overlay/align] [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._overlay%2Fxy%29%29 overlay/xy] | ||
| + | * [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._rotate%29%29 rotate] | ||
| − | [[ | + | ==shapes== |
| + | * [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._triangle%29%29 triangle] | ||
| + | * [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._circle%29%29 circle] | ||
| + | * [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._square%29%29 square] | ||
| + | * [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._rectangle%29%29 rectangle] | ||
| + | * [https://docs.racket-lang.org/teachpack/2htdpimage.html#%28def._%28%28lib._2htdp%2Fimage..rkt%29._frame%29%29 frame] | ||
| − | [[File:Flag_of_India.svg|200px]] | + | =Demo= |
| + | <youtube>mks5Yed9Smg</youtube> | ||
| + | |||
| + | <youtube>HHqpI059I-8</youtube> | ||
| + | |||
| + | =Code To Implement= | ||
| + | ==Flags== | ||
| + | {{RacketToImplement|flags|tri-bar-flag/left-to-right<br/>tri-bar-flag/top-to-bottom|home_is_where_the_heart_is}} | ||
| + | |||
| + | ===tri-bar-flag/left-to-right=== | ||
| + | |||
| + | Yes, the function name is literally <code>tri-bar-flag/left-to-right</code>. | ||
| + | |||
| + | <nowiki>(define (tri-bar-flag/left-to-right width height left-color middle-color right-color) | ||
| + | (raise 'not-yet-implemented #t))</nowiki> | ||
| + | |||
| + | [[File:Flag_of_France.svg|200px]] [[File:Flag_of_Ireland.svg|200px]] | ||
| + | |||
| + | ===tri-bar-flag/top-to-bottom=== | ||
| + | <nowiki>(define (tri-bar-flag/top-to-bottom width height top-color middle-color bottom-color) | ||
| + | (raise 'not-yet-implemented #t))</nowiki> | ||
| + | |||
| + | [[File:Flag_of_Netherlands.svg|200px]] [[File:Flag_of_India.svg|200px]] | ||
| + | |||
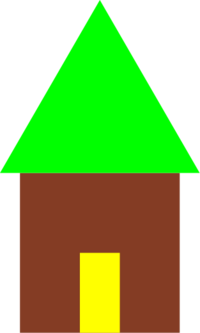
| + | ==Home== | ||
| + | {{RacketToImplement|home|home|home_is_where_the_heart_is}} | ||
| + | |||
| + | <nowiki>(define (home roof-side-length roof-color base-width base-height base-color door-width door-height door-color) | ||
| + | (raise 'not-yet-implemented #t))</nowiki> | ||
| − | |||
[[File:Home.svg|200px]] | [[File:Home.svg|200px]] | ||
| − | =Heart= | + | ==Heart== |
| + | {{RacketToImplement|heart|heart|home_is_where_the_heart_is}} | ||
| + | |||
| + | <nowiki>(define (heart side-length color) | ||
| + | (raise 'not-yet-implemented #t))</nowiki> | ||
| + | |||
[[File:Heart.svg|200px]] | [[File:Heart.svg|200px]] | ||
| + | |||
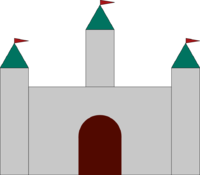
| + | ==Castle== | ||
| + | ==Heart== | ||
| + | {{RacketToImplement|castle|castle|home_is_where_the_heart_is}} | ||
| + | |||
| + | <nowiki>(define (castle base-width) | ||
| + | (raise 'not-yet-implemented #t))</nowiki> | ||
| + | |||
| + | [[File:Castle_Racket_Image_Library.svg|200px]] | ||
Latest revision as of 19:15, 27 October 2020
Contents
Motivation
Become accustomed to programming in Racket with some warm up activities which provide visual feedback.
We will use the functions provided by the Racket Image Library to draw the pictures below.
Racket Image Library
placement
shapes
Demo
Code To Implement
Flags
| file: | src/main/racket/home_is_where_the_heart_is/flags.rkt | |
| functions: | tri-bar-flag/left-to-right tri-bar-flag/top-to-bottom |
tri-bar-flag/left-to-right
Yes, the function name is literally tri-bar-flag/left-to-right.
(define (tri-bar-flag/left-to-right width height left-color middle-color right-color) (raise 'not-yet-implemented #t))
tri-bar-flag/top-to-bottom
(define (tri-bar-flag/top-to-bottom width height top-color middle-color bottom-color) (raise 'not-yet-implemented #t))
Home
| file: | src/main/racket/home_is_where_the_heart_is/home.rkt | |
| functions: | home |
(define (home roof-side-length roof-color base-width base-height base-color door-width door-height door-color) (raise 'not-yet-implemented #t))
Heart
| file: | src/main/racket/home_is_where_the_heart_is/heart.rkt | |
| functions: | heart |
(define (heart side-length color) (raise 'not-yet-implemented #t))
Castle
Heart
| file: | src/main/racket/home_is_where_the_heart_is/castle.rkt | |
| functions: | castle |
(define (castle base-width) (raise 'not-yet-implemented #t))