Difference between revisions of "Render Part A Assignment"
Jump to navigation
Jump to search
| Line 36: | Line 36: | ||
[[File:Render_equilateral_triangle.png]] | [[File:Render_equilateral_triangle.png]] | ||
| − | + | [https://en.wikipedia.org/wiki/Equilateral_triangle wikipedia] | |
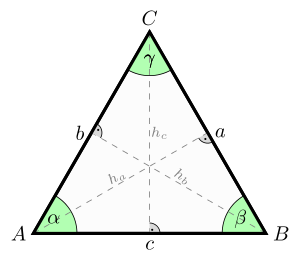
| − | + | The triangle should be equilateral, with the origin at the center of mass. [[File:Equilateral-triangle-heights.svg|thumb|Equilateral-triangle-heights]] | |
===Rectangle=== | ===Rectangle=== | ||
Revision as of 06:52, 15 July 2019
OpenGL
GLUT
Code to Investigate
Cavalcade of Graphics
ruby/examples/cavalcade_of_graphics.rb
Code to Implement
Components
Each of the renderable components has its own file in the ruby/render/assignment directory.
Equilateral Triangle
The triangle should be equilateral, with the origin at the center of mass.
Rectangle
Ellipse
Chord
Image
Text
Bézier Curve
Point2
To support Bézier curves you will want to implement the point2.rb. You may wish to use Ruby's convenient Struct construct.
You should be able to construct a Point2 with an x and a y and be able to access those values.
Component
| Quadratic (Second Order) Curve: | 
|

|
| Quadratic (Third Order) Curve: | 
|

|
| Fourth Order Curve: | 
|

|
Containers
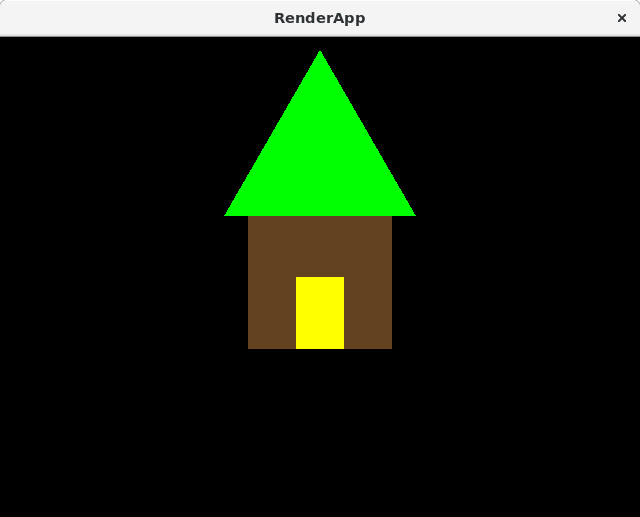
Home
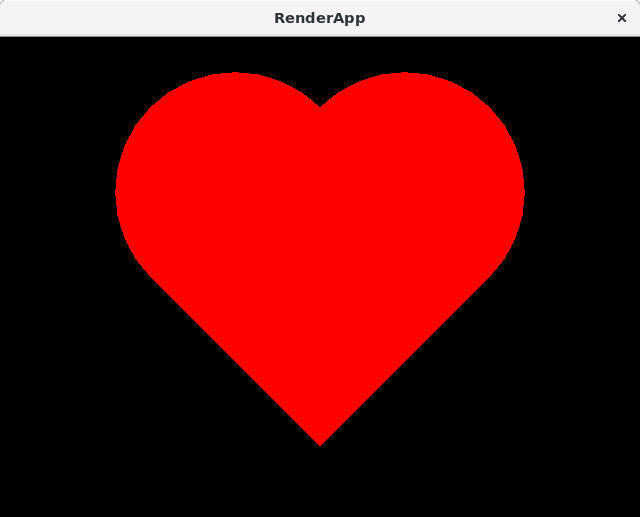
Heart
Testing Your Solution
Visual Comparison
ruby/render/part_a_test/part_a_test_snapshots_web_page_generator.rb