Difference between revisions of "Render Part D Assignment"
| (30 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
In this studio we will evolve our code from [[Render_Part_C_Assignment]] to leverage mixins. | In this studio we will evolve our code from [[Render_Part_C_Assignment]] to leverage mixins. | ||
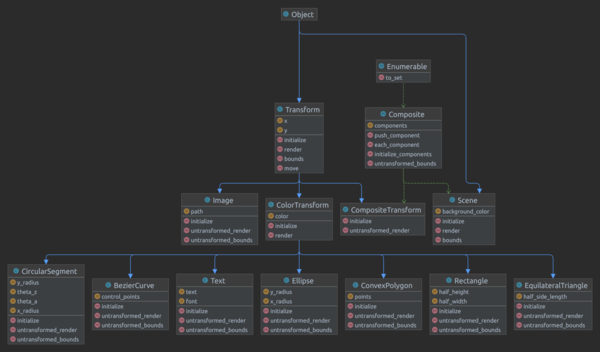
| − | [[File: | + | [[File:Diagram_part_d.png|600px]] |
Continue editing files in the render/assignment directory. | Continue editing files in the render/assignment directory. | ||
| + | |||
| + | =Background= | ||
| + | Mixins are achieved in Ruby by including with [https://ruby-doc.org/core-2.5.0/Module.html modules]. | ||
| + | |||
| + | <nowiki>module Nameable | ||
| + | def introduce | ||
| + | "Hello. My name is #{@name}." | ||
| + | end | ||
| + | end | ||
| + | |||
| + | class Person | ||
| + | include Nameable | ||
| + | |||
| + | def initialize(name) | ||
| + | @name = name | ||
| + | end | ||
| + | end | ||
| + | |||
| + | class Car | ||
| + | include Nameable | ||
| + | def initialize(name) | ||
| + | @name = name | ||
| + | end | ||
| + | end | ||
| + | |||
| + | prof_grossman = Person.new("Dan") | ||
| + | love_bug = Car.new("Herbie") | ||
| + | |||
| + | puts prof_grossman.introduce | ||
| + | puts love_bug.introduce</nowiki> | ||
| + | |||
| + | =Warning= | ||
| + | [[File:Warning_icon.svg|left|100px|caption]] Do '''NOT''' use the <code>include</code> keyword in Ruby as you would typically in C or C++.<br/>Be sure to include within the intended class or module definition.<br/>If you <code>include</code> at the top-level, it will mixin to <code>Object</code>!<br/>This may or may not rip a hole in the universe. | ||
=Code to Implement= | =Code to Implement= | ||
==Composite== | ==Composite== | ||
| − | {{RubyModuleToImplement|composite| | + | {{RubyModuleToImplement|composite|drawings|Composite|initialize_components()<br/>push_component(component)<br/>untransformed_render()<br/>untransformed_bounds()}} |
| + | |||
| + | module Composite should define methods <code>initialize_components</code>, <code>push_component</code>, <code>untransformed_render</code>, and <code>untransformed_bounds</code>. | ||
| + | |||
| + | ===initialize_components=== | ||
| + | add an instance variable with a suitable name to store an array of components | ||
| + | |||
| + | NOTE: initialize_components() must be private. | ||
| − | |||
===push_component=== | ===push_component=== | ||
| − | push a component onto | + | push a component onto your array instance variable. |
| − | === | + | ===untransformed_render=== |
| − | + | Similar to the untransformed render on CompositeTransform and Scene from Part B. | |
| − | === | + | ===untransformed_bounds=== |
| − | to | + | Similar to the untransformed bounds calculations on CompositeTransform from Part C. |
==CompositeTransform== | ==CompositeTransform== | ||
| − | Mixin your Composite module to the CompositeTransform class | + | Be sure to add: |
| + | |||
| + | {{RubyRequireRelative|composite}} | ||
| + | |||
| + | Mixin your Composite module to the CompositeTransform class. | ||
<code>include Composite</code> | <code>include Composite</code> | ||
| − | + | Be sure to invoke <code>initialize_components</code> from the constructor and clean up existing code. | |
==Scene== | ==Scene== | ||
| − | include Composite and clean up existing code. | + | Be sure to add: |
| + | |||
| + | {{RubyRequireRelative|composite}} | ||
| + | |||
| + | Mixin your Composite module to the Scene class. | ||
| + | |||
| + | <code>include Composite</code> | ||
| + | |||
| + | Be sure to invoke <code>initialize_components</code> from the constructor and clean up existing code. | ||
=Testing Your Solution= | =Testing Your Solution= | ||
==Unit Test== | ==Unit Test== | ||
| − | {{RubyUnitTest| | + | {{RubyUnitTest|*|drawings/core/relatively_fast/part_d}} |
| + | |||
| + | ===Backwards Compatibility=== | ||
| + | {{RubyUnitTest|*|drawings/core/relatively_fast/part_a}} | ||
| + | |||
| + | {{RubyUnitTest|*|drawings/core/relatively_fast/part_b}} | ||
| + | |||
| + | {{RubyUnitTest|*|drawings/core/relatively_fast/part_c}} | ||
Latest revision as of 03:50, 4 May 2023
In this studio we will evolve our code from Render_Part_C_Assignment to leverage mixins.
Continue editing files in the render/assignment directory.
Contents
Background
Mixins are achieved in Ruby by including with modules.
module Nameable
def introduce
"Hello. My name is #{@name}."
end
end
class Person
include Nameable
def initialize(name)
@name = name
end
end
class Car
include Nameable
def initialize(name)
@name = name
end
end
prof_grossman = Person.new("Dan")
love_bug = Car.new("Herbie")
puts prof_grossman.introduce
puts love_bug.introduce
Warning
Do NOT use the include keyword in Ruby as you would typically in C or C++.
Be sure to include within the intended class or module definition.
If you include at the top-level, it will mixin to Object!
This may or may not rip a hole in the universe.
Code to Implement
Composite
| file: | src/main/ruby/drawings/composite.rb | |
| module: | Composite | |
| methods: | initialize_components() push_component(component) untransformed_render() untransformed_bounds() |
module Composite should define methods initialize_components, push_component, untransformed_render, and untransformed_bounds.
initialize_components
add an instance variable with a suitable name to store an array of components
NOTE: initialize_components() must be private.
push_component
push a component onto your array instance variable.
untransformed_render
Similar to the untransformed render on CompositeTransform and Scene from Part B.
untransformed_bounds
Similar to the untransformed bounds calculations on CompositeTransform from Part C.
CompositeTransform
Be sure to add:
require_relative 'composite' |
Mixin your Composite module to the CompositeTransform class.
include Composite
Be sure to invoke initialize_components from the constructor and clean up existing code.
Scene
Be sure to add:
require_relative 'composite' |
Mixin your Composite module to the Scene class.
include Composite
Be sure to invoke initialize_components from the constructor and clean up existing code.
Testing Your Solution
Unit Test
| file: | src/test/ruby/drawings/core/relatively_fast/part_d/*.rb |
note: ensure that you have removed all printing to receive credit for any assignment.
Backwards Compatibility
| file: | src/test/ruby/drawings/core/relatively_fast/part_a/*.rb |
note: ensure that you have removed all printing to receive credit for any assignment.
| file: | src/test/ruby/drawings/core/relatively_fast/part_b/*.rb |
note: ensure that you have removed all printing to receive credit for any assignment.
| file: | src/test/ruby/drawings/core/relatively_fast/part_c/*.rb |
note: ensure that you have removed all printing to receive credit for any assignment.