Difference between revisions of "Render Part A Assignment"
| Line 47: | Line 47: | ||
Your constructor should accept a <code>half_side_length</code> parameter. | Your constructor should accept a <code>half_side_length</code> parameter. | ||
| − | Add an accessor for half_side_length. | + | Add an [https://www.rubyguides.com/2018/11/attr_accessor/ accessor] for half_side_length. |
The height of the triangle should be side_length * sqrt(3)/2 | The height of the triangle should be side_length * sqrt(3)/2 | ||
| Line 62: | Line 62: | ||
{{RubyToImplement|rectangle|render/assignment|Rectangle|Object|initialize(half_width, half_height)<br/>half_width()<br>half_width=()<br/>half_height()<br>half_height=()<br/>render()}} | {{RubyToImplement|rectangle|render/assignment|Rectangle|Object|initialize(half_width, half_height)<br/>half_width()<br>half_width=()<br/>half_height()<br>half_height=()<br/>render()}} | ||
| − | Add an accessors for half_width and half_height. | + | Add an [https://www.rubyguides.com/2018/11/attr_accessor/ accessors] for half_width and half_height. |
{{RubyToRun|rectangle|render/assignment|main}} | {{RubyToRun|rectangle|render/assignment|main}} | ||
| Line 71: | Line 71: | ||
{{RubyToImplement|ellipse|render/assignment|Ellipse|Object|initialize(x_radius, y_radius)<br/>x_radius()<br>x_radius=()<br/>y_radius()<br>y_radius=()<br/>render()}} | {{RubyToImplement|ellipse|render/assignment|Ellipse|Object|initialize(x_radius, y_radius)<br/>x_radius()<br>x_radius=()<br/>y_radius()<br>y_radius=()<br/>render()}} | ||
| − | Add an accessors for x_radius and y_radius. | + | Add an [https://www.rubyguides.com/2018/11/attr_accessor/ accessors] for x_radius and y_radius. |
Note: to produce the reference image the code below was used: | Note: to produce the reference image the code below was used: | ||
Revision as of 04:37, 13 April 2022
Contents
OpenGL
GLUT
Code to Investigate
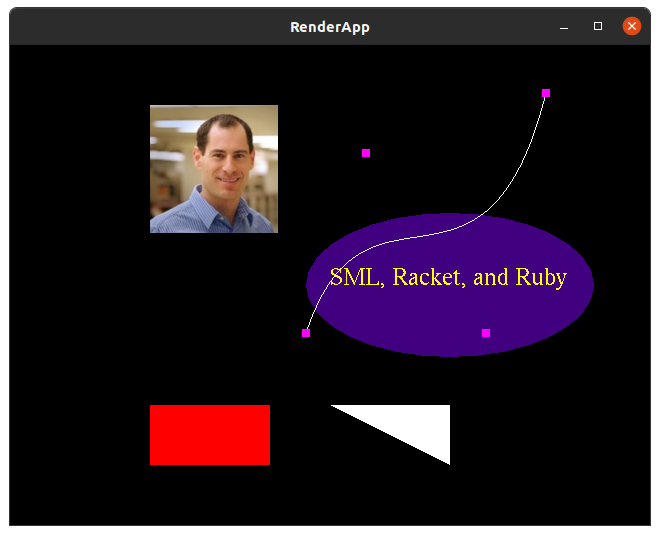
Cavalcade of Graphics
| file to run: | src/main/ruby/render/examples/cavalcade_of_graphics.rb |
Code to Implement
Each of the renderable components has its own file in the src/main/ruby/render/assignment directory.
Be sure to add accessors for all constructor parameters.
Equilateral Triangle
| file: | src/main/ruby/render/assignment/equilateral_triangle.rb | |
| class: | EquilateralTriangle | |
| superclass: | Object | |
| methods: | initialize(half_side_length) half_side_length() half_side_length=() render() |
The triangle should be equilateral, rendered with its the origin at the center of mass.
Your constructor should accept a half_side_length parameter.
Add an accessor for half_side_length.
The height of the triangle should be side_length * sqrt(3)/2
The center of mass is one third from the bottom.
So, the bottom left point A's x coordinate should be -half_side_length and its y coordinate should be -1/3 height.
| file to run: | src/main/ruby/render/assignment/equilateral_triangle.rb |
Rectangle
| file: | src/main/ruby/render/assignment/rectangle.rb | |
| class: | Rectangle | |
| superclass: | Object | |
| methods: | initialize(half_width, half_height) half_width() half_width=() half_height() half_height=() render() |
Add an accessors for half_width and half_height.
| file to run: | src/main/ruby/render/assignment/rectangle.rb |
Ellipse
| file: | src/main/ruby/render/assignment/ellipse.rb | |
| class: | Ellipse | |
| superclass: | Object | |
| methods: | initialize(x_radius, y_radius) x_radius() x_radius=() y_radius() y_radius=() render() |
Add an accessors for x_radius and y_radius.
Note: to produce the reference image the code below was used:
slice_count = 32
delta_theta = (2*Math::PI) /slice_count
| file to run: | src/main/ruby/render/assignment/ellipse.rb |
CircularSegment
| file: | src/main/ruby/render/assignment/circular_segment.rb | |
| class: | CircularSegment | |
| superclass: | Object | |
| methods: | initialize(x_radius, y_radius, theta_a, theta_z) render() |
In geometry a chord is a line segment which joins two points on a curve. We will define a class Chord which renders a filled shape of an ellipse cut at the chord between theta_a and theta_z.
Note: to produce the reference image the code below was used:
slice_count = 32
delta_theta = (@theta_z-@theta_a) / slice_count
Note: a Chord with 32 slices will have 33 points.
| file to run: | src/main/ruby/render/assignment/circular_segment.rb |
Image
| file: | src/main/ruby/render/assignment/image.rb | |
| class: | Image | |
| superclass: | Object | |
| methods: | initialize(path) render() |
should draw the pixels from (0,0)
| file to run: | src/main/ruby/render/assignment/image.rb |
Text
| file: | src/main/ruby/render/assignment/image.rb | |
| class: | Text | |
| superclass: | Object | |
| methods: | initialize(text, font) render() |
| file to run: | src/main/ruby/render/assignment/text.rb |
Point2
To support Bézier curves you will want to implement Point in point2.rb. You may wish to use Ruby's convenient Struct construct.
You should be able to construct a Point2 with an x and a y and be able to access those values.
Bézier Curve
| file: | src/main/ruby/render/assignment/bezier_curve.rb | |
| class: | BezierCurve | |
| superclass: | Object | |
| methods: | initialize(control_points) render() |
NOTE: you need not implement the interpolation yourself. Check cavalcade_of_graphics for an example of how to draw a curve.
| Quadratic (Second Order) Curve: | 
|

|
| Quadratic (Third Order) Curve: | 
|

|
| Fourth Order Curve: | 
|

|
| file to run: | src/main/ruby/render/assignment/bezier_curve.rb |
Testing Your Solution
Visual Comparison
| file to run: | src/test/ruby/render/part_a/part_a_test_snapshots_web_page_generator.rb |
Unit Test
| file: | src/test/ruby/render/part_a/part_a_unit_test.rb |
note: ensure that you have removed all printing to receive credit for any assignment.