Difference between revisions of "Render Part A Assignment"
(→Chord) |
|||
| Line 33: | Line 33: | ||
==Equilateral Triangle== | ==Equilateral Triangle== | ||
| − | {{RubyToImplement|equilateral_triangle|render/assignment|EquilateralTriangle|initialize(half_side_length)<br/>render()}} | + | {{RubyToImplement|equilateral_triangle|render/assignment|EquilateralTriangle|Object|initialize(half_side_length)<br/>render()}} |
[[File:Equilateral Triangle Render Studio.svg]] | [[File:Equilateral Triangle Render Studio.svg]] | ||
| Line 54: | Line 54: | ||
==Rectangle== | ==Rectangle== | ||
| − | {{RubyToImplement|rectangle|render/assignment|Rectangle|initialize(half_width, half_height)<br/>render()}} | + | {{RubyToImplement|rectangle|render/assignment|Rectangle|Object|initialize(half_width, half_height)<br/>render()}} |
{{RubyToRun|rectangle|render/assignment|main}} | {{RubyToRun|rectangle|render/assignment|main}} | ||
| Line 61: | Line 61: | ||
==Ellipse== | ==Ellipse== | ||
| − | {{RubyToImplement|ellipse|render/assignment|Ellipse|initialize(x_radius, y_radius)<br/>render()}} | + | {{RubyToImplement|ellipse|render/assignment|Ellipse|Object|initialize(x_radius, y_radius)<br/>render()}} |
Note: to produce the reference image the code below was used: | Note: to produce the reference image the code below was used: | ||
| Line 73: | Line 73: | ||
==Chord== | ==Chord== | ||
| − | {{RubyToImplement|chord|render/assignment|Chord|initialize(x_radius, y_radius, theta_a, theta_z)<br/>render()}} | + | {{RubyToImplement|chord|render/assignment|Chord|Object|initialize(x_radius, y_radius, theta_a, theta_z)<br/>render()}} |
In geometry a [https://en.wikipedia.org/wiki/Chord_(geometry) chord] is a line segment which joins two points on a curve. We will define a <code>class Chord</code> which renders a filled shape of an ellipse cut at the chord between theta_a and theta_z. | In geometry a [https://en.wikipedia.org/wiki/Chord_(geometry) chord] is a line segment which joins two points on a curve. We will define a <code>class Chord</code> which renders a filled shape of an ellipse cut at the chord between theta_a and theta_z. | ||
| Line 91: | Line 91: | ||
==Image== | ==Image== | ||
| − | {{RubyToImplement|image|render/assignment|Image|initialize(path)<br/>render()}} | + | {{RubyToImplement|image|render/assignment|Image|Object|initialize(path)<br/>render()}} |
{{RubyToRun|image|render/assignment|main}} | {{RubyToRun|image|render/assignment|main}} | ||
| Line 98: | Line 98: | ||
==Text== | ==Text== | ||
| − | {{RubyToImplement|image|render/assignment|Text|initialize(text, font)<br/>render()}} | + | {{RubyToImplement|image|render/assignment|Text|Object|initialize(text, font)<br/>render()}} |
{{RubyToRun|text|render/assignment|main}} | {{RubyToRun|text|render/assignment|main}} | ||
| Line 110: | Line 110: | ||
==Bézier Curve== | ==Bézier Curve== | ||
| − | {{RubyToImplement|bezier_curve|render/assignment|BezierCurve|initialize(control_points)<br/>render()}} | + | {{RubyToImplement|bezier_curve|render/assignment|BezierCurve|Object|initialize(control_points)<br/>render()}} |
{| class="wikitable" style="text-align: right; " | {| class="wikitable" style="text-align: right; " | ||
Revision as of 16:18, 29 November 2020
Contents
OpenGL
GLUT
Code to Investigate
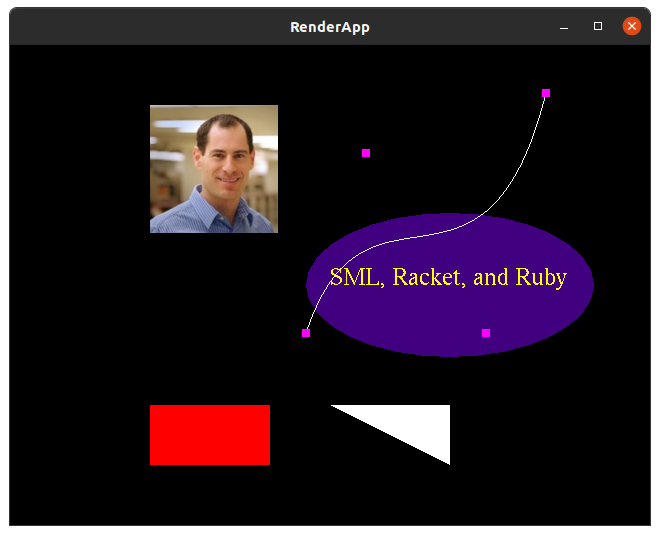
Cavalcade of Graphics
| file to run: | src/main/ruby/render/examples/cavalcade_of_graphics.rb |
Code to Implement
Each of the renderable components has its own file in the src/main/ruby/render/assignment directory.
Equilateral Triangle
| file: | src/main/ruby/render/assignment/equilateral_triangle.rb | |
| class: | EquilateralTriangle | |
| superclass: | Object | |
| methods: | initialize(half_side_length) render() |
The triangle should be equilateral, rendered with its the origin at the center of mass.
Your constructor should accept a half_side_length parameter.
The height of the triangle should be side_length * sqrt(3)/2
The center of mass is one third from the bottom.
So, the bottom left point A's x coordinate should be -half_side_length and its y coordinate should be -1/3 height.
| file to run: | src/main/ruby/render/assignment/equilateral_triangle.rb |
Rectangle
| file: | src/main/ruby/render/assignment/rectangle.rb | |
| class: | Rectangle | |
| superclass: | Object | |
| methods: | initialize(half_width, half_height) render() |
| file to run: | src/main/ruby/render/assignment/rectangle.rb |
Ellipse
| file: | src/main/ruby/render/assignment/ellipse.rb | |
| class: | Ellipse | |
| superclass: | Object | |
| methods: | initialize(x_radius, y_radius) render() |
Note: to produce the reference image the code below was used:
slice_count = 32
delta_theta = (2*Math::PI) /slice_count
| file to run: | src/main/ruby/render/assignment/ellipse.rb |
Chord
| file: | src/main/ruby/render/assignment/chord.rb | |
| class: | Chord | |
| superclass: | Object | |
| methods: | initialize(x_radius, y_radius, theta_a, theta_z) render() |
In geometry a chord is a line segment which joins two points on a curve. We will define a class Chord which renders a filled shape of an ellipse cut at the chord between theta_a and theta_z.
Note: to produce the reference image the code below was used:
slice_count = 32
delta_theta = (@theta_z-@theta_a) / slice_count
Note: a Chord with 32 slices will have 33 points.
| file to run: | src/main/ruby/render/assignment/chord.rb |
Image
| file: | src/main/ruby/render/assignment/image.rb | |
| class: | Image | |
| superclass: | Object | |
| methods: | initialize(path) render() |
| file to run: | src/main/ruby/render/assignment/image.rb |
Text
| file: | src/main/ruby/render/assignment/image.rb | |
| class: | Text | |
| superclass: | Object | |
| methods: | initialize(text, font) render() |
| file to run: | src/main/ruby/render/assignment/text.rb |
Point2
To support Bézier curves you will want to implement Point in point2.rb. You may wish to use Ruby's convenient Struct construct.
You should be able to construct a Point2 with an x and a y and be able to access those values.
Bézier Curve
| file: | src/main/ruby/render/assignment/bezier_curve.rb | |
| class: | BezierCurve | |
| superclass: | Object | |
| methods: | initialize(control_points) render() |
| Quadratic (Second Order) Curve: | 
|

|
| Quadratic (Third Order) Curve: | 
|

|
| Fourth Order Curve: | 
|

|
| file to run: | src/main/ruby/render/assignment/bezier_curve.rb |
Testing Your Solution
Visual Comparison
| file to run: | src/test/ruby/render/part_a/part_a_test_snapshots_web_page_generator.rb |
Unit Test
| file: | src/test/ruby/render/part_a/part_a_unit_test.rb |
note: ensure that you have removed all printing to receive credit for any assignment.