Difference between revisions of "BetaDelta"
m (Changed protection level for "BetaDelta" ([Edit=Allow only administrators] (indefinite) [Move=Allow only administrators] (indefinite)) [cascading]) |
|||
| (9 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
==Overview== | ==Overview== | ||
| − | The purpose of BetaDelta is to provide real-time updates on the availability of a given study room. The information will be uploaded to a website, developed through Amazon Web Services, based on input from the BetaDelta device. The goal for the BetaDelta device is to detect occupancy via motion sensor, connected to a raspberry pi, and encased in a 3D printed shell. | + | A problem that countless students have faced at WashU is finding an open study room. Whether it be studying for finals or just finishing some homework, finding an empty study room proves again and again to be a difficult task. We wanted to come up with an idea that would enable students to check a website and see if a study room was open before they would go all the way to check the study room for themselves. The purpose of BetaDelta is to provide real-time updates on the availability of a given study room. The information will be uploaded to a website, developed through Amazon Web Services, based on input from the BetaDelta device. The goal for the BetaDelta device is to detect occupancy via motion sensor, connected to a raspberry pi, and encased in a 3D printed shell. |
==Team Members== | ==Team Members== | ||
| Line 31: | Line 31: | ||
==Budget== | ==Budget== | ||
| − | + | *Raspberry Pi (x1): $0 (provided) | |
| − | + | *[https://www.adafruit.com/products/3259 Micro SD Card (8GB)] (x1): $9.95 + $7.14(Adafruit shipping) = $17.09 | |
| − | + | *[https://www.adafruit.com/product/189 Motion sensor] (x1): $9.95 | |
| − | + | *[http://www.amazon.com/Solderless-Flexible-Breadboard-Jumper-Wires/dp/B005TZJ0AM Breadboard Wires] (x1): $7.29 | |
| − | + | *[https://www.adafruit.com/product/571 Perf-board] (x1): $12.50 | |
| − | + | *[https://wordpress.com/#plans Website (WordPress)] (For three months): $2.99(X3) = $8.97 | |
| − | + | *Total: $55.80 | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Gantt Chart== | ==Gantt Chart== | ||
| − | [[File: | + | [[File:BestClear.jpg|650px|]] |
==Engineered Solutions== | ==Engineered Solutions== | ||
| Line 124: | Line 51: | ||
===Circuitry and Code=== | ===Circuitry and Code=== | ||
| − | After scouring the internet for example circuits, we found information on which connections we needed to make with each wire. The result of our research is depicted in the first evolution picture below. We then proceeded to build the circuit and write a simple code that would process motion detection and transform it into a usable format for upload onto our server. | + | After scouring the internet for example circuits, we found information on which connections we needed to make with each wire. The result of our research is depicted in the first evolution picture below. We then proceeded to build the circuit and write a simple code that would process motion detection and transform it into a usable format for upload onto our server. Our code was adjusted to ten seconds for purposes of an efficient demo, but in a real-life situation, we would set our timer to approximately 15 minutes. |
====Evolution of Motion Sensor Implementation==== | ====Evolution of Motion Sensor Implementation==== | ||
[[File:C1.JPG|100px|Diagram]] --> [[File:C2.JPG|100px|Circuit]] --> [[File:C3.JPG|100px|Code]] | [[File:C1.JPG|100px|Diagram]] --> [[File:C2.JPG|100px|Circuit]] --> [[File:C3.JPG|100px|Code]] | ||
| Line 150: | Line 77: | ||
====Presentation Poster==== | ====Presentation Poster==== | ||
[[File:FinalPoster2.JPG|350px|our final poster]] | [[File:FinalPoster2.JPG|350px|our final poster]] | ||
| − | *In order to simulate a vacant room to show the success of our device, we | + | *In order to simulate a vacant room to show the success of our device, we used the combination of a painted cardboard box and plastic to place over our sensor and prevent its infrared detection for just long enough to refresh our webpage. We were able to prove that our device and website work in both directions, from displaying occupancy to vacancy and vice versa. |
==Repository== | ==Repository== | ||
* [https://bitbucket.org/nial_alwash/betadelta Beta Delta Repository] | * [https://bitbucket.org/nial_alwash/betadelta Beta Delta Repository] | ||
*[http://www.thingiverse.com/thing:2288896 Beta Delta CAD Files] | *[http://www.thingiverse.com/thing:2288896 Beta Delta CAD Files] | ||
| − | |||
| − | |||
| − | |||
[[Category:Projects]] | [[Category:Projects]] | ||
[[Category:Spring 2017 Projects]] | [[Category:Spring 2017 Projects]] | ||
Latest revision as of 19:39, 16 September 2017
Contents
Overview
A problem that countless students have faced at WashU is finding an open study room. Whether it be studying for finals or just finishing some homework, finding an empty study room proves again and again to be a difficult task. We wanted to come up with an idea that would enable students to check a website and see if a study room was open before they would go all the way to check the study room for themselves. The purpose of BetaDelta is to provide real-time updates on the availability of a given study room. The information will be uploaded to a website, developed through Amazon Web Services, based on input from the BetaDelta device. The goal for the BetaDelta device is to detect occupancy via motion sensor, connected to a raspberry pi, and encased in a 3D printed shell.
Team Members
- James Tiffany
- Rebecca Smith
- Nial Alwash
- Nathan Schmetter (TA)
Objectives
Device
- Constructed with a raspberry pi and motion sensor
- Encased in a 3D printed shell
- Contain python code capable of processing input from the motion detector
Website
- Developed with Amazon Web Services
- Display updated room occupancy on any device that can access wifi
- Change colors based on occupancy (red for occupied, green for available)
Challenges
- Learn Python coding techniques
- Learn how to use CAD and 3D print
- Build circuit between motion detector and raspberry pi
- Create our own server framework and website using Amazon Web Services
Budget
- Raspberry Pi (x1): $0 (provided)
- Micro SD Card (8GB) (x1): $9.95 + $7.14(Adafruit shipping) = $17.09
- Motion sensor (x1): $9.95
- Breadboard Wires (x1): $7.29
- Perf-board (x1): $12.50
- Website (WordPress) (For three months): $2.99(X3) = $8.97
- Total: $55.80
Gantt Chart
Engineered Solutions
3D Printing
After touching up on CAD techniques, preliminary drawings were made. The first CAD model included holes for three sensors, as exemplified by the first picture in the evolution chain, as Beta Delta initially intended to include three sensors. Next, we printed a scaled-down version to ensure the printer could handle the inner intricacies of our design. Once affirmed, we proceeded to print our first to-scale version, which printed successfully. The only edit to our next and final print was to include a slot for our power supply.
Evolution of 3D Models
Circuitry and Code
After scouring the internet for example circuits, we found information on which connections we needed to make with each wire. The result of our research is depicted in the first evolution picture below. We then proceeded to build the circuit and write a simple code that would process motion detection and transform it into a usable format for upload onto our server. Our code was adjusted to ten seconds for purposes of an efficient demo, but in a real-life situation, we would set our timer to approximately 15 minutes.
Evolution of Motion Sensor Implementation
Data Upload
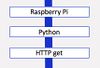
We developed entirely our own framework, using bits and pieces from tens of tutorials. Our code was two-pronged, including a first set that interpreted the input from the motion sensor and raspberry pi, and a second set that handled the upload of data, display, and communication between our server and database. The code we typed in the raspberry pi was with the python language. This code looked at whether any motion was sensed by the PIR sensor and based on the result of occupied or unoccupied would send the respective information to our database which was created with PickleDB. Then utilizing our ec-2 user, we got information from the database, and depending on what it told us we used a flask application to present if our simulated room was occupied or unoccupied. We then used our jinja2 html code to further redesign and make our website look nice.
Evolution
Results and Improvements
3D Printing
- Result: the end casing was successful in that it provided an enclosure for our circuit that was both protective and able to hide all wires. It also revealed the maximum amount of our device's round sensor bubble for a full 180 degrees of motion detection. The edges were also rounded for aesthetic appeal and the model was intentionally simply in order to not be a distraction in study rooms.
- Improvements: the casing could have incorporated internal hooks for circuit wires, which if incorporated would have prevented us from needed to use tape instead. An additional slot for hanging could be drawn into the back of the casing so that it could be hung on wall hooks and thus not needed to rest on a study table, which would also make the device less noticeable in a study room. It could also include a digital display that would ensure a potential improvement to the website of user input would be legitimate.
Circuitry and Code
- Result: the motion sensor had easily adjustable sensitivity that spanned a large a large peripheral field and was enough to demonstrate occupancy in any given room.
- Improvements: we could have hit a home run with our idea by incorporating a all three sensors we had initially planned to incorporate and by developing a more complete algorithm that weighs each sensor's input and produces a more accurate update to room occupancy.
Data Upload
- Result: we have a successful website up and running on our Amazon Web Server. It displays a room's vacancy status, from pulling updates from our database, in a centered table. The website background is red when the room is occupied and green when it is vacant. Try it now at www.betadelta.me!
- Improvements: we could have a website with several key tabs. One tab could link to a log displaying past activity trends of the room. Another tab could allow user input based on an updated code on the potential improvement to the casing of a digital display - this could be cool way for users to broadcast the subject they are studying and "invite" friends to study their same subject together.
Demo Day!
Presentation Poster
- In order to simulate a vacant room to show the success of our device, we used the combination of a painted cardboard box and plastic to place over our sensor and prevent its infrared detection for just long enough to refresh our webpage. We were able to prove that our device and website work in both directions, from displaying occupancy to vacancy and vice versa.