Module 7
This module will be teaching “Angular JS,” a framework that works with Javascript and HTML to create a front-end of a website much easier and faster. It is part of the oft-used “MEAN stack,” which is a stack that entirely uses Javascript, for the database, back-end, and front-end.
Optional Reading
To learn more about the MEAN stack, as well as using Git to do more than check out and commit repos, check out the old module 7 reference pages:
Individual Assignment
In this assignment you will build an Angular website. To learn Angular, please view and complete this tutorial, and focus on steps 0-10. The other steps and the tests at the bottom of each step are helpful and to master Angular you will need to learn these. However, for this module, you are not required to do these parts.
Now that you have finished the tutorial, we will make a coffee rating website!
Setting up
To help you get started, download a skeleton on which you will build your angular app on, called Angular-Seed. Go here and follow the instruction to download the seed, naming your project ‘coffees’.
Note: If you are running the Angular-Seed project from EC2, open the package.json file in the coffees directory
Find the line that says
"start": "http-server -a localhost -p 8000 -c-1",
and change it to
"start": "http-server -p 8000 -c-1",
This will allow for connections other than just localhost.
Note: Although you can ignore a lot of these files (the node directory, the karma files, view1/view2, etc), by downloading the seed you can get around issues such as creating the server (this does it for you), and if you were going to use a backend, having node all set up for you is really nice.
Now that you’ve downloaded the seed, you will need to modify the following files: app.js, and index.html. Furthermore, you will add the following files: coffees.html, and reviews.html.
Creating the Site
Your site will need to use ‘ngRoute’ with two views on top of index.html. One view (coffees.html) will be a list of all coffees in the database, sorted by name. There should be a search box at the top to find a particular coffee. Each listing in the table should include a brand, a name, a location, and a link to see the reviews of that coffee. Here’s what it should look like before CSS:
Once you click the link, it should go to the second view (reviews.html). This should be another table, of all of the reviews for the coffee list.
Note: in order to keep a variable in a controller when you switch between two different views (instead of resetting the variables), use $rootScope as a dependency for that controller.
- For example, if you want to keep the id of the selected coffee, making it $rootScope.selectedID in your controller will keep the value of that variable when you switch from coffees.html to reviews.html.
Here’s what your reviews.html should look like before CSS:
At all times, there should be a button at the top (not in either view, but in the main page) that takes you home (coffees.html). In app.js, you will need to copy the following array into your controller:
$scope.coffees =
[
{'id': 1,
'brand': "Average Andy's Coffee",
'name': 'Regular Coffee',
'country': 'Denmark',
'reviews': [
{'rating': 3,
'comment': "Could've been crispier",
'reviewer': "Chris P. Bacon"
}
]
},
{'id': 2,
'brand': "Jimmy's Coffee",
'name': 'Mocha',
'country': 'America',
'reviews': [
{'rating': 10,
'comment': 'What everyone should drink in the morning!',
'reviewer': 'Earl Lee Riser'
},
{'rating': 10,
'comment': 'A genius of everything coffee',
'reviewer': 'Bob'
}
]
},
{'id': 3,
'brand': "We Did Our Best",
'name': 'Latte',
'country': 'France',
'reviews': [
{'rating': 1,
'comment': " a 'latte' yuckiness.",
'reviewer': 'Tim Burr'
},
{'rating': 1,
'comment': 'Is this even coffee?',
'reviewer': 'Sue Flay'
},
{'rating': 1,
'comment': 'The grossest thing I have ever had.',
'reviewer': 'Myles Long'
},
{'rating': 5,
'comment': 'I dont know what the fuss is about, i dont think its too bad!',
'reviewer': 'Sara Bellum'
}
]
},
{'id': 4,
'brand': "Jimmy's Special Coffee",
'name': 'Americano',
'country': 'America',
'reviews': [
{'rating': 10,
'comment': 'If I could rate it higher, I would!',
'reviewer': 'Justin Case'
},
{'rating': 10,
'comment': 'He does it again!',
'reviewer': 'Eileen Dover'
}
]
}];
This will be your “database,” as we are not going to use the “$http” dependency.
Style
Finally, use CSS (and, if you'd like to make it easier on yourself), UI Bootstrap (view the reference here ), to make the site look pretty. Although you’re allowed to use whatever CSS/Bootstrap you want, UI Bootstrap makes things really easy. For example, using stars in the rating directives to display ratings instead of a number. Please follow the installation instructions carefully. Type the following in your command file from the coffees directory:
bower install angular-bootstrap
The following should be in your index.html *before you include app.js, but after you put the source files for bower_components/angular...* if you are using UI Bootstrap:
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"> <script src= "bower_components/angular-bootstrap/ui-bootstrap.js"></script> <script src= "bower_components/angular-bootstrap/ui-bootstrap.min.js" type="text/javascript"></script> <script src= "bower_components/angular-bootstrap/ui-bootstrap-tpls.min.js" type="text/javascript"></script>
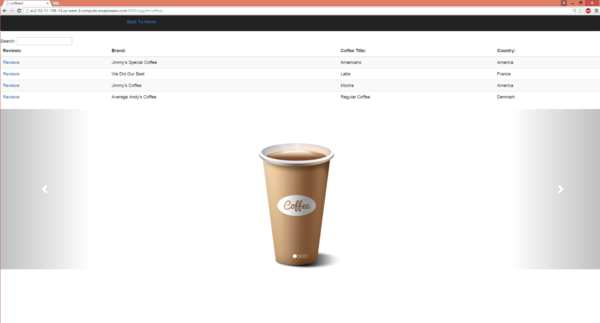
After installing and configuring your own css/bootstrap, your coffee site may look something like this (although it can look any way you want, this was just one person's design):
Grading
We will be grading the following aspects of your work. There are 50 points total.
Assignment must be demoed by the Monday at 1:00 PM of the week after the assignment is due. We will grade late penalties based on Bitbucket submission time-stamps, so you are allowed to demo at TA office hours. However, after Monday, you will receive a late penalty for the assignment solely based on when you demo.
- You must save your repo as:
- "<Season><year>-Module<#>-FirstName-LastName-StudentID"
- (ie. Spring2025-Module3-John-Doe-201343)
___________
- Completed Google Angular Tutorial steps 0-9 (5 points)
- Completed coffee web application (45 points)
- Index.html (5 points)
- Working button with back to home button at all times (3 points)
- Set up Angular correctly (2 points)
- App.js (10 points)
- Set up module ( 5 points)
- Controller (5 points)
- Have one or two controller(s) for the project ( 2 points)
- Use scope injection (3 points)
- Coffees.html (15 points):
- List of all coffees sorted by name (3 points)
- Search bar, working correctly (4 points)
- Has Name, Brand, Location, and Review link all displayed in one table (3 points)
- Review link works, and takes you to another view (5 points)
- Reviews.html
- Reviews of correct coffee, and only correct coffee, are listed (10 points)
- All reviews are listed ( 2 points)
- Rating, comment, and commenter are listed in the same table. (3 points)
- BootStrapping
- Site looks good, intuitive, and professional ( 5 points)
- Index.html (5 points)