AJAX and JSON
Asynchronous Javascript And XML, or AJAX, is a group of related web development techniques, standards, and technologies used on the client (web browser) side of the standard web server-client communication model.
Here's the general concept: JavaScript is used to send requests to the web server in the background and retrieve data, without the need to refresh the page. The result: dynamic, fast, user-friendly web pages.
The requests are performed asynchronously: this means that the end user can continue interacting with your web page while the server data is being loaded.
The key idea is that a large fraction of the work happens at the web browser, and larger requests happen behind the scenes, keeping waiting times for data to come back over the network to a minimum. AJAX is generally also associated with higher-level APIs and libraries that aid in producing cleaner user interfaces for web applications.
Contents
The XMLHttpRequest Object
The JavaScript specification defines the XMLHttpRequest object, which is used to exchange data with the web servers without needing to reload the entire web page in the browser.
Note: All modern browsers support the XMLHttpRequest object as specified by the W3C. However, if you wish to support older browsers (e.g., Netscape Navigator or Internet Explorer prior to version 9), you need to do some additional work on the back end. In this class, your JavaScript needs to work in only Firefox and Chrome.
Initializing an XMLHttpRequest Object
As stated above, the XMLHttpRequest object handles communication with the web servers. To use it, you must first initialize a variable to be an instance of the XMLHttpRequest "class".
var xmlHttp = new XMLHttpRequest();
Next, use your XMLHttpRequest instance to open a connection to your server.
xmlHttp.open("METHOD", "URL_OF_SERVER_SCRIPT", ASYNCRONOUS_FLAG);
// METHOD: either GET or POST.
// URL_OF_SERVER_SCRIPT: the path to your server-side script relative to the current page. For example, process_ajax.php
// ASYNCRONOUS_FLAG: Should be true in order to perform the request asynchronously. (Having a value of false will freeze the browser until the request is completed.)
Explaining the Cross-Site Policy in AJAX
Note: For security reasons, you cannot perform AJAX requests to other domains, unless that domain has a special security policy set up to enable such requests.
Sending Data
GET Data
To send GET data, append the information to the end of the URL_OF_SERVER_SCRIPT, as you would normally do, and then call xmlHttp.send(), passing null as the parameter:
var xmlHttp = new XMLHttpRequest();
xmlHttp.open("GET", "process_ajax.php?var1=val1&var2=val2", true);
xmlHttp.send(null);
POST Data
To send POST data, pass a URL-encoded string to xmlHttp.send(). You also need to change the MIME Type of the outgoing request.
var xmlHttp = new XMLHttpRequest();
xmlHttp.open("POST", "process_ajax.php", true);
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlHttp.send("var1=val1&var2=val2");
Listening for a Response
XMLHttpRequest will fire an event when the request has been completed. We therefore need to use a callback function in order to listen for the load event on the XMLHttpRequest object.
The server's plain text response is available as the responseText property of your XMLHttpRequest instance, which is available in the target property of the event. For example:
var xmlHttp = new XMLHttpRequest();
xmlHttp.open("GET", "hello.txt", true);
xmlHttp.addEventListener("load", ajaxCallback, false);
xmlHttp.send(null);
// ...
function ajaxCallback(event){
alert( "Your file contains the text: " + event.target.responseText );
}
Browser Support
Many examples that you find when Googling for "AJAX" use the onreadystatechange property of the XMLHttpRequest instance to react on the completion of the request, rather than using an event listener. This approach works, and it is required for comprehensive browser support, but it is no longer recommended for future use in modern web applications. The implementation of XMLHttpRequest documented here (so-called "XHR level 2") works in the following browsers:
- Firefox 3.5+ (Jun 2009)
- Safari 5+ (Jun 2010)
- Chrome 7+ (Sep 2010)
- Opera 12+ (May 2012)
- Internet Explorer 10+ (unreleased)
Together, browsers supporting XHR level 2 account for more than half of the market as of October 2012.
Response Formats
More often than not, a plaintext response form the server is not very helpful: you want to transmit more information than simply a single string of text. There are two good options to get more information from a single AJAX request: XML (the original format, thus the X in AJAX) and JSON.
XML
Your server can respond with an XML document (whence, XMLHttpRequest). An XML document uses syntax that is extremely close to HTML For example:
<?xml version="1.0" standalone="yes" ?>
<note>
<date year="2013" month="02" day="14" />
<to>Sally</to>
<message>Happy Valentine's Day!</message>
<from>Your Secret Admirer</from>
</note>
Like HTML, XML has a DOM that can be traversed in JavaScript.
If you make an AJAX request to a script generating an XML document, the root XML node is accessible in the responseXML property.
function ajaxCallback(event){
var xmlDocument = event.target.responseXML;
alert(xmlDocument.getElementsByTagName("to")[0].textContent); // Sally (in the case of the example XML above)
}
JSON
JavaScript Object Notation, or JSON, is a rising standard interface format because of its lightweight syntax that makes it especially useful for AJAX requests.
The JSON syntax closely follows the syntax for object literals. For example:
{
"apple": {
"color": "red",
"flavor": "sweet"
},
"lemon": {
"color": "yellow",
"flavor": "sour"
}
}
Usually when JSON is transferred over the internet, it is condensed down to one line, like this:
{"apple":{"color":"red","flavor":"sweet"},"lemon":{"color":"yellow","flavor":"sour"}}
In JavaScript, you can convert a JSON string to an object using JSON.parse(). For example:
var jsonData = JSON.parse('{"apple":{"color":"red","flavor":"sweet"},"lemon":{"color":"yellow","flavor":"sour"}}');
alert(jsonData.apple.color); // red
Here's how to use it in conjunction with your AJAX response callback:
function ajaxCallback(event){
var jsonData = JSON.parse(event.target.responseText);
alert(jsonData.lemon.flavor); // sour (in the case of the example JSON above)
}
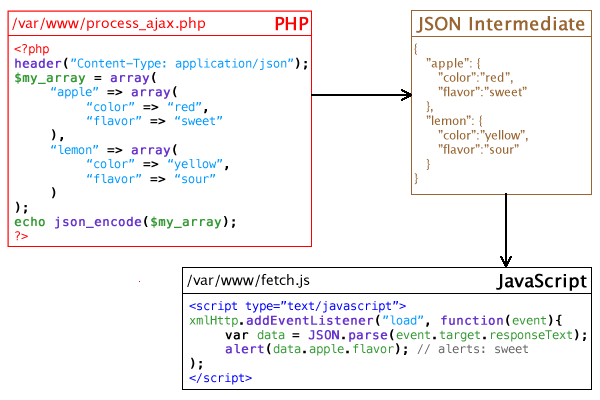
Here is a graphic to illustrate the JSON process.
Examples
Logging In a User
Suppose you had the following PHP script:
<?php
// login_ajax.php
header("Content-Type: application/json"); // Since we are sending a JSON response here (not an HTML document), set the MIME Type to application/json
$username = $_POST['username'];
$password = $_POST['password'];
// Check to see if the username and password are valid. (You learned how to do this in Module 3.)
if( /* valid username and password */ ){
session_start();
$_SESSION['username'] = $username;
$_SESSION['token'] = substr(md5(rand()), 0, 10);
echo json_encode(array(
"success" => true
));
exit;
}else{
echo json_encode(array(
"success" => false,
"message" => "Incorrect Username or Password"
));
exit;
}
?>
Note: This example uses PHP's very handy json_encode() function to translate an associative array into a JSON object. This means that you can access in JavaScript the same structure that you made in PHP!
And suppose you had the following HTML content:
<input type="text" id="username" placeholder="Username" />
<input type="password" id="password" placeholder="Password" />
<button id="login_btn">Log In</button>
<script type="text/javascript" src="ajax.js"></script> <!-- load the JavaScript file -->
You could use the following JavaScript code to prepare, send, and receive a request from the server to see if the user is logged in, without ever having to refresh the page.
// ajax.js
function loginAjax(event){
var username = document.getElementById("username").value; // Get the username from the form
var password = document.getElementById("password").value; // Get the password from the form
// Make a URL-encoded string for passing POST data:
var dataString = "username=" + encodeURIComponent(username) + "&password=" + encodeURIComponent(password);
var xmlHttp = new XMLHttpRequest(); // Initialize our XMLHttpRequest instance
xmlHttp.open("POST", "login_ajax.php", true); // Starting a POST request (NEVER send passwords as GET variables!!!)
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); // It's easy to forget this line for POST requests
xmlHttp.addEventListener("load", function(event){
var jsonData = JSON.parse(event.target.responseText); // parse the JSON into a JavaScript object
if(jsonData.success){ // in PHP, this was the "success" key in the associative array; in JavaScript, it's the .success property of jsonData
alert("You've been Logged In!");
}else{
alert("You were not logged in. "+jsonData.message);
}
}, false); // Bind the callback to the load event
xmlHttp.send(dataString); // Send the data
}
document.getElementById("login_btn").addEventListener("click", loginAjax, false); // Bind the AJAX call to button click
Note: The above example uses an anonymous function (a function without a name that is declared in an attribute) as the callback. If you are using a certain callback function only once in your program, this is a perfectly valid approach to reduce the amount of code you need to write.
Loading Data from an XML File for Display in HTML
Suppose you have a file note.xml that contains the following information:
<?xml version="1.0" standalone="yes" ?>
<note>
<date year="2013" month="02" day="14" />
<to>Sally</to>
<message>Happy Valentine's Day!</message>
<from>Your Secret Admirer</from>
</note>
Further, suppose you had an HTML element with ID note:
<div id="note"></div>
You could load this XML file and then display it inside of your HTML document like this:
function getNoteAjax(event){
// The XMLHttpRequest is simple this time:
var xmlHttp = new XMLHttpRequest();
xmlHttp.open("GET", "note.xml", true);
xmlHttp.addEventListener("load", getNoteCallback, false);
xmlHttp.send(null);
}
function getNoteCallback(event){
var htmlParent = document.getElementById("note"); // Get the HTML element into which we want to write the note
var xmlDocument = event.target.responseXML; // Get the XML root node from the response
// Find the <date/> element from the XML response. We expect only 1 such element, so we can call
// xmlDocument.getElementsByTagName() and then get the first (and only) element in the array all in
// one step. This is called chaining.
var xmlDateElement = xmlDocument.getElementsByTagName("date")[0];
// Put together a YYYY-MM-DD type date into a string based on the attributes of the <date/> element.
var dateString = xmlDateElement.getAttribute("year") + "-" + xmlDateElement.getAttribute("month")
+ "-" + xmlDateElement.getAttribute("day");
// Get the content of the <to>, <message>, and <from> tags. Again, you can use a chain to do this in one line for each.
var to = xmlDocument.getElementsByTagName("to")[0].textContent;
var message = xmlDocument.getElementsByTagName("message")[0].textContent;
var from = xmlDocument.getElementsByTagName("from")[0].textContent;
// Make a <strong> tag, append the date string as its content, and then append it to the HTML element.
var htmlDateObj = document.createElement("strong");
htmlDateObj.appendChild(document.createTextNode(dateString));
htmlParent.appendChild(htmlDateObj);
// Make a <p> tag to contain the note.
var htmlParagraphObj = document.createElement("p");
htmlParagraphObj.appendChild(document.createTextNode("Dear "+to+",")); // First append the greeting
htmlParagraphObj.appendChild(document.createElement("br")); // Append a couple line feeds
htmlParagraphObj.appendChild(document.createElement("br"));
htmlParagraphObj.appendChild(document.createTextNode(message)); // Write the message itself
htmlParagraphObj.appendChild(document.createElement("br")); // Append a couple more line feeds
htmlParagraphObj.appendChild(document.createElement("br"));
htmlParagraphObj.appendChild(document.createTextNode("Love, "+from)); // Finally, append the salutation
htmlParent.appendChild(htmlParagraphObj); // Append the newly engineered <p> to the HTML element.
}
document.addEventListener("DOMContentLoaded", getNoteAjax, false); // Bind the AJAX call to page load
This example uses a lot of techniques documented in the JavaScript#Document Object Model section above. The resulting DOM will be something like this:
<div id="note">
<strong>2013-02-14</strong>
<p>Dear Sally,<br /><br />Happy Valentine's Day!<br /><br />Love, Your Secret Admirer</p>
</div>
If you think that this is a lot of code to produce a relatively simple output, you are not alone. You will learn how to do this job in much fewer lines when you learn about jQuery.