Difference between revisions of "React"
| Line 5: | Line 5: | ||
*[https://reactjs.org/docs/installation.html ReactJS docs]: Before starting on the assignment, please complete the ''quick start'' tutorial step by step. The advanced guides and the tutorial are helpful and to master ReactJS you will need to learn these. However, for this module, you are not required to do these parts. | *[https://reactjs.org/docs/installation.html ReactJS docs]: Before starting on the assignment, please complete the ''quick start'' tutorial step by step. The advanced guides and the tutorial are helpful and to master ReactJS you will need to learn these. However, for this module, you are not required to do these parts. | ||
*[[Bootstrap]] | *[[Bootstrap]] | ||
| − | *[[ | + | *[[Routing]] |
== Individual Assignment == | == Individual Assignment == | ||
Revision as of 07:07, 12 December 2017
ReactJS is a JavaScript library for building user interface. React allows developers to create large web-applications that use data that can change over time, without reloading the page. It aims primarily to provide speed, simplicity and scalability. React processes only user interfaces in applications. This corresponds to View in the Model-View-Controller(MVC) pattern, and can be used in combination with other JavaScript libraries or frameworks in MVC, such as AngularJS. Several notable features of ReactJS are one-way data flow, JSX, component-based.
Readings and Tutorial
- MERN
- ReactJS docs: Before starting on the assignment, please complete the quick start tutorial step by step. The advanced guides and the tutorial are helpful and to master ReactJS you will need to learn these. However, for this module, you are not required to do these parts.
- Bootstrap
- Routing
Individual Assignment
In this assignment, you will build a ReactJS restaurant website. To learn ReactJS, please view and complete this quick start tutorial. After creating your React app, it should look like this:
my-app/
README.md
node_modules/
package.json
public/
index.html
favicon.ico
src/
App.css
App.js
App.test.js
index.css
index.js
logo.svg
Let's take a look into what you have created.
package.json is the file that holds various metadata that is relevant to your app. This file is used to give information to npm that allows it to identify the project as well as handle the dependencies to your app. For more information, see the Node.JS guide: Node.JS#Node.js Conventions.
For your app to work, you cannot delete or rename these files:
- public/index.html
- src/index.js
Building a React website is similar to playing with LEGOs. public/index.html is analogous to the base LEGO piece, and all the other components you build will be placed in this single div:
<div id="root"></div>
You can also include javascript libraries inside the <head> tag.
src/index.js is the Javascript entry point for your app. What this file does is to render a component called <App> from App.js in "root" div. You can also render other components.
Creating the Site
Now we are making a restaurant website! Your website will need at least four components, <Header>, <Footer>, <Appetizers>, and <Entrees>.
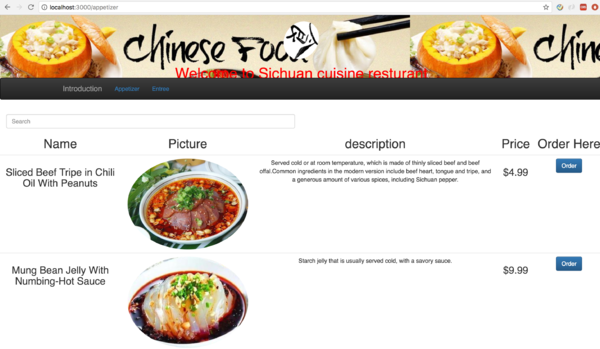
<Header> is your page header, which should include a search bar and a button that can switch between appetizers and entrees pages. <Footer> is your page footer, it can be anything you like. <Appetizers>, and <Entrees> are two pages of your website, each pages will include different food introductions. When you switch between these two pages, you shall not change your page header and footer. Here is what should your page look like:
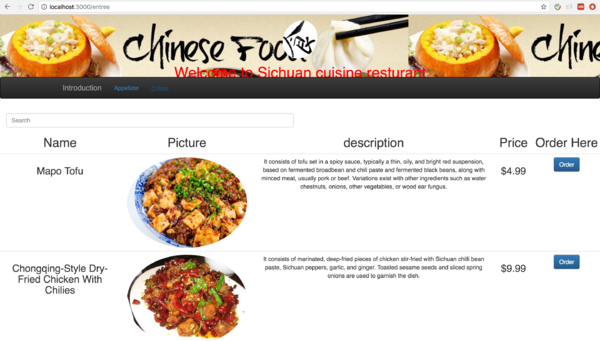
Once you click the "Entree" button, it will go to the second page.
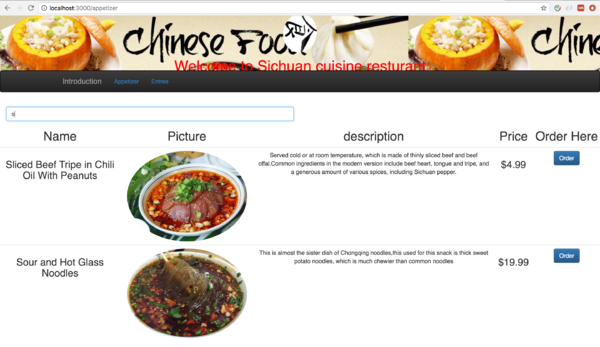
At all time, there should be search bar in your page. It can dynamically displays the search results. For example:
We have provided the following data. This will be your "database".
var Appetizers = [
{
name: 'Mung Bean Jelly With Numbing-Hot Sauce',
description: 'Starch jelly that is usually served cold, with a savory sauce.',
price: '$9.99'
},
{
name: 'Dandan Noodle',
description: 'It consists of a spicy sauce containing preserved vegetables (often including lower enlarged mustard stems, or upper mustard stems), chili oil, Sichuan pepper, minced pork, and scallions served over noodles.',
price: '$10.99'
},
{
name: 'ChongQing Noodle Soup',
description: 'a bowl of hot noodles served in a thin but flavorful broth flavored with Sichuan pepper and chili oil, topped with sesame seeds and a bit of steamed cabbage.',
price: '$19.99'
},
{
name: 'Chengdu-Style Bing',
description: 'The bread in these sandwiches is vaguely similar to the more common Xian or Beijing-style bing, but quite a bit crisper, puffier, and frankly, better.',
price: '$8.99'
},
{
name: 'Sour and Hot Glass Noodles',
description: 'This is almost the sister dish of Chongqing noodles,this used for this snack is thick sweet potato noodles, which is much chewier than common noodles',
price: '$19.99'
}];
var Entrees = [
{
name: 'Mapo Tofu',
description: 'It consists of tofu set in a spicy sauce, typically a thin, oily, and bright red suspension, based on fermented broad bean and chili paste and fermented black beans, along with minced meat, usually pork or beef.',
price: '$4.99'
},
{
name: 'Chongqing-Style Dry-Fried Chicken With Chilies',
description: 'It consists of marinated, deep-fried pieces of chicken stir-fried with Sichuan chilly bean paste, Sichuan peppers, garlic, and ginger. Toasted sesame seeds and sliced spring onions are used to garnish the dish.',
price: '$9.99',
},
{
name: 'Sichuan Boiled Fish',
description: 'Fresh fish meat is "boiled in water" to cook it, but only after the water has been infused with various aromatics to create a rich and flavorful broth.',
price: '$10.99'
},
{
name: 'Dry-fried green beans',
description: 'Beans with blistered skins and snappy interiors, and tossed with chili-flavored oil, Sichuan peppercorns, scallions, garlic, ginger, and chopped preserved mustard root.',
price: '$8.99',
},
{
name: 'Grilled Asparagus',
description: 'Burned asparagus with white milky soup, crispy and refreshing.',
price: '$19.99'
}];
Style
Finally, use CSS and React-Bootstrap to make the site look pretty. Go React-Bootstrap here for the React-Bootstrap guide.