Difference between revisions of "React"
| Line 32: | Line 32: | ||
Now we are making a restaurant website! Your website will need at least four components, <code><Header></code>, <code><Footer></code>, <code><Appetizers></code>, and <code><Entrees></code>. | Now we are making a restaurant website! Your website will need at least four components, <code><Header></code>, <code><Footer></code>, <code><Appetizers></code>, and <code><Entrees></code>. | ||
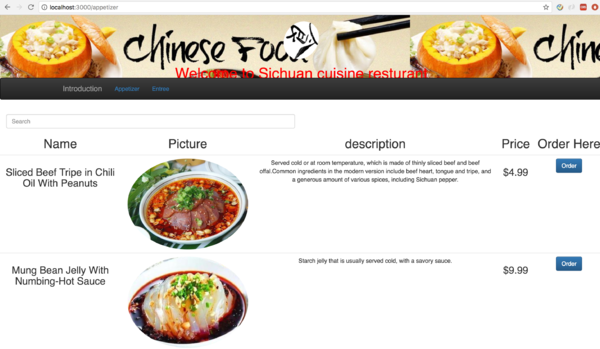
<code><Header></code> is your page header, which should include a search bar and a button that can switch between appetizers and entrees pages. <code><Footer></code> is your page footer, it can be anything you like. <code><Appetizers></code>, and <code><Entrees></code> are two pages of your website, each pages will include different food introductions. When you switch between these two pages, you shall not change your page header and footer. Here is what should your page look like: | <code><Header></code> is your page header, which should include a search bar and a button that can switch between appetizers and entrees pages. <code><Footer></code> is your page footer, it can be anything you like. <code><Appetizers></code>, and <code><Entrees></code> are two pages of your website, each pages will include different food introductions. When you switch between these two pages, you shall not change your page header and footer. Here is what should your page look like: | ||
| + | |||
[[File:Appetizer.png|upright=2|thumb|center|appetizer page]] | [[File:Appetizer.png|upright=2|thumb|center|appetizer page]] | ||
| + | |||
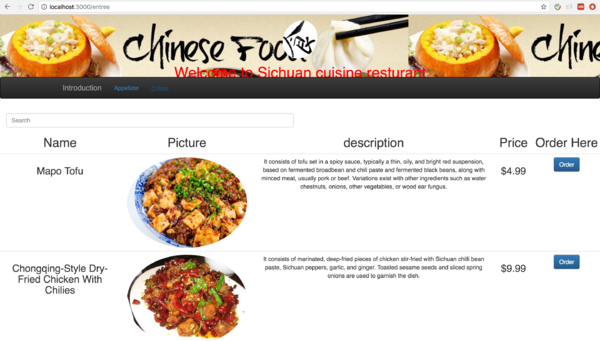
Once you click the "Entree" button, it will go to the second page. | Once you click the "Entree" button, it will go to the second page. | ||
| − | [[File:entree.png|upright=2|thumb|center|entree page]] | + | |
| + | [[File:Entree.png|upright=2|thumb|center|entree page]] | ||
| + | |||
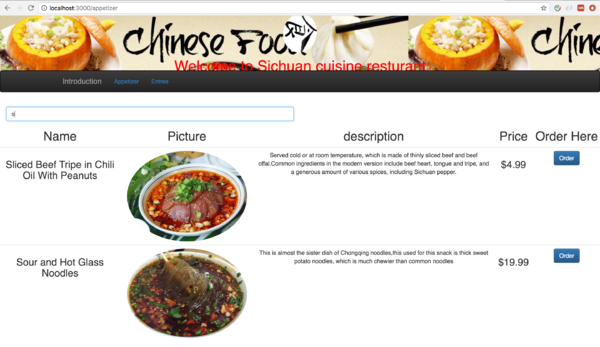
| + | At all time, there should be search bar in your page. It can dynamically displays the search results. For example: | ||
| + | |||
| + | [[File:Search.png|upright=2|thumb|center|entree page]] | ||
Revision as of 04:21, 12 December 2017
ReactJS is a JavaScript library for building user interface. React allows developers to create large web-applications that use data that can change over time, without reloading the page. It aims primarily to provide speed, simplicity and scalability. React processes only user interfaces in applications. This corresponds to View in the Model-View-Controller(MVC) pattern, and can be used in combination with other JavaScript libraries or frameworks in MVC, such as AngularJS. Several notable features of ReactJS are one-way data flow, JSX, component-based.
Tutorial
ReactJS docs: Before starting on the assignment, please complete the quick start tutorial step by step. The advanced guides and the tutorial are helpful and to master ReactJS you will need to learn these. However, for this module, you are not required to do these parts.
Individual Assignment
In this assignment, you will build a ReactJS restaurant website. To learn ReactJS, please view and complete this quick start tutorial and read the introduction of route carefully. After creation, your app should look like this:
my-app/
README.md
node_modules/
package.json
public/
index.html
favicon.ico
src/
App.css
App.js
App.test.js
index.css
index.js
logo.svg
Let's take a look into the app you have created. package.json is the file that holds various metadata that is relevant to your app. This file is used to give information to npm that allows it to identify the project as well as handle the dependencies to your app. For more information, see the Node.JS guide: Node.JS#Node.js Conventions.
For your app to work, you cannot delete or rename these files:
- public/index.html
- src/index.js
Building a React website is similar to playing with LEGOs. public/index.html is analogous to the base LEGO piece, and all the other components you build will be placed in this single div:
<div id="root"></div>
. You can also include javascript libraries inside the <head> tag.
src/index.js the Javascript entry point for your app. What this file does is to render a component called <App> from App.js in "root" div. You can also render other components.
Creating the Site
Now we are making a restaurant website! Your website will need at least four components, <Header>, <Footer>, <Appetizers>, and <Entrees>.
<Header> is your page header, which should include a search bar and a button that can switch between appetizers and entrees pages. <Footer> is your page footer, it can be anything you like. <Appetizers>, and <Entrees> are two pages of your website, each pages will include different food introductions. When you switch between these two pages, you shall not change your page header and footer. Here is what should your page look like:
Once you click the "Entree" button, it will go to the second page.
At all time, there should be search bar in your page. It can dynamically displays the search results. For example: